폰트는 가독성을 높이는 중요한 요소이기 때문에 많은 고민을 하면서 고르게 되는데 웹 폰트를 사용할 수도 있지만 익스플로러에서 깨지는 현상 때문에 업로드를 해서 사용하는 방법을 찾을 것입니다. 그래서 가장 많이 사용되는 워드프레스 나눔바른고딕 폰트를 적용할 수 있는 플러그인을 소개해드릴까 합니다.
Use Any Font 플러그인이라는 것으로 한 가지 폰트만 업로드 하는 것이 아니라 다양한 폰트를 업로드 필요할 때 선택해서 사용할 수 있으며 IE 브라우저에서 굴림 폰트로 변해서 고민인 분들에게는 편한 플러그인입니다.
목차
나눔바른고딕 다운로드

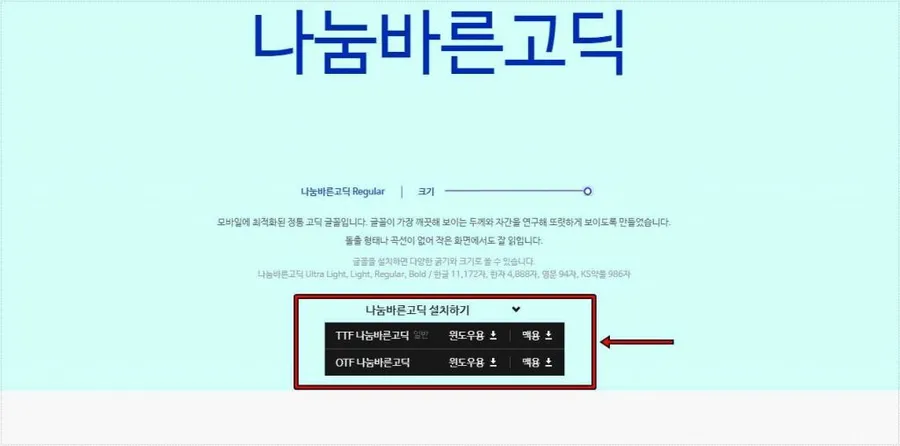
나눔바른고딕은 네이버에서 제공하는 것으로 모바일에 최적화된 글꼴이라서 인기가 좋습니다. 사이트에 접속하게 되면 윈도우용과 맥용으로 구분되어서 설치 파일을 다운로드 할 수 있는데 운영체제에 맞는 것을 클릭해서 설치를 진행하시면 됩니다.

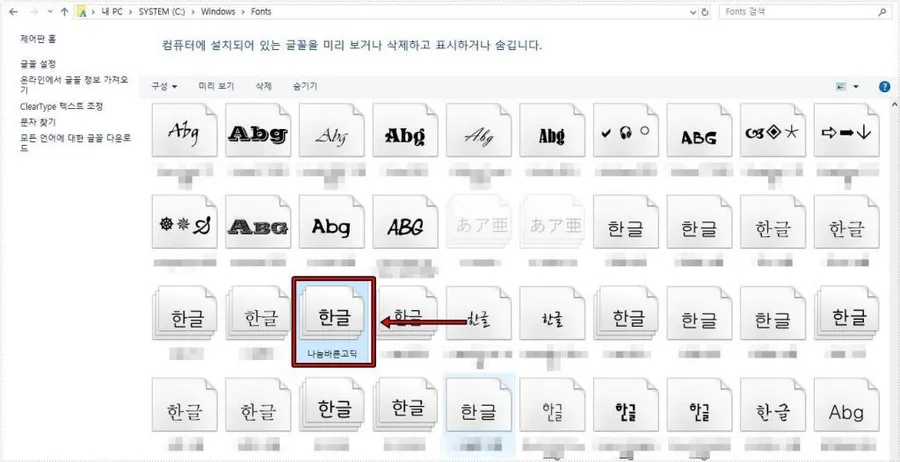
설치를 완료하였다면 C:/windows/fonts로 들어가게 되면 우측 상단에 검색 창이 있는데 이곳에 나눔바른고딕을 검색해서 찾으신 후에 Ctrl + C를 눌러서 복사를 하시면 됩니다.

