” 설명 이미지 만들기 편한 무료 프로그램과 사이트 “
블로그나 사이트를 운영하시는 분들은 글을 쓸 때 설명 이미지 만들어야 할 때가 있습니다. 그래서 포토샵 같은 그래픽 프로그램을 이용하기도 하지만 유료 프로그램이라는 점과 화살표 같은 도형들을 만들어야 하는 점에서 어려울 수 있습니다.
그래서 누구나 편하게 할 수 있는 포토스케이프라는 프로그램과 다양한 도형으로 설명 이미지를 만들 수 있는 사이트를 소개해드릴까 합니다. 둘 다 무료이기 때문에 부담이 없다는 매력이 있습니다.
목차
포토스케이프

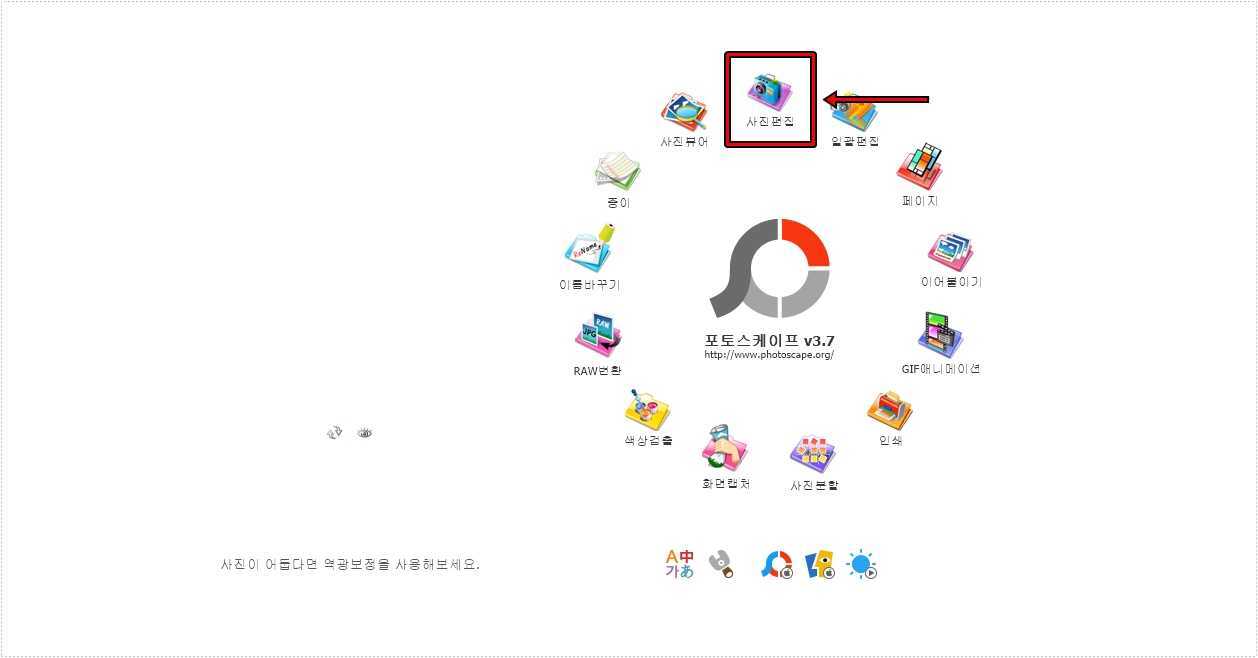
포토스케이프는 네이버 소프트웨어에서 무료로 다운로드 할 수 있는 프로그램으로 설치를 하고 실행을 하게 되면 다양한 기능들의 메뉴를 먼저 보실 수 있습니다. 사진 뷰어, 일괄 편집, 이어 붙이기, GIF 만들기, 색상 검출 등 많이 있으며 사용 방법도 그리 편하게 되어 있습니다.
여기서 설명 이미지 만들기 위한 도구는 제일 위에 있는 사진 편집으로 들어가시면 됩니다.

