” 에프터 이펙트 로딩 애니메이션 기본을 만드는 방법을 정리 “
영상 편집을 하다 보면 중간에 로딩하는 장면을 만들어야 할 때가 있습니다. 막대 로딩도 있지만 원으로 돌아가면서 로딩하는 것을 많이 쓰기 때문에 제가 하는 방법으로 소개를 할려고 했는데 더 편하게 에프터 이펙트 로딩 애니메이션 만드는 방법이 없나 찾아보았는데 발견해서 정리를 해볼까 합니다.
저는 포토샵으로 로딩 모습을 만들고 키프레임을 적용해서 하나 하나 애니메이션을 주는 방법으로 만들었는데 발견한 강좌를 보니 Shape Layer으로 원을 만들고 Repeater 기능을 이용하여서 아주 쉽게 로딩 모습을 만들었습니다. 그러면 에프터 이펙트 로딩 애니메이션 강좌를 최대한 알기 쉽게 설명을 드려보겠습니다.
목차
Shape Layer 추가

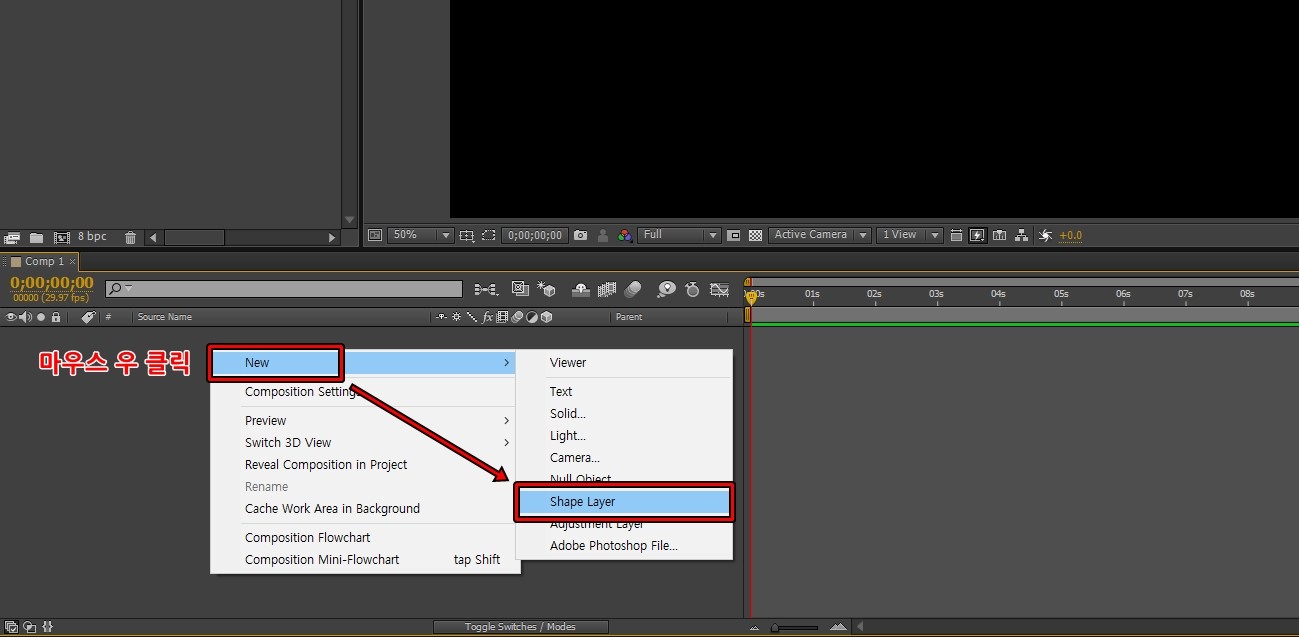
먼저 New Composition(단축키 Ctrl + N)으로 Composition 설정해서 만들어 주신 후에 작업 창 빈 공간에서 마우스 우 클릭을 해서 New > Shape Layer로 추가하거나 상단 메뉴에서 Layer > New > Shape Layer를 추가해주시면 됩니다.
Shape Layer 조정

