예전에 이와 관련된 글을 작성한 적이 있는데 그때는 스크립트를 복사해서 붙여 넣는 방법이었다면 이번에 소개하는 방법은 클릭 한번으로 반동 애니메이션을 적용할 수 있습니다. 스크립트를 수정하지 않고 옵션에서 하기 때문에 초보자분들도 쉽게 할 수 있습니다.
제공하는 사이트는 Ukramedia 이며 플러그인은 유료가 아닌 무료로 다운로드와 설치 방법은 어렵지 않습니다. 설명 영상도 있기 때문에 보시면 쉽게 하실 수 있지만 간단하게 어떻게 설치를 하고 반동을 적용하는지 보여드리겠습니다.
목차
반동 애니메이션 플러그인

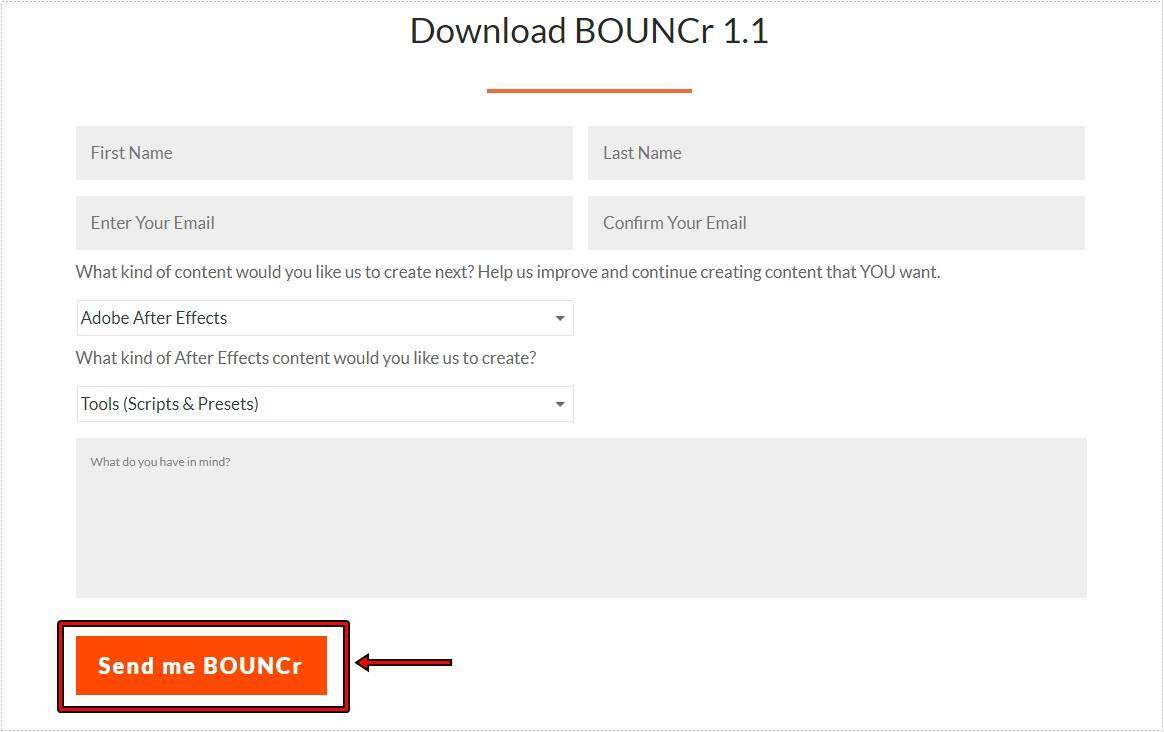
Ukramedia 사이트에 들어가게 되면 다양한 플러그인들이 있는데 그 중에서 Bouncr 페이지로 들어가게 되면 중간에 다운로드를 위한 이름과 이메일 주소 입력이 있습니다. 이것을 입력하신 후에 Send me Bouncr 버튼을 누르시면 됩니다.