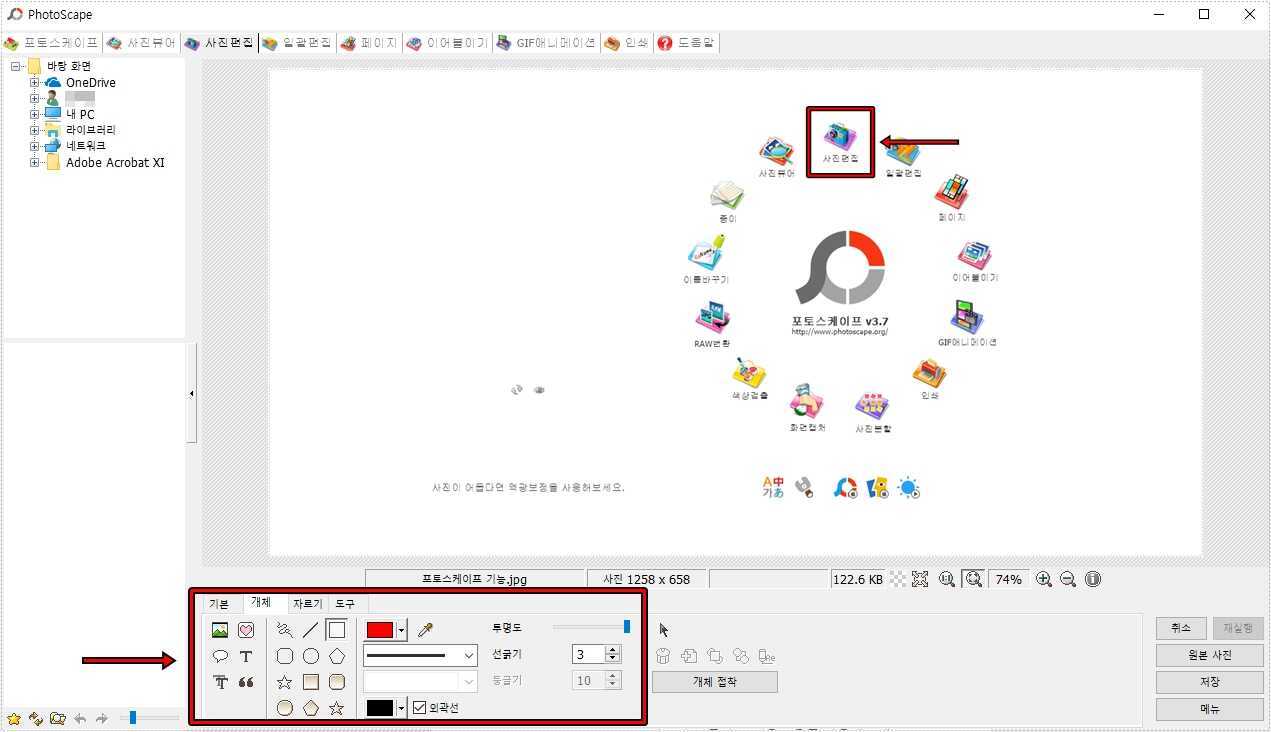
사진 편집으로 들어가게 되면 편집할 이미지를 불러올 수 있고 하단에 보게 되면 모자이크 처리, 텍스트 입력, 자르기 그리고 개체라는 곳에는 설명 이미지를 만들 때 필요한 화살표, 박스 등 도형이 있어서 표시를 해서 설명을 할 수 있습니다.
한글판이라는 점과 포토샵 같은 그래픽 프로그램 하고는 다르게 인터페이스과 기능들이 직관적이라서 초보자 분들도 어렵게 않게 사용할 수 있어서 많은 분들이 사용하는 프로그램입니다.
Draw.io

Drawi.io 사이트는 무료로 사용할 수 있는 그래픽 도구로 이런 사이트들에서 볼 수 있는 광고조차 없는 곳입니다. 위에 소개한 포토스케이프보다는 조금 더 복잡할 수 있지만 다양한 도형들이 있기 때문에 더욱 다양한 설명 이미지를 만들 수 있습니다.