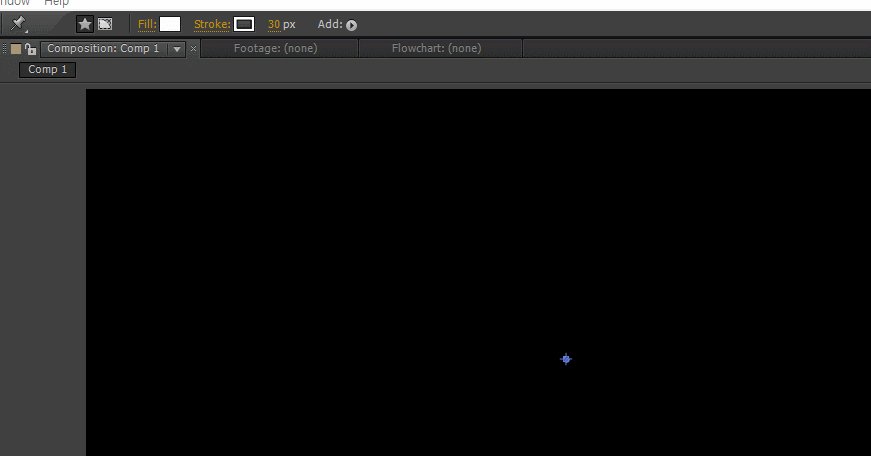
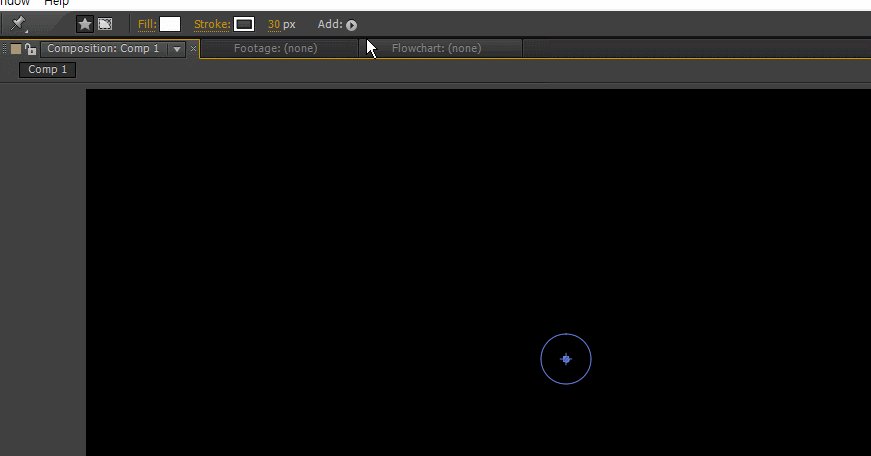
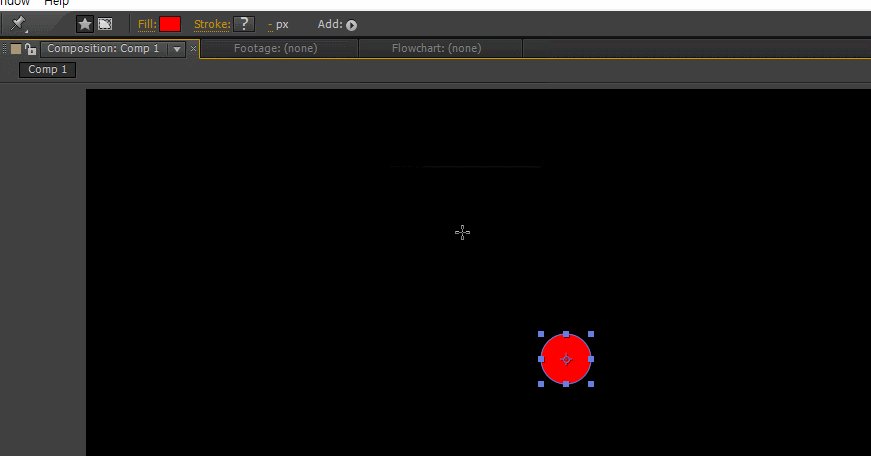
Shape Layer을 추가했다면 상단에 옵션이 나오게 되는데 여기서 Add를 눌러서 Ellipse 선택해서 원 모양을 만들어주고 다시 Add를 눌러서 Fill를 선택해서 색을 채워주시면 됩니다.

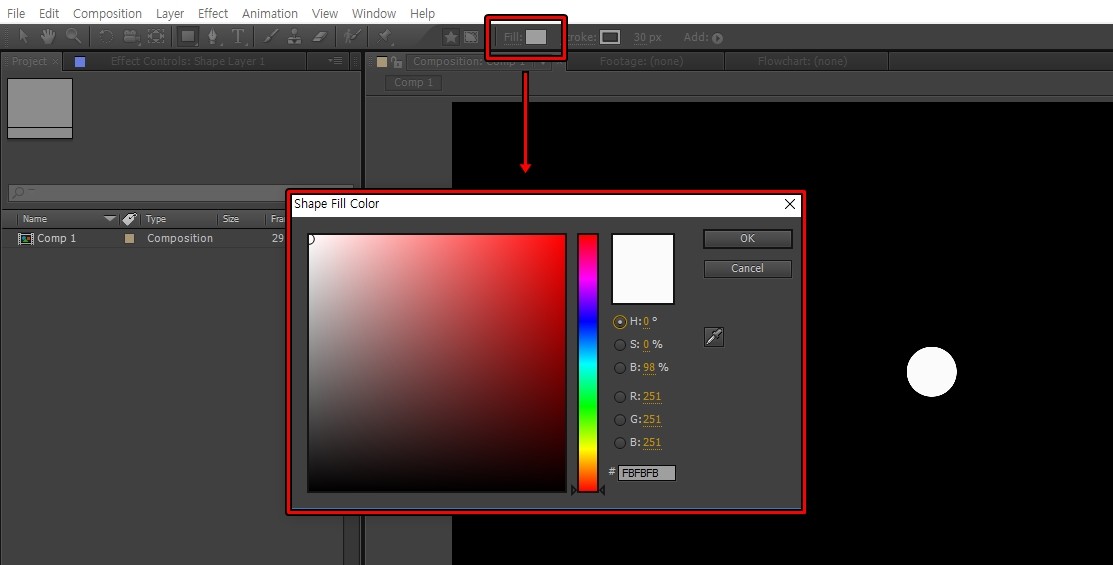
색을 채우게 되면 원하는 색으로 채워지지 않을 것입니다. 그래서 좌측에 Fill에서 색상표를 열어서 원하는 색으로 선택해서 바꿔주시면 됩니다.

