페이지 수준 광고를 적용하게 되면 모바일에서 상단이나 하단에 앵커 광고가 나오게 됩니다. 근데 모바일 페이지에서 메뉴가 상단에 위치해 있다면 애드센스 앵커 광고 인해서 가려지기 때문에 사용자가 불편할 수 있습니다.
그래서 페이지 수준 광고 코드에 추가를 해서 앵커 광고를 하단에만 나오게 설정할 수 있습니다. 어렵지 않기 때문에 상단에 나와서 메뉴나 문구가 가려지는 분들은 아래의 설명을 보시고 코드를 수정해보시길 바랍니다.
목차
애드센스 앵커 광고

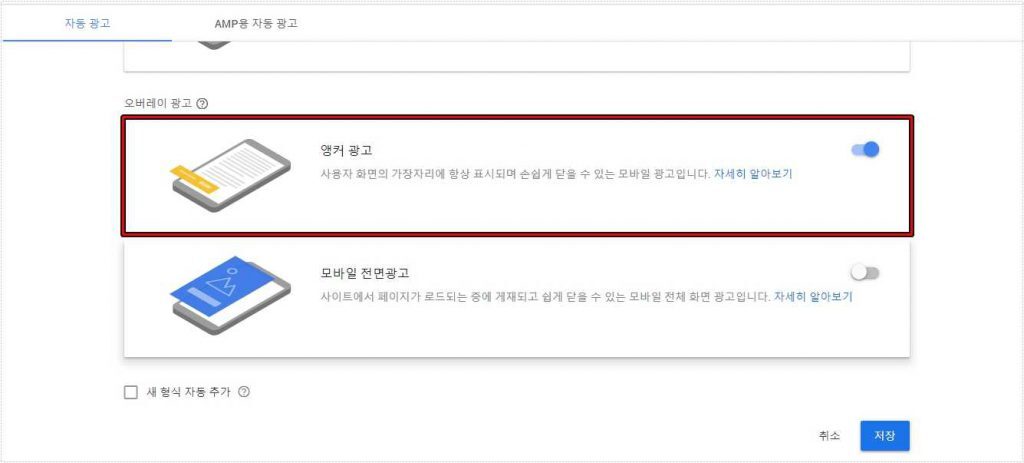
애드센스 앵커 광고는 광고 > 자동 광고로 들어가게 되면 오버레이 광고에서 볼 수 있습니다. 페이지 수준 광고를 설정하신 분들이라면 클릭해서 활성화하게 되면 적용하실 수 있습니다.
메타 태그 추가 플러그인

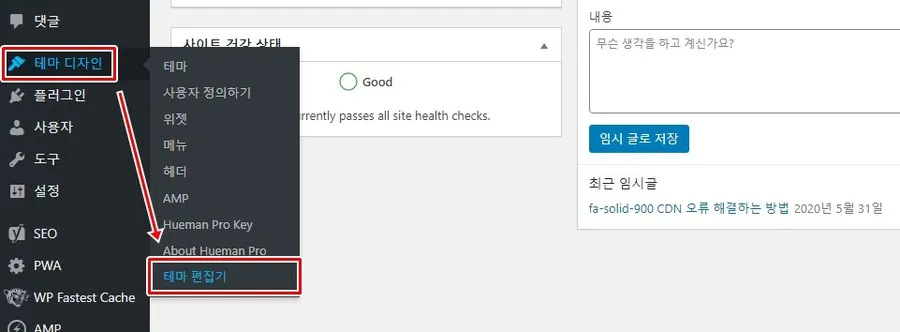
워드프레스에 페이지 수준 광고를 설정할 때 메타 태그를 추가해야 하는데 어디서 해야 하는지 혹은 접근이 잘 안된다면 플러그인을 설치하게 되면 편하게 할 수 있습니다.
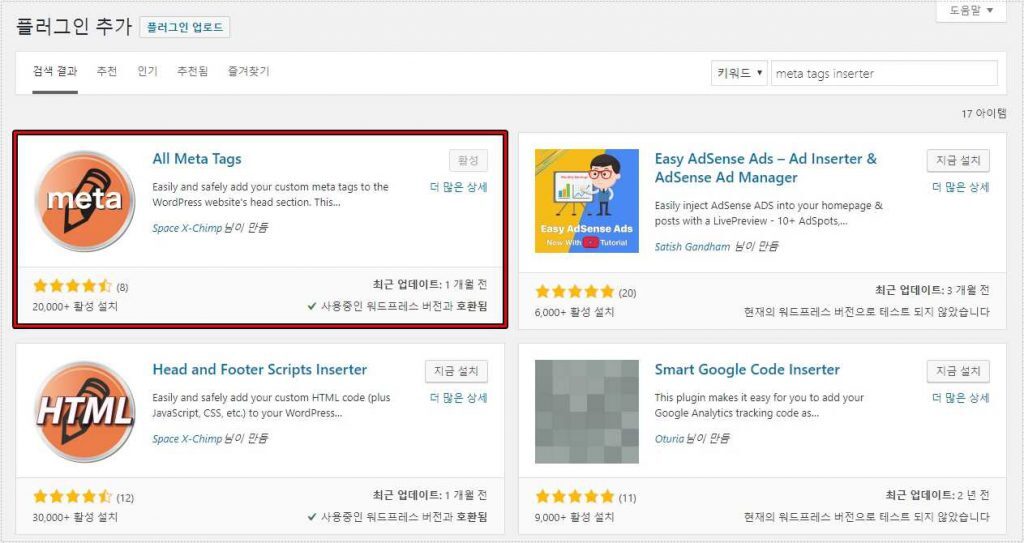
플러그인 추가에서 검색 창에 Meta tags라고 검색을 하게 되면 All Meta Tags 플러그인을 찾을 수 있습니다.
이 플러그인은 메타 태그를 입력해야 할 때 편하게 할 수 있는 것으로 워드프레스를 운영하게 되면 메타 태그 입력할 일이 많기 때문에 설치하면 유용하게 쓸 수 있습니다.