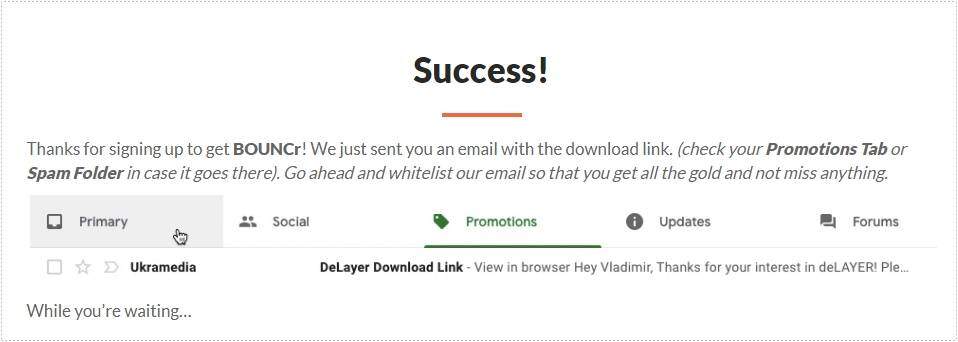
이름과 이메일 주소를 입력하신 후에 Send me Bouncr 버튼을 누르게 되면 위와 같은 페이지로 넘어가게 되는데 성공하였으며 이메일을 보냈다는 내용입니다.

이메일로 들어가게 되면 다운로드 버튼이 있는데 클릭하게 되면 위와 같은 화면으로 이동하게 됩니다. 여기서 Download BOUNCr 버튼을 누르게 되면 플러그인을 다운로드를 받을 수 있습니다.
설치하기

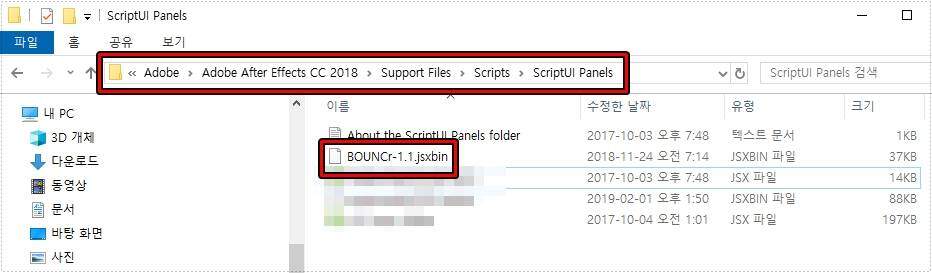
파일을 다운로드 받아서 압축을 풀게 되면 JSXBIN 파일이 있는데 이 파일을 C:\Program Files\Adobe\Adobe After Effects CC 2018\Support Files\Scripts\ScriptUI Panels 복사해서 붙여 넣기 하시면 됩니다.
여기서 굵은 글씨로 되어 있는 것을 자신의 에프터 이펙트 버전으로 바꾸셔야 합니다.
사용 방법

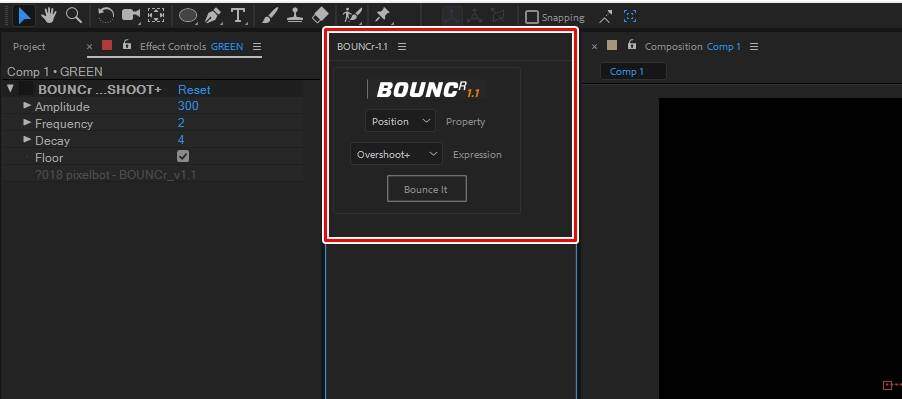
설치를 하였다면 에프터 이펙트를 실행해서 상단 Window 메뉴를 보게 되면 BOUNCr-1.1.Jsxbin 볼 수 있고 클릭하게 되면 위에 보이는 것처럼 패널이 나오게 됩니다.

그러면 간단하게 사용 방법을 설명해보겠습니다. 먼저 반동을 줄 레이어를 만들어야 하는데 저는 텍스트를 입력해서 해보겠습니다.