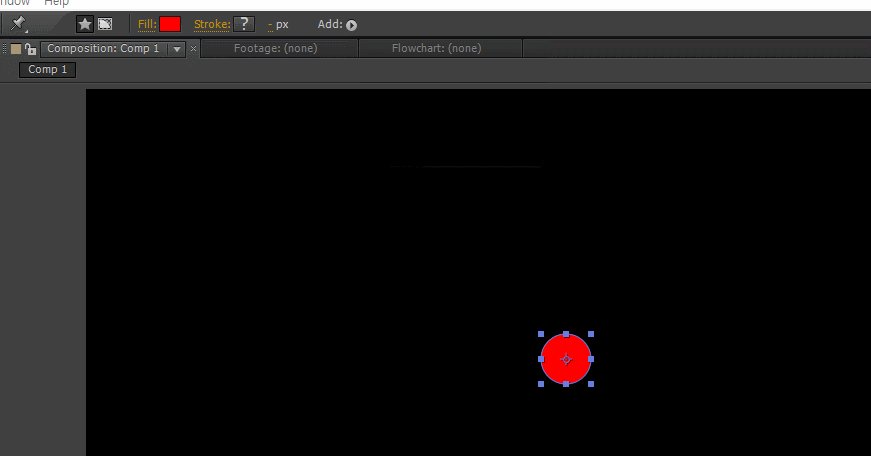
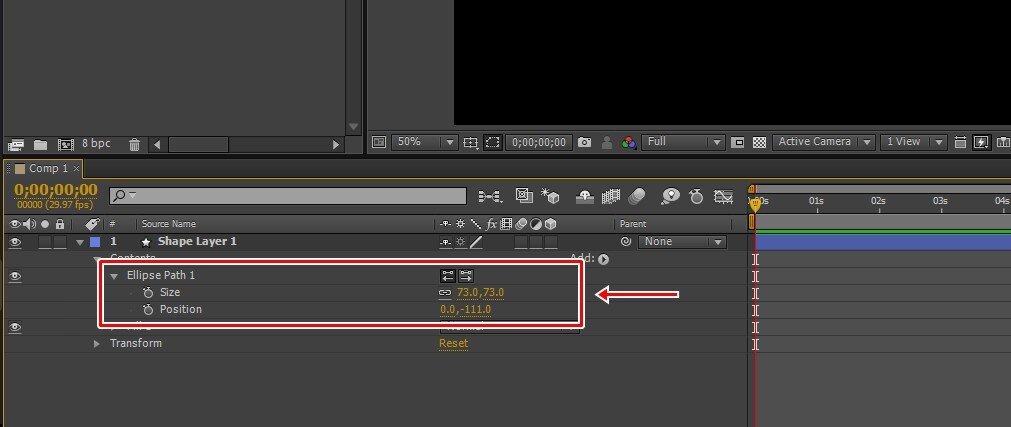
원 모양 만들고 원하는 색으로 채우셨다면 이제 위치와 크기를 조정해야 하는데 모니터 창에서 움직이거나 크기를 변경하셔도 되고 Ellipse Path 1을 열어서 Size, Position 수치를 조정하셔도 됩니다.
Repeater 추가

