워드프레스를 운영하다 보면 다양한 테스트를 진행해야 할 때가 있습니다. 이 과정에서 방문자는 제대로 표시가 되지 않는 사이트를 볼 수 있거나 사이트가 망가질 수도 있습니다. 그래서 테스트 사이트를 만들어서 제대로 작동하는지 알아본다면 실수 없이 작업을 할 수 있습니다.
테스트 사이트 만드는 방법에는 여러 가지가 있지만 복잡하지 않은 플러그인을 활용한 방법을 알려드릴까 합니다. 제가 소개하려는 플러그인을 사용하게 된 계기는 현재 사용하고 있는 아스트라 테마에 오류가 생겨서 문의하면서 알게 되었습니다.
아스트라 개발자가 테스트 사이트를 만들고 자기한테 아이디와 비번을 공유해주면 어떤 부분에서 오류가 생기는지 테스트해 보고 알려준다는 내용이었고 저는 유튜브 영상을 보면서 플러그인을 설치하였습니다.
저 같이 개발자에게 테스트 사이트를 공유해야 하거나 직접 실험을 해보고 싶은 분들은 아래의 플러그인을 설치해서 사용하시면 편하실 것입니다.
목차
플러그인 설치

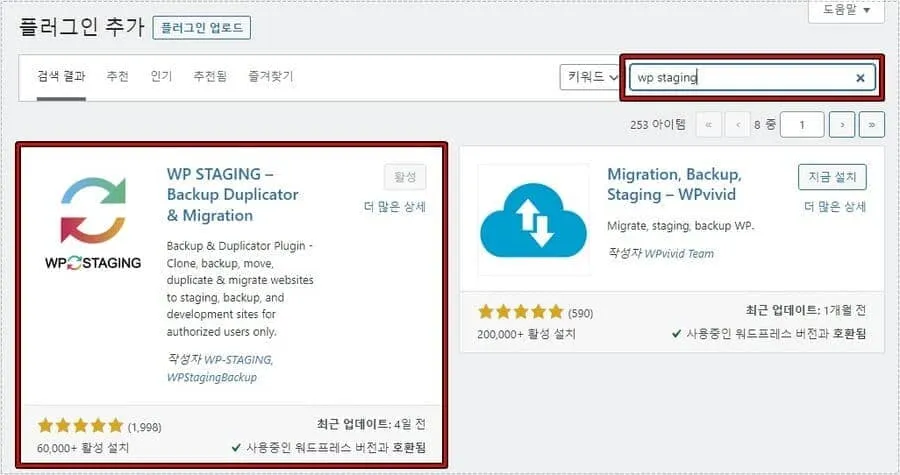
플러그인은 해당 홈페이지에서 다운로드 받아도 되지만 편하게 설치하기 위해서 관리 화면에서 플러그인 > 새로 추가 > WP Staging 검색을 하시면 됩니다.
그러면 위에 보이는 것처럼 플러그인을 찾을 수 있고 설치 버튼을 누르고 활성화 해주시면 됩니다.
테스트 사이트 만들기

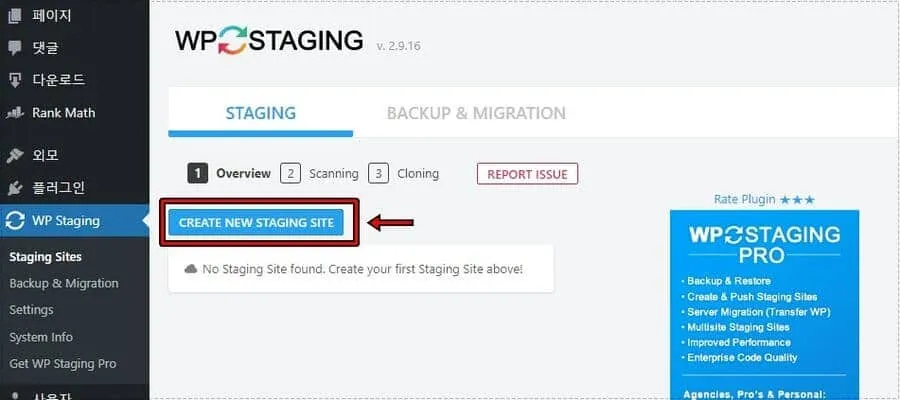
플러그인을 설치하게 되면 관리 화면에서 WP Stagin 메뉴를 찾을 수 있고 클릭하게 되면 첫 화면에 CREATE NEW STAGING SITE 버튼을 보실 수 있고 작업을 할 것이라면 클릭하시면 됩니다.

