워드프레스를 어느 정도 운영하게 되면 애드센스를 추가하게 됩니다. 근데 처음 추가하시는 분들은 어떤 방식으로 워드프레스에 넣어야 하는지 모를 수 있는데 3가지 방법을 소개해 드릴까 합니다.
워드프레스에서 애드센스를 추가할 때 가장 많이 사용되는 방법은 플러그인을 활용하는 것으로 AD inserter 플러그인을 사용하게 되면 다양한 위치에 애드센스를 추가할 수 있습니다.
플러그인을 사용하지 않는 방법은 자동 광고를 적용하는 것으로 사람들이 가장 많이 클릭하는 곳에 자동으로 광고가 나오게 되기 때문에 추가적인 설정을 할 필요가 없는 방법입니다.
그 다음은 테마에 직접 코드를 넣는 방법으로 플러그인으로 넣지 못하는 곳도 애드센스를 추가할 수 있습니다. 그러면 3가지 방법에 대해서 조금 더 자세하게 알아보겠습니다.
목차
AD inserter 플러그인

애드센스를 넣는 플러그인은 다양하게 있는데 그 중에서 대부분의 사용자는 AD inserter 플러그인을 많이 사용합니다. 인기가 있는 이유는 다양한 위치에 넣을 수 있다는 점으로 문단, 이미지에 맞춰서 추가할 수 있고 정렬 기능도 있습니다.
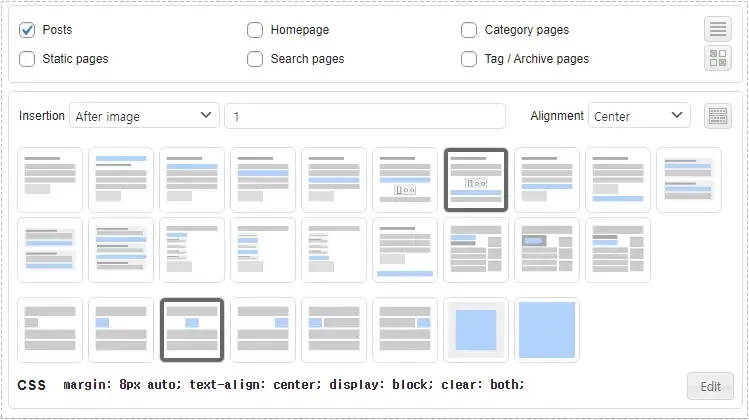
첫 문단 오른쪽에 광고가 위치하는 사이트가 많은데 AD inserter 플러그인을 사용한다면 어렵지 않게 추가할 수 있습니다.

위의 설명을 보게 되면 Posts, Homepage, Category pages, Static pages, Search pages, Tag / archive pages 체크해서 원하는 페이지에 광고를 추가할 수 있습니다.
그리고 몇 번째 이미지나 문단을 설정해서 위치할 수 있으며 정렬 방식도 설정할 수 있습니다.
모바일 전면 광고, 앵커 광고, 멀티 플렉스 광고는 자동 광고로 설정하고 사이트는 AD inserter 플러그인을 사용해서 추가하시는 분들이 많습니다.
애드센스 자동 광고

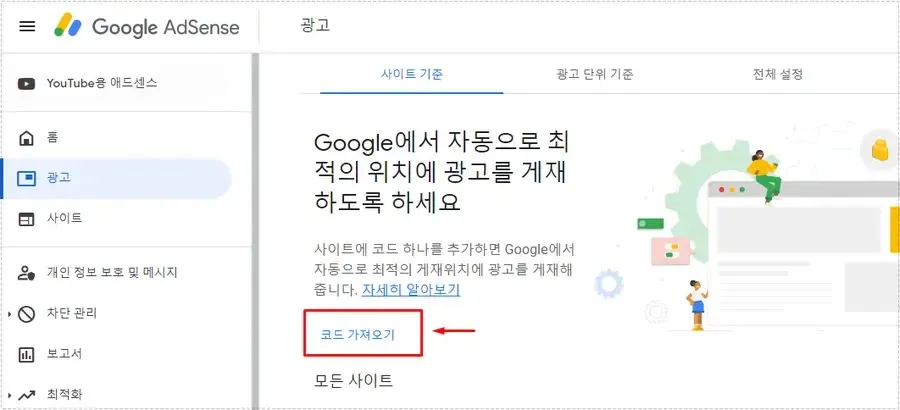
자동 광고는 Google Adsense 사이트로 들어가서 광고를 클릭하게 되면 첫 화면에서 볼 수 있는데 코드 가져오기를 클릭해서 코드를 복사해서 테마 Header.php에서 <head> 부분에 추가를 해주시면 됩니다.