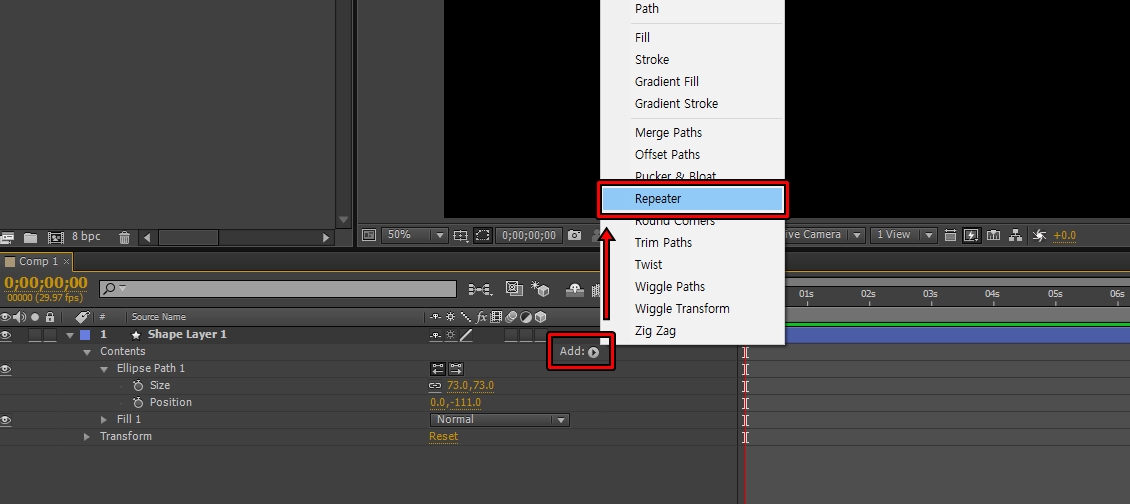
원 모양 조정을 했다면 이제 Contents 옆에 있는 Add를 눌러서 Repeater를 추가해주시면 됩니다. Repeater은 모양 레이어의 복제를 만들어 일관된 패턴으로 조작할 수 있는 기능입니다.

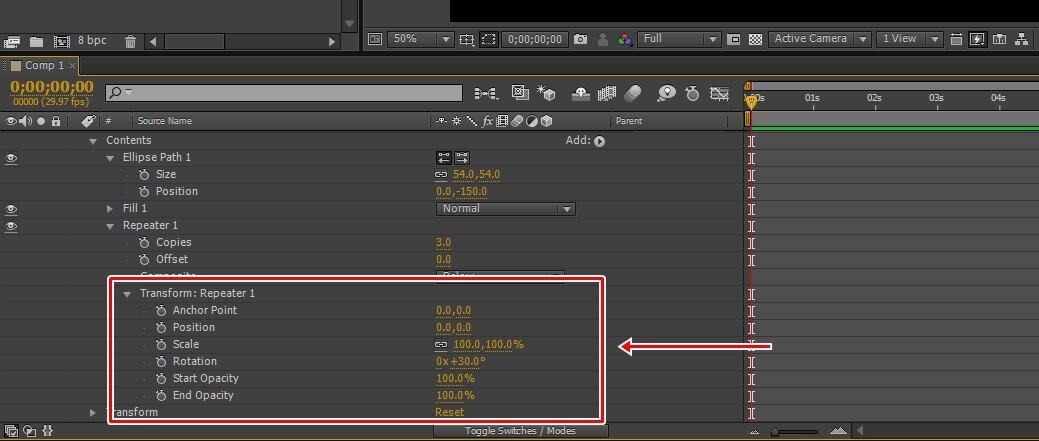
Repeater를 추가했다면 옵션을 열어서 Trasform에서 Position은 0,0으로 만드신 후에 Rotation을 +30˚ 로 설정을 해주시면 됩니다. 이것은 모니터 창에서 위치와 간격을 보면서 수치를 조정해주시면 됩니다.