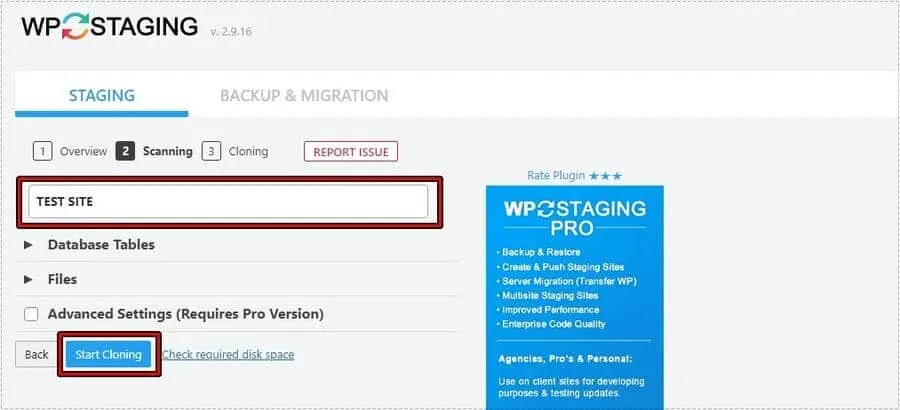
그 다음 단계로 넘어가게 되면 상단에 테스트 사이트 이름을 입력하시고 Start Cloning 버튼을 누르게 되면 복제가 시작됩니다.
※ 복제가 진행되는 동안에는 해당 브라우저를 닫으면 안됩니다.
※ 자신의 서버를 사용하는 만큼 공간이 충분한지 확인 먼저 하시기 바랍니다.

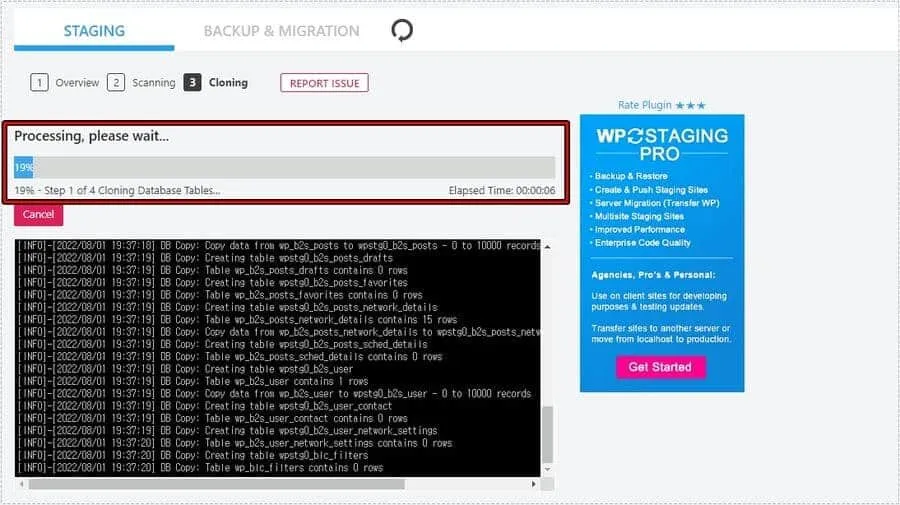
복제가 시작되는 화면으로 상단에 퍼센트로 나오며 완료 시간은 사이트의 크기에 따라서 다릅니다.

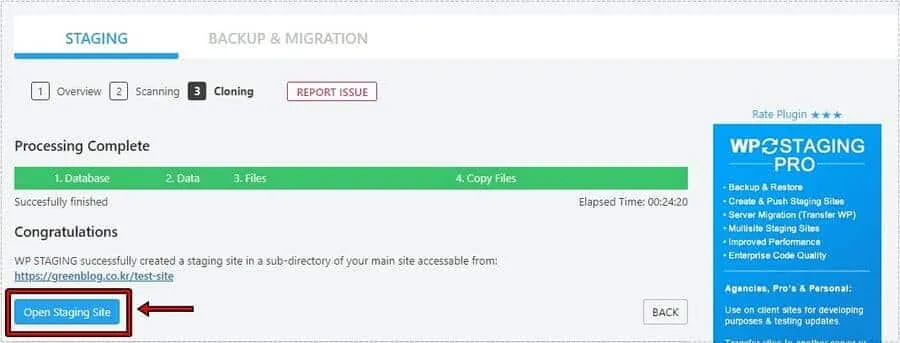
복제 과정이 완료하게 되면 위에 보이는 것처럼 성공했다고 나오고 아래를 보게 되면 복제 사이트 URL를 알 수 있습니다. 사용하기 위해서 Open Staging Site 버튼을 누르시면 됩니다.
사용자 만들기