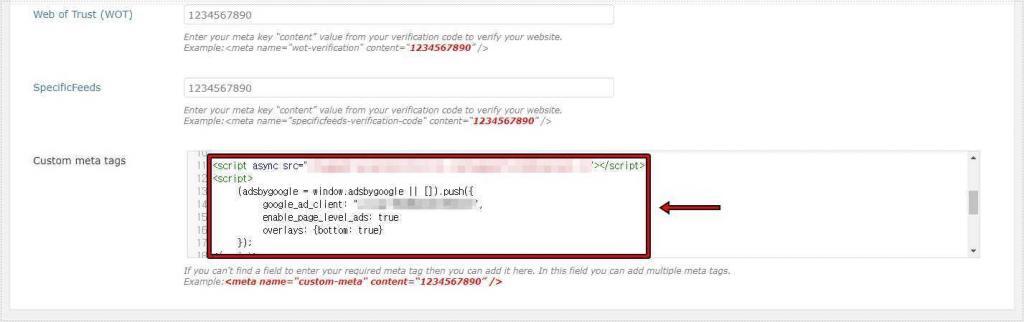
플러그인을 설치하게 되면 다양한 것을 설정 옵션들이 나오게 되는데 여기서 Custom meta tags 란에 페이지 수준 광고 코드를 추가하시면 됩니다.
이 플러그인으로 네이버 웹마스터도구, 구글 웹마스터도구 등 포털 사이트에 사이트 인증을 위해서 메타 태그를 삽입해야 할 때도 편하게 하실 수 있습니다.
페이지 수준 광고 코드 수정

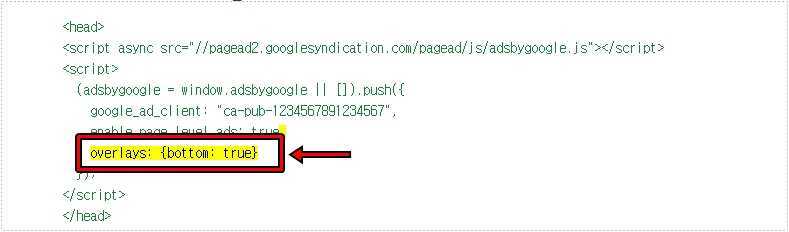
페이지 수준 광고 코드에서 overlays: {bottom: true}이라고 추가를 하시면 하단에만 앵커 광고가 나오게 되는데 적용은 바로 되는 것이 아닌 20분 정도 걸리게 됩니다.
enable_page_level_ads: true,
overlays: {bottom: true}
근데 애드센스 고객센터 설명에서 하단에만 나오게 되면 잠재 수익이 줄어들 수 있다는 설명을 볼 수 있습니다. 상단에서 앵커 광고가 나올 때 효과가 더 좋았다는 통계 때문인데 상단에 메뉴가 없다면 굳이 코드를 추가할 필요가 없고 메뉴를 가린다면 위의 코드를 추가해서 하단에만 나오게 설정을 하시면 됩니다.
애드센스 앵커 광고 클릭률이 꽤 있기 때문에 적용을 하지 않으셨다면 적용을 하는 것이 좋으며 상단에 나와서 가린다면 위의 코드를 추가해서 수정을 하시길 바랍니다.