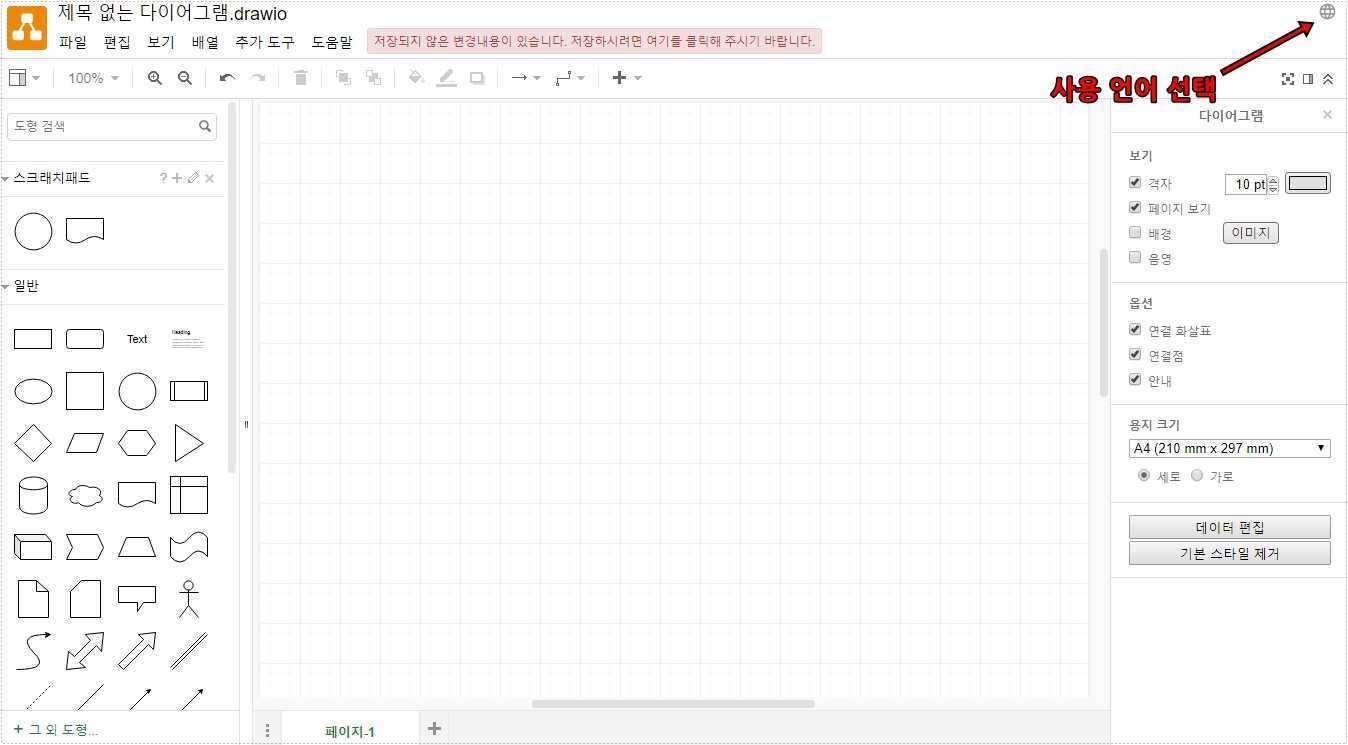
먼저 처음 사이트에 들어가게 되면 영어로 되어 있는데 우측 상단에 작게 있는 지구본 아이콘을 누르게 되면 언어를 선택할 수 있습니다.

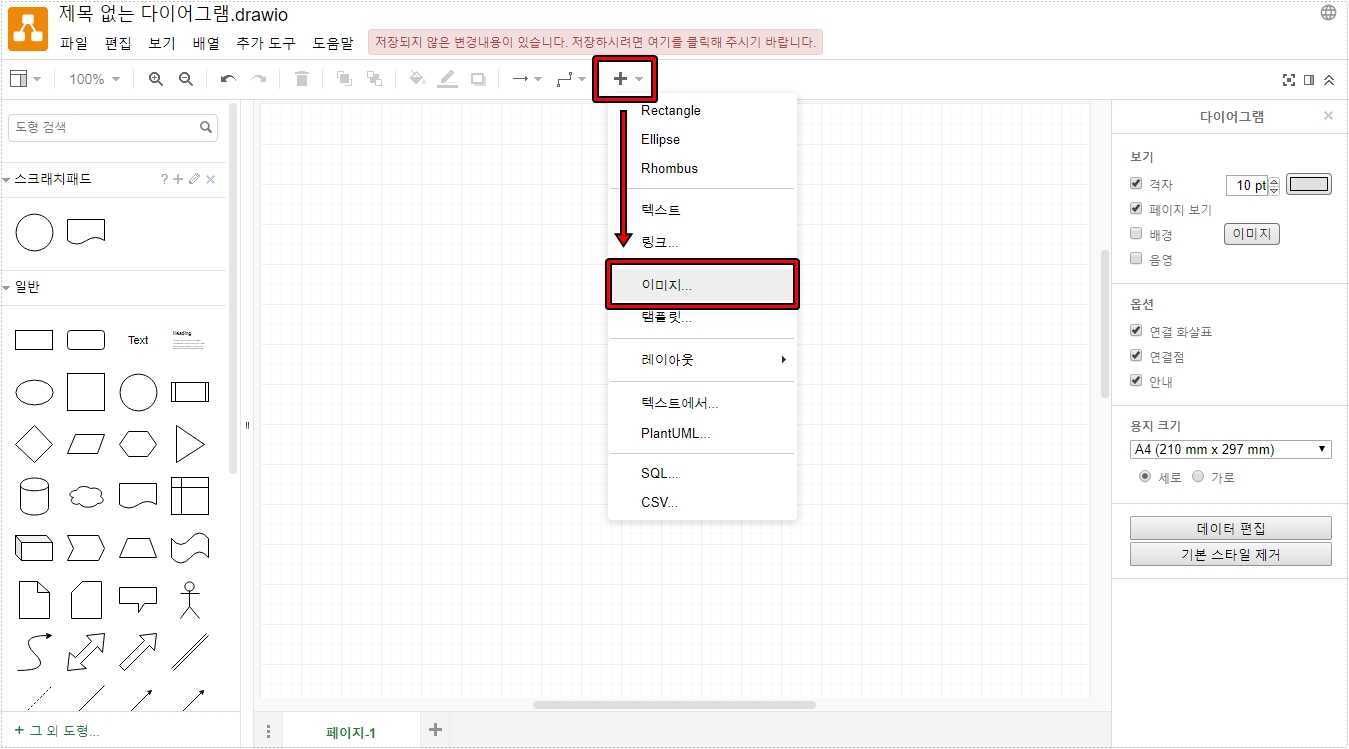
설명을 하기 위해서 캡쳐한 이미지를 불러오는 방법이 먼저 중요한데 위에 표시한 +(플러스) 버튼을 누르게 되면 이미지를 불러와서 작업을 할 수 있습니다.