fonts 폴더에서 나눔바른고딕을 복사했다면 폴더 하나를 만들어서 Ctrl + V(붙여넣기)를 하시면 위의 화면처럼 나눔바른고딕 종류를 볼 수 있습니다. 여기서 원하는 것을 Use Any Font 플러그인에 업로드하시면 됩니다.
워드프레스 나눔바른고딕 적용

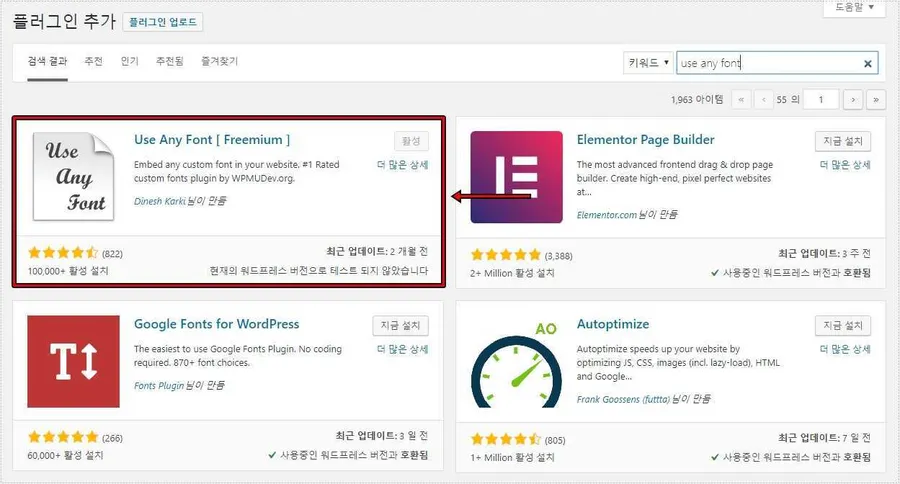
플러그인 새로 추가에서 < use any font >라고 검색을 하게 되면 워드프레스 나눔바른고딕 적용할 수 있는 플러그인 찾을 수 있을 것입니다. 여기서 지금 설치 버튼을 누르시고 활성화 시키시면 됩니다.
Use Any Font 옵션

플러그인을 설치하셨다면 워드프레스 관리자 메뉴를 보게 되면 추가된 것을 확인할 수 있고 클릭하게 되면 옵션 창이 나오게 됩니다.
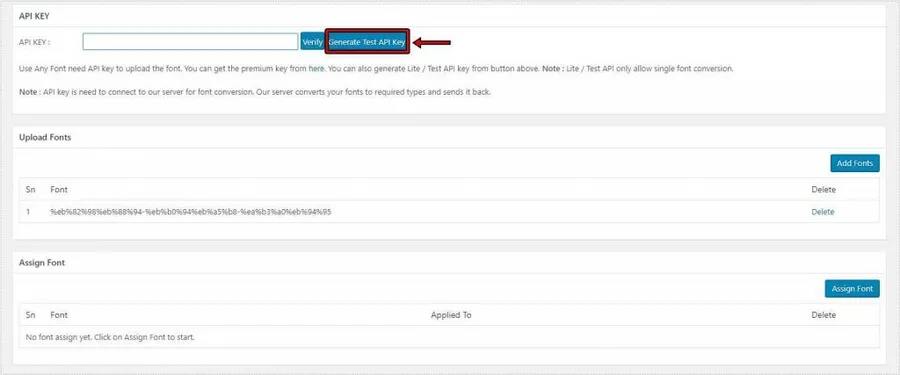
여기서 상단 API KEY는 한 가지의 글꼴에 대해서는 무료로 사용할 수 있고 무제한으로 사용하고 싶다면 설명 문구에서 here 링크를 눌러서 결제를 하시면 됩니다. 나눔바른고딕만 사용할 것이기 때문에 위에 표시한 Generate Test API Key버튼을 눌러서 키를 받으시면 됩니다.
API KEY를 받게 되면 빈 칸에 나오게 되고 Verify 버튼을 눌러서 적용을 하시면 됩니다.