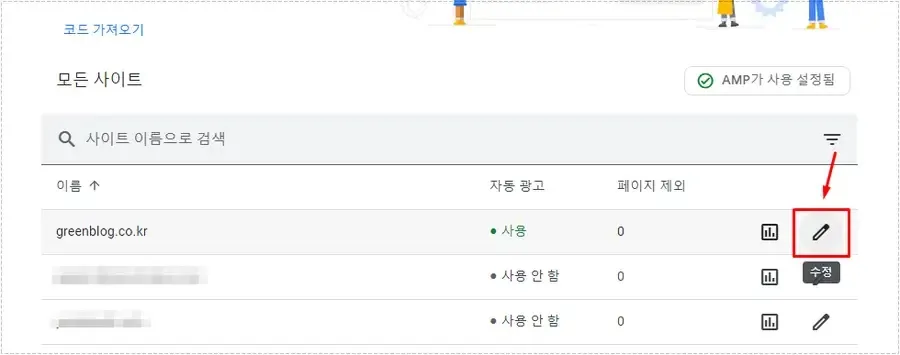
코드를 추가하였다면 하단을 보게 되면 자동 광고를 사용으로 나오게 됩니다. 그러면 우측에 있는 연필 모양(수정)을 눌러서 설정을 해주시면 됩니다.

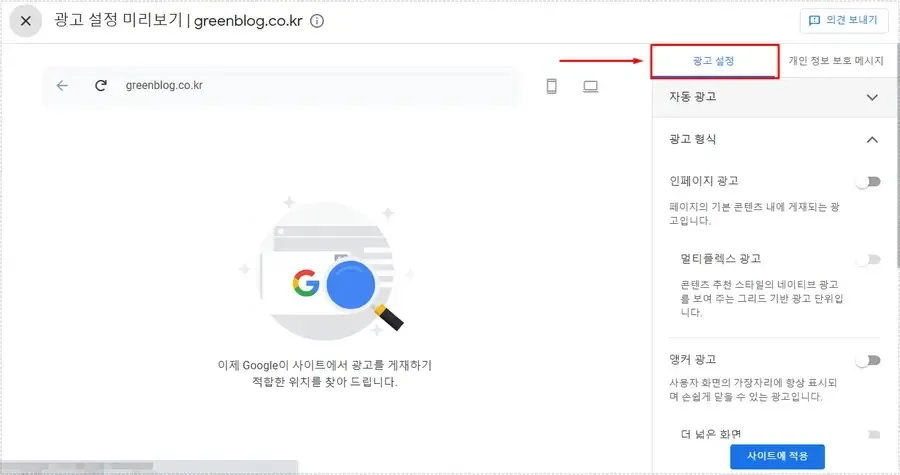
수정을 누르게 되면 광고 설정 미리 보기 화면이 나오게 되는데 여기서 인페이지 광고, 멀리플레스 광고, 앵커 광고, 모바일 전면 광고를 사용할 것인지 설정할 수 있습니다.
사이트내에 플러그인이나 테마에 직접 코드를 사용해서 추가적인 광고가 불편하다면 인페이지와 멀티플렉스 광고를 비활성화시면 됩니다.
테마에 추가