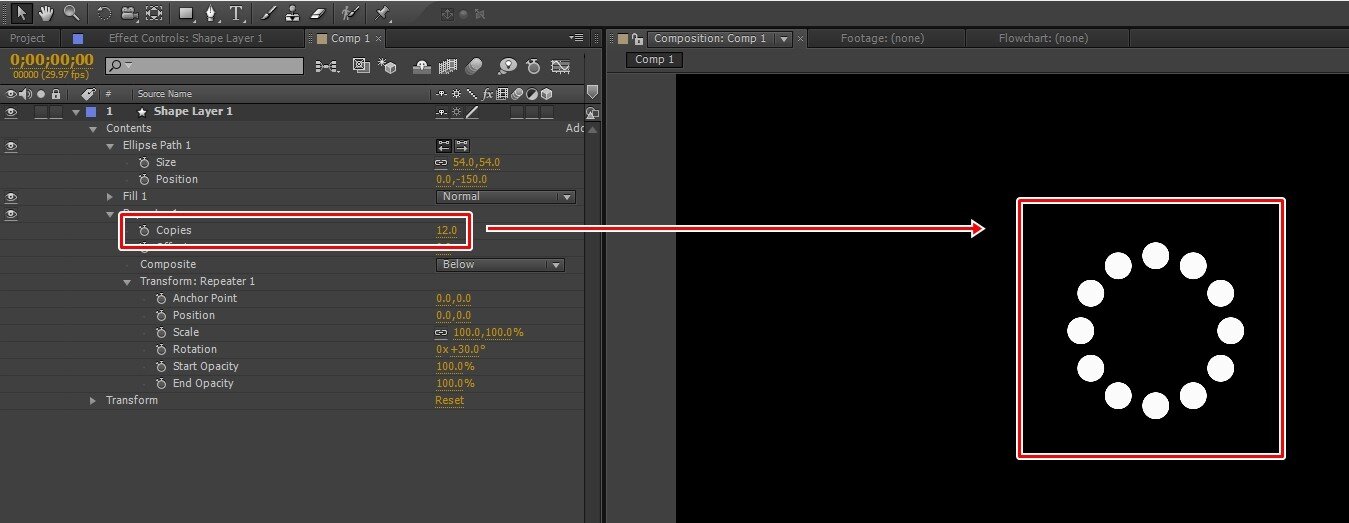
위치와 각도를 조정해주셨다면 이제 Copies 수치를 12로 조정해주게 되면 위에 보이는 것처럼 원이 360도 늘어가게 됩니다.
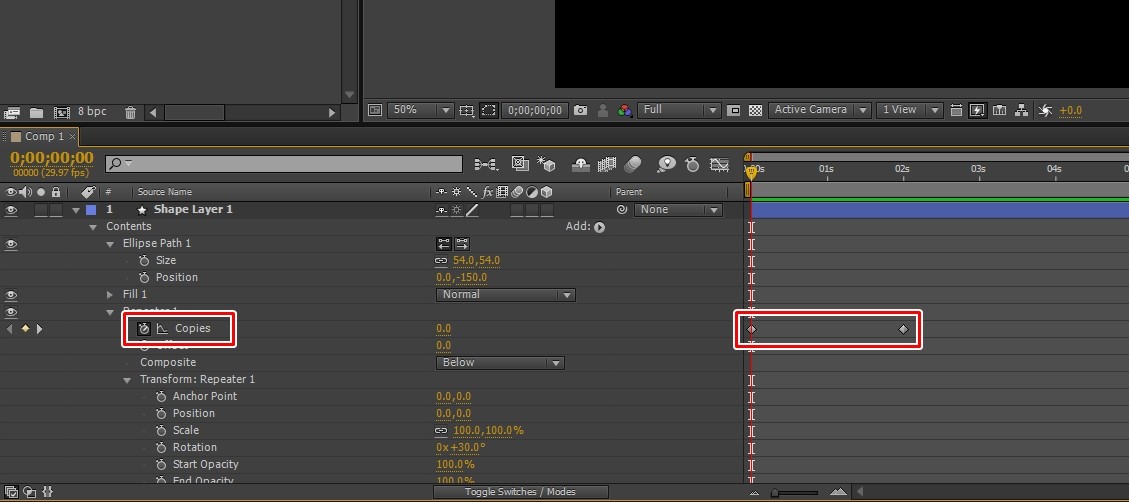
Copies 키프레임

Copies 수치를 이용해서 원을 360도로 나오게 했다면 왼쪽에 있는 시계 모양을 클릭해서 키 프레임을 활성화하신 후에 0초에는 수치를 0으로 2초에는 수치를 12로 하게 되면 원이 서서히 나오는 애니메이션을 만들 수 있습니다.

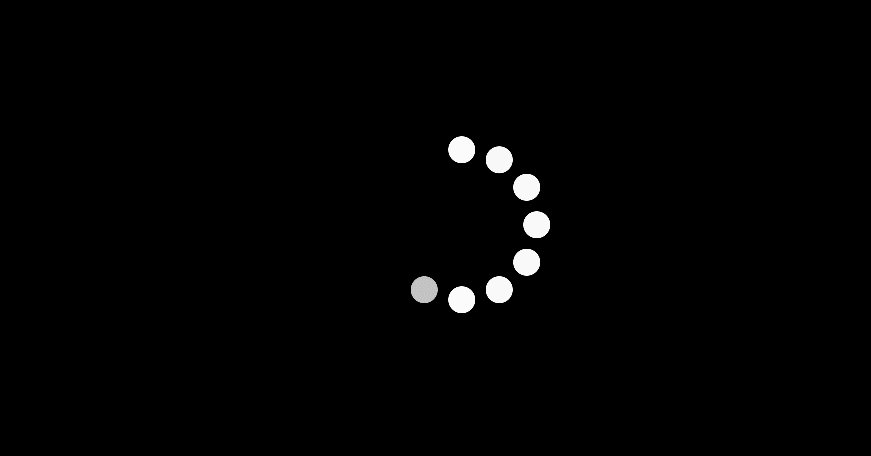
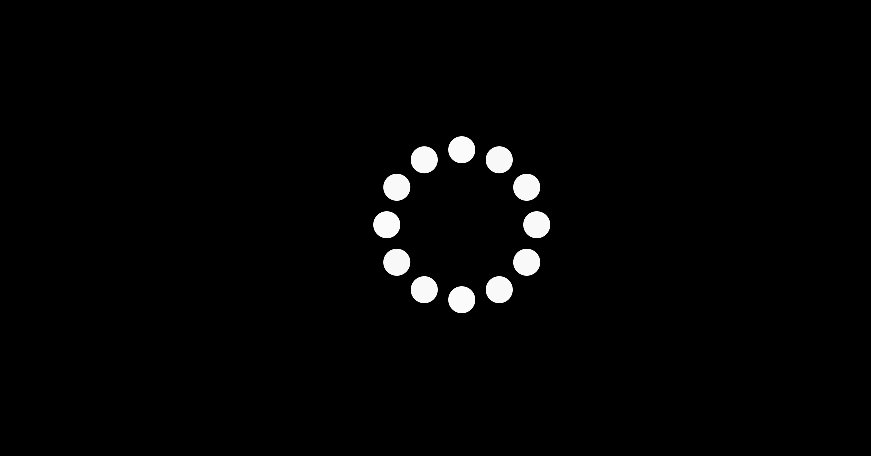
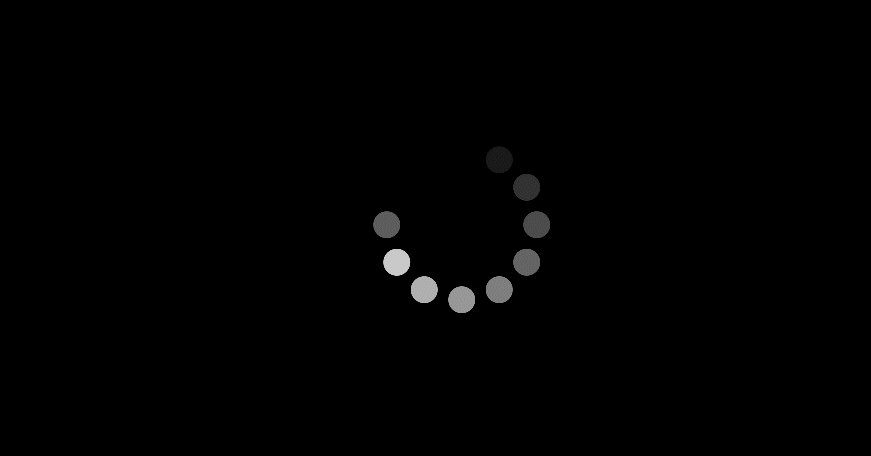
지금까지 과정으로 만들어진 중간 결과로 원이 360도로 로딩하는 애니메이션이 만들어졌습니다. 이제 투명도를 조정해서 서서히 나타나는 애니메이션을 만들어보겠습니다.
시작 투명도 조정