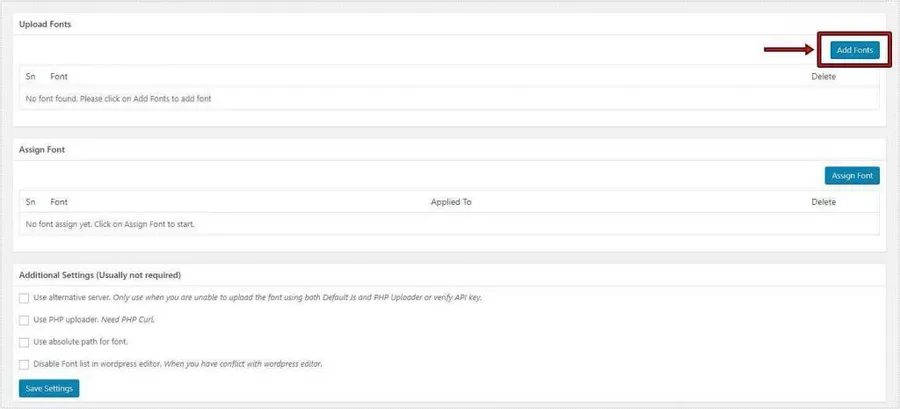
그 다음 Upload Fonts 옵션에서 우측에 Add Fonts 버튼을 눌러서 위에서 다운로드 받은 나눔바른고딕 파일을 업로드하시면 되는데 Upload 버튼을 누르게 되면 아무런 반응이 없는데 조금 기다리시면 완료가 됩니다.

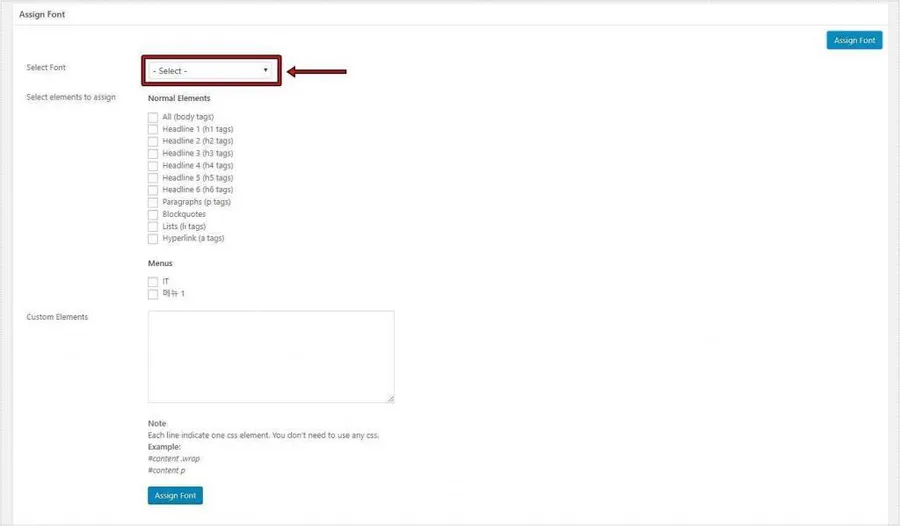
폰트를 업로드하였다면 이제 Assign Font 버튼을 눌러서 적용을 해야 합니다. Select Font에서 업로드한 폰트를 선택하시고 적용한 곳을 체크해주시면 됩니다. 그리고 하단에 보게 되면 Custom Elements에서 CSS를 입력해서 수정을 하실 수도 있습니다.
모든 설정을 다 하셨다면 하단에 Save Settings 버튼을 누르게 되면 적용이 됩니다. 워드프레스 나눔바른고딕 적용을 하고 싶다면 다양한 플러그인이 있지만 Use Any Font는 업로드하는 방식이기 때문에 익스플로러에서도 제대로 나온다는 장점이 있으니 사용을 해보시길 바랍니다.
▶ 워드프레스 Hueman 테마 나눔 고딕 IE 깨짐 해결 후기
▶ Updraftplus 플러그인 – 워드프레스 백업을 무료로 편하게