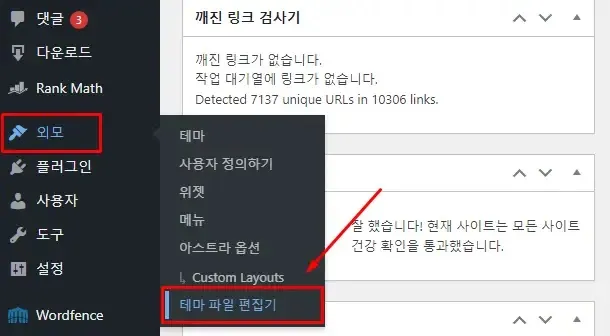
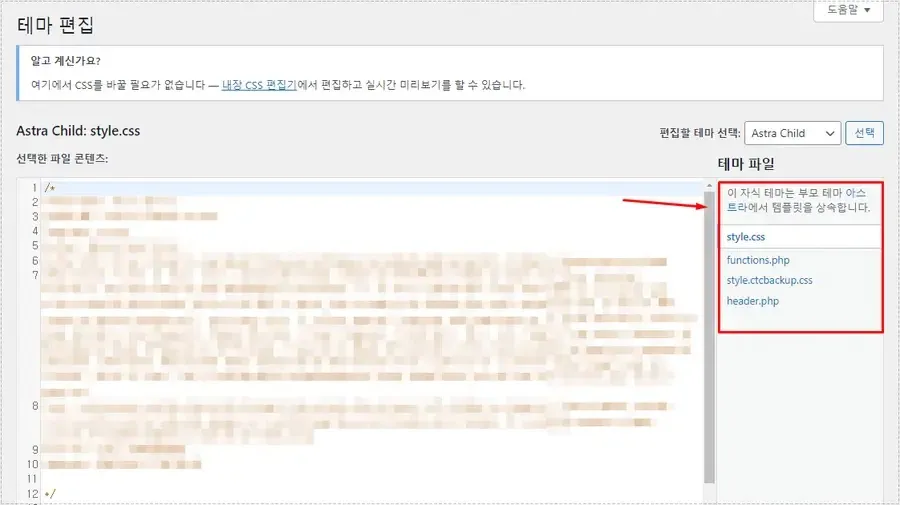
자동 광고, 플러그인 설치 없이 애드센스를 추가하는 방법은 워드프레스 관리자에서 외모 > 테마 파일 편집기로 들어가시면 됩니다.

테마 파일 편집기로 이동하게 되면 테마 파일들이 보이게 되고 직접 코드를 입력해서 원하는 위치에 추가할 수 있습니다.
테마를 편집할 경우에는 자식 테마를 만들어서 하는 것이 테마가 업데이트가 될 경우 사라지지 않게 됩니다. 그래서 자식 테마를 만들어서 추가하는 것이 좋습니다.
헤더(메뉴) 아래에 추가하는 방법
<div align=”center” style=”display:block; width:950px; margin-right:0; background: #ffffff;”>
여기에 코드 추가
</div>
위의 코드를 Header.php 맨 아래에 추가를 해주게 되면 헤더 아래에 광고가 나오게 됩니다. ad inserter 플러그인 게시물 상단에 추가하는 것과 다르게 전체 넓이로 되기 때문에 크게 나온다고 할 수 있습니다.
여기서 width:950px 는 넓이를 정해주는 것이기 떄문에 사이즈 조절이 필요하지 않다면 제거를 해주게 되면 모바일에서 제대로 표시가 됩니다.
제목 아래에 추가하는 방법
<?php
if(has_post_thumbnail()) {
제목 바로 아래에 추가하는 방법은 single.php에서 위의 코드를 Ctrl + F 키를 눌러서 찾은 후에 위의 코드 윗줄에 코드를 추가하시면 됩니다.
댓글 앞에 추가하는 방법
<?php
if(comments_open( get_the_ID() )) { comment_template(
“, true);
댓글 앞에 추가를 하고 싶다면 single.php 에서 위의 코드를 Ctrl + F 키를 눌러서 검색해서 찾은 후에 위의 코드 윗줄에 애드센스 코드를 추가하시면 됩니다.
제가 직접 사용해본 결과 ad inserter 플러그인 사용한 것보다 표시되는 속도가 느린 현상을 경험했습니다. 그래서 직접 추가를 하기보다는 자동 광고나 플러그인을 활용하는 것을 추천 드립니다.
워드프레스에 애드센스를 추가하는 3가지 방법을 알아보았는데 테마에 직접 추가하는 방법을 제외하면 어렵지 않게 설정해서 추가를 할 수 있을 것입니다.