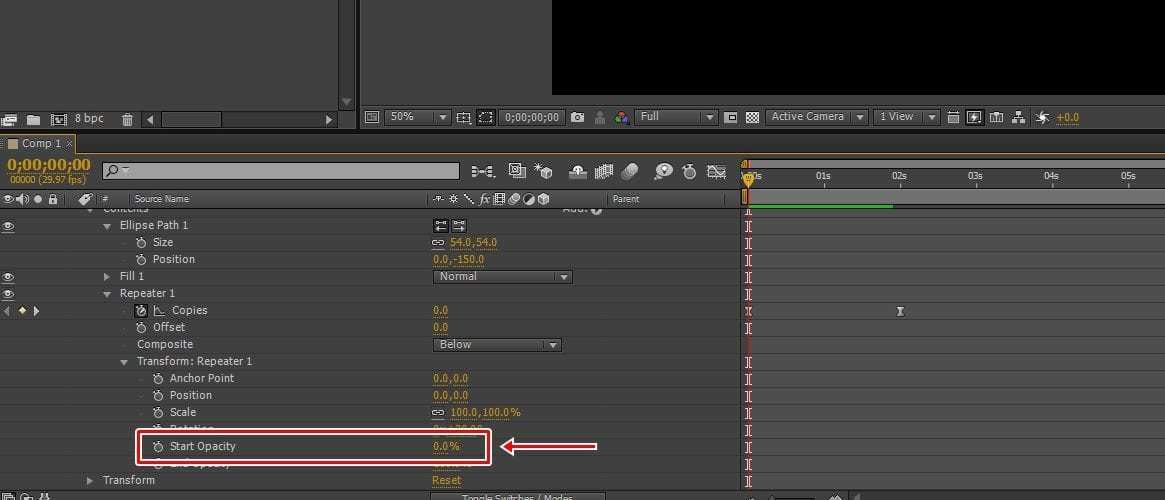
현재까지 과정으로는 원이 선명하게 나오기 때문에 로딩하는 화면처럼 보이지 않습니다. 그래서 Transform > Start Opacity 값을 0.0%로 조정하게 되면 서서히 나타나는 애니메이션을 만들 수 있습니다.