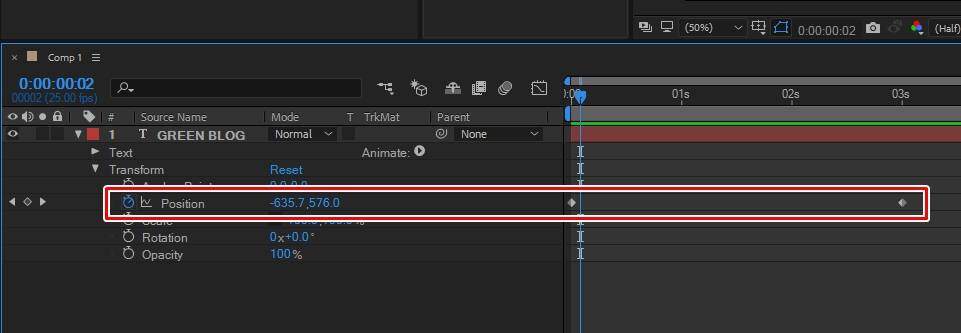
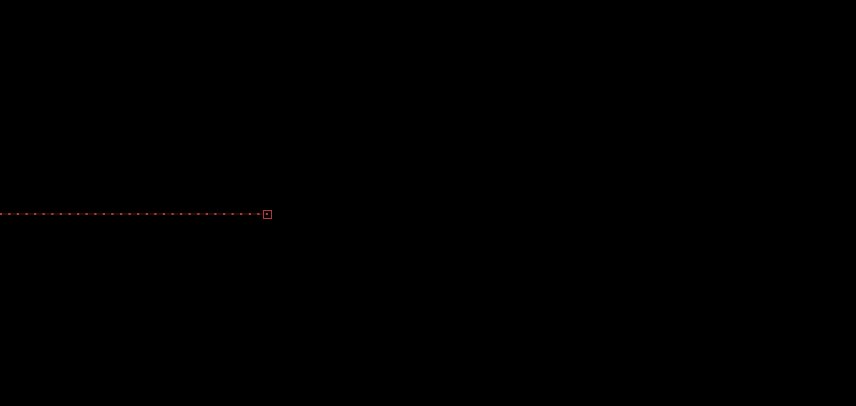
텍스트를 입력하였다면 이제 외곽에서 중앙으로 이동하는 애니메이션을 만들어야 하는데 Position 옆에 시계 모양을 눌러서 키프레임을 활성화하신 후에 0초에 외곽을 이동해주고 3초에 중앙으로 텍스트를 이동해주시면 됩니다.

텍스트를 키프레임을 활성화해서 위와 같은 애니메이션을 만들었는데 이동한 후에 바로 멈추는 것이 아닌 반동이 생기는 것을 위에서 설치한 플러그인을 통해서 만들어보겠습니다.

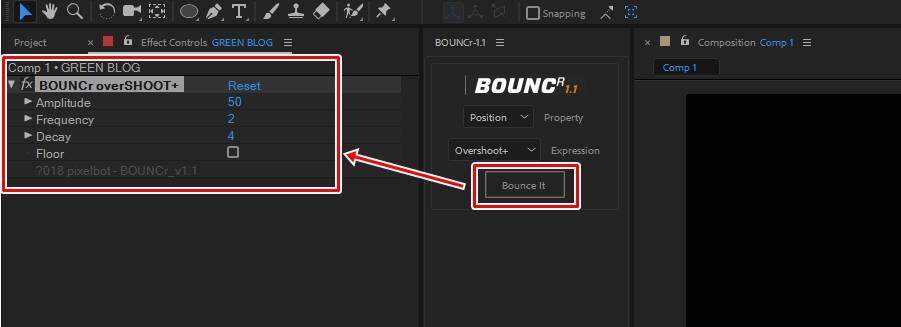
텍스트 레이어를 선택하신 후에 BOUNCr 패널에서 Property는 Position, Expression은 Overshoot으로 선택하신 후에 Bounce It 버튼을 누르게 되면 선택한 레이어에 반동이 적용됩니다.
옵션을 보게 되면 3가지가 있는데 간단하게 설명 드리겠습니다.
- Amplitude : 진폭으로 수치를 올리게 되면 반동이 커지게 됩니다.
- Frequency : 반동이 얼마나 많이 일어나는지 설정하는 수치입니다.
- Decay : 반동의 수명으로 수치가 낮게 되면 더 길게 반동이 일어납니다.
- Floor : 체크하게 되면 바닥이 생겨서 공이 튀는 모습을 만들 수 있습니다.

반동 애니메이션을 적용한 모습으로 텍스트가 이동하고 끝에 도착하게 되면 바로 멈추지 않고 벽에 튕기는 듯한 모습을 볼 수 있습니다.
해당 플러그인을 이용하게 되면 텍스트 뿐만 아니라 이미지, 도형 등 다양한 것에 반동을 줄 수 있고 수치를 조정하게 되면 원하는 반동 애니메이션을 만들 수 있을 것입니다. 무료라는 점에서 에프터 이펙트를 사용하시는 분들이라면 설치해서 필요할 때 유용하게 사용해보시길 바랍니다.