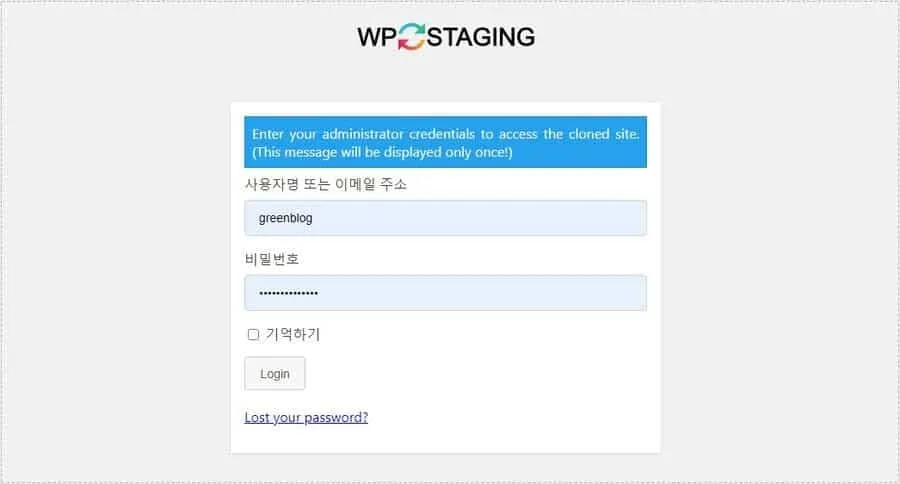
Open Staging site를 클릭하게 되면 복제된 사이트 로그인 화면이 나오게 되는데 현재 쓰고 있는 로그인 정보를 입력하시면 됩니다.

로그인을 하게 되면 복제 사이트로 접속할 수 있는데 상단을 보게 되면 주황색으로 변한 것을 확인할 수 있을 것입니다. 이것은 원본 사이트와 구분을 위한 것으로 눈에 바로 들어오기 때문에 실수로 원본 사이트를 수정하지는 않을 것입니다.
복제 사이트에서 수정을 할 경우 원본 사이트에는 영향이 없기 때문에 마음껏 테스트를 진행하시면 됩니다. 수정 한 내용을 원본 사이트에 적용하고 싶은 분들은 프로 버전으로 업그레이드 하셔야 합니다.

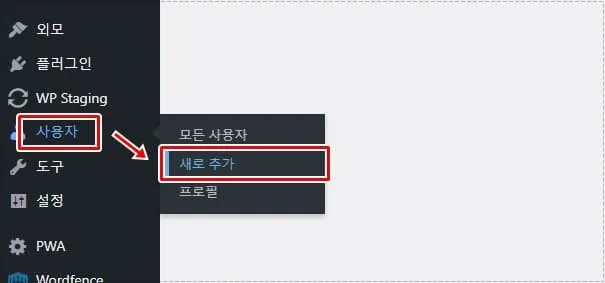
개발자와 공유를 하고 싶다면 자신의 로그인 정보가 아닌 사용자를 새로 추가해서 로그인 정보를 보내주시면 됩니다.
테스트 사이트 삭제

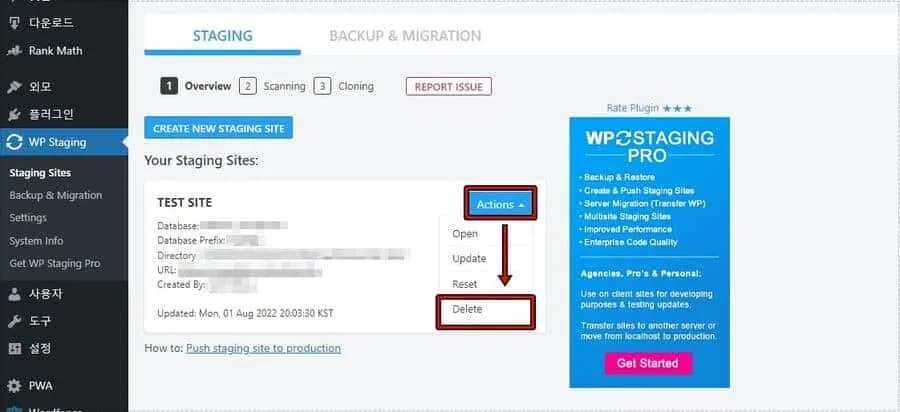
더 이상 사용하고 싶지 않다면 플러그인 첫 화면에 있는 Actions 버튼을 클릭해서 Delete 선택하시면 삭제할 목록들이 나오고 모두 삭제를 할 것이라면 스크롤을 내려서 Delete 버튼을 누르시면 됩니다.
Delete 버튼을 누르게 되면 목록이 하얀색으로 바뀌게 되는데 조금 시간이 지나게 되면 사라지면서 테스트 사이트가 삭제됩니다.
사이트를 대규모 공사를 하거나 새로운 기능을 적용할 때 오류가 생기는 것이 걱정되시는 분들은 위의 플러그인을 활용해서 안전하게 사이트를 테스트하시기 바랍니다.