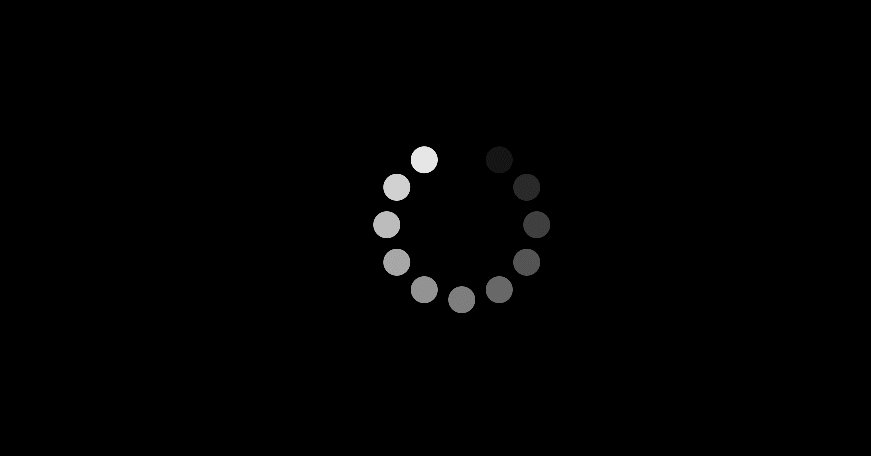
Start Opacity 값을 0.0%로 조정하게 되면 위에 보이는 것처럼 서서히 잘 보이는 애니메이션을 만들 수 있습니다. 첫 번째 원이 안 나오는 것이 이상하게 보이신다면 Start Opacity 값을 10~20%로 조정하시면 됩니다. 이제 원이 한번 회전을 하는 모습을 만들어보겠습니다.
Offset 키프레임

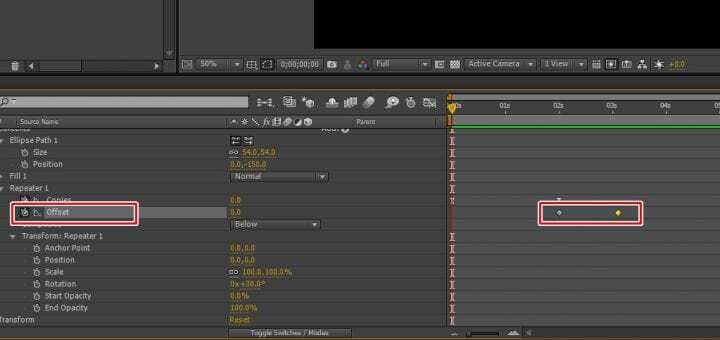
원이 한번 회전하는 모습은 추가적인 애니메이션으로 Repeater > Offset 왼쪽에 시계 모양 아이콘을 클릭해서 키프레임을 활성화하신 후에 2초에서 0으로 3초에서 12로 수치를 조정해서 애니메이션을 만들어주시면 됩니다.
원이 계속 회전을 할 수도 있지만 로딩 애니메이션을 보게 되면 한 바퀴 돈 후에 한번 회전하는 것들을 보신 적이 있을 것입니다. 로딩 화면에서 기본적으로 사용하는 만큼 알아두시길 바랍니다.

Offset 수치를 조정해서 애니메이션을 만들게 되면 위에 보이는 것처럼 한번 로딩을 한 후에 원이 한 바퀴 회전을 하는 애니메이션을 만들 수 있습니다. 이제 더 긴 시간 동안 애니메이션이 동작하게 하는 방법을 알아보겠습니다.
이렇게 도는 것을 연속으로 나오게 하면 에프터 이펙트 로딩 애니메이션이 완성되는 것입니다.
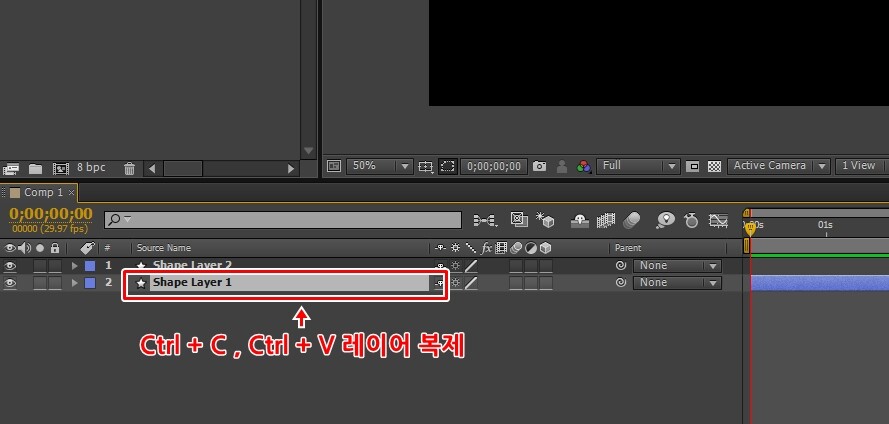
Shape Layer 1 레이어 복제

에프터 이펙트 로딩하는 애니메이션을 만든 레이어(Shape Layer 1)을 클릭한 상태에서 Ctrl + C, Ctrl + V를 눌러서 레이어를 복제하시면 됩니다.

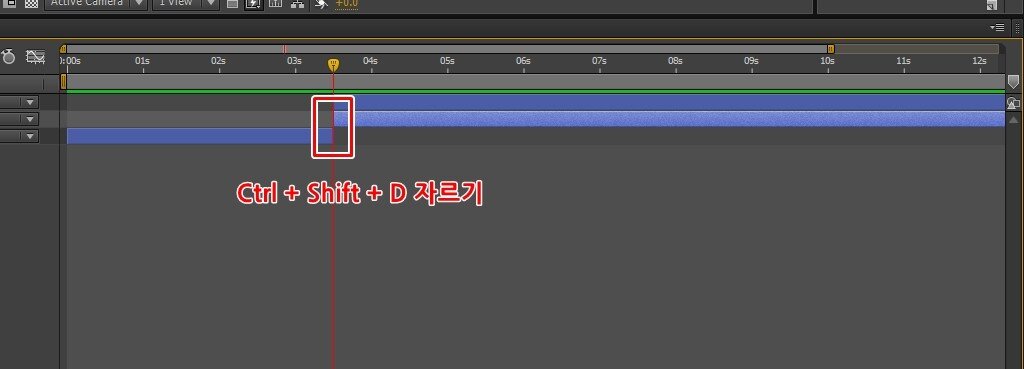
레이어를 복제하신 후에 Shape Layer 1 애니메이션이 끝나는 시점에서 Ctrl+Shift+D 키를 눌러서 잘라주시고 생성되어진 레이어는 삭제해주시면 됩니다. 이 과정을 하는 이유는 자르지 않게 되면 로딩 화면이 남아있기 때문에 겹쳐서 나오게 됩니다.

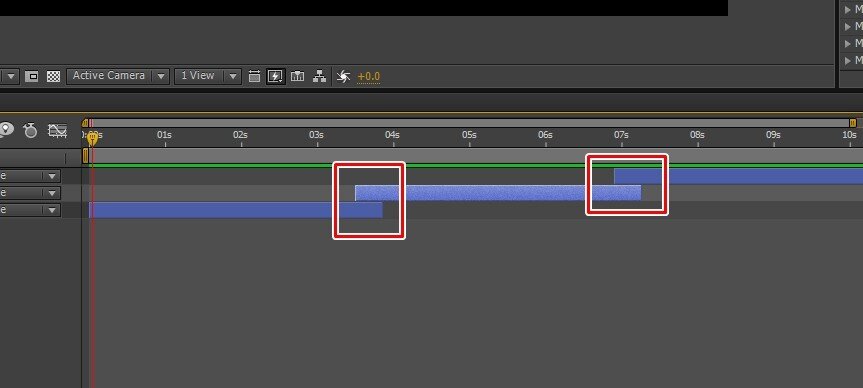
이제 잘라준 레이어를 위에 보이는 것처럼 끝나는 지점에 맞게 겹쳐 주시게 되면 더 자연스럽게 애니메이션이 연결되어서 나오게 됩니다.

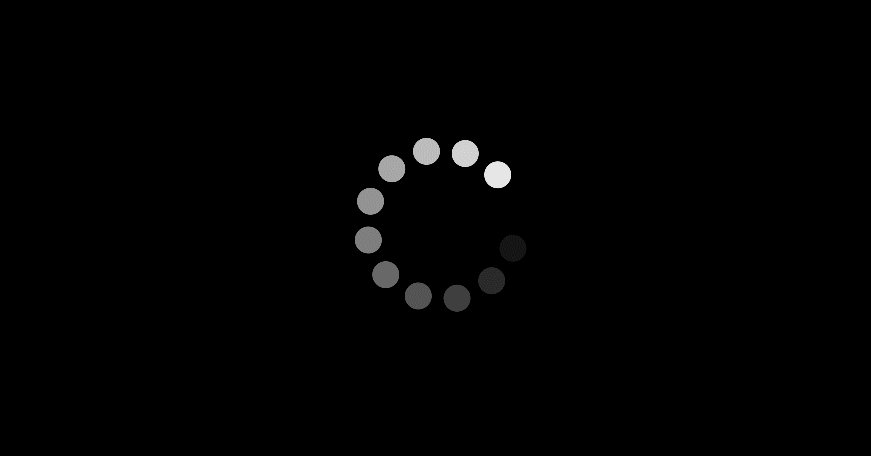
위의 과정으로 만든 결과입니다. 에프터 이펙트 로딩 애니메이션은 다양한 모양이 있겠지만 가장 기본적이라고 할 수 있고 다른 모양을 만든다고 해도 위에서 사용한 기능으로 만들기 때문에 알아두신다면 다양한 모양의 에프터 이펙트 로딩 애니메이션을 만들 수 있을 것입니다.
설명으로 보게 되면 상당히 어려울 수 있지만 순서대로 하면서 기능을 알아간다면 다양한 곳에 응용할 수 있기 때문에 사용되는 효과나 작동 원리를 익혀두시길 바랍니다.
▶ 에프터 이펙트 종이 넘기는 효과 만드는 CC Page Turn
▶ 에프터 이펙트 CC Light Sweep 빛이 지나가는 효과
▶ 에프터 이펙트 Saber 플러그인 이용한 빛나는 글자
▶ 에프터 이펙트 퍼핏 툴 이용한 움직이는 이미지 만들기