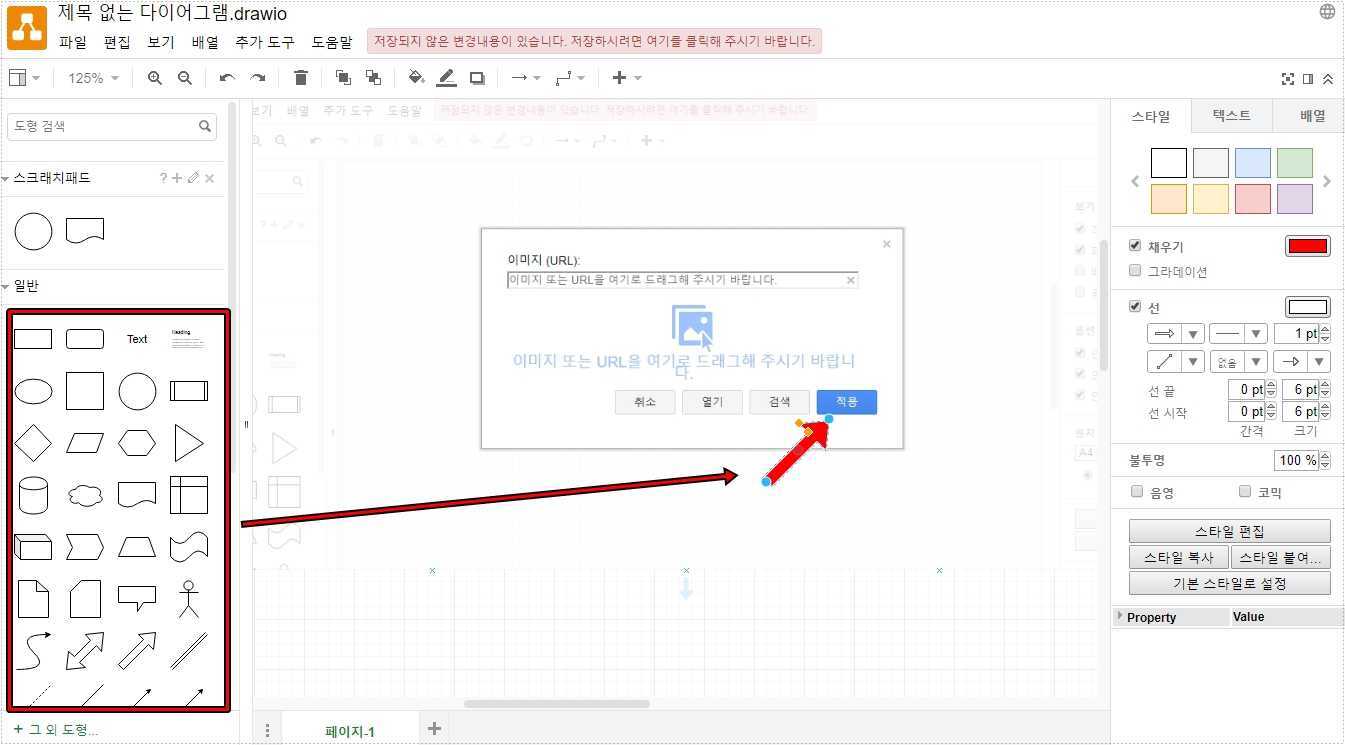
이미지를 불러왔다면 좌측에 있는 도구를 사용해서 설명 이미지를 만드시면 되는데 도형들은 그냥 적용만 하는게 아니라 포인트들을 움직여서 크기를 조절할 수 있으며 우측에 옵션들이 나와서 색, 그라데이션, 선 굵기, 음영, 불투명 등 다양한 것을 설정할 수 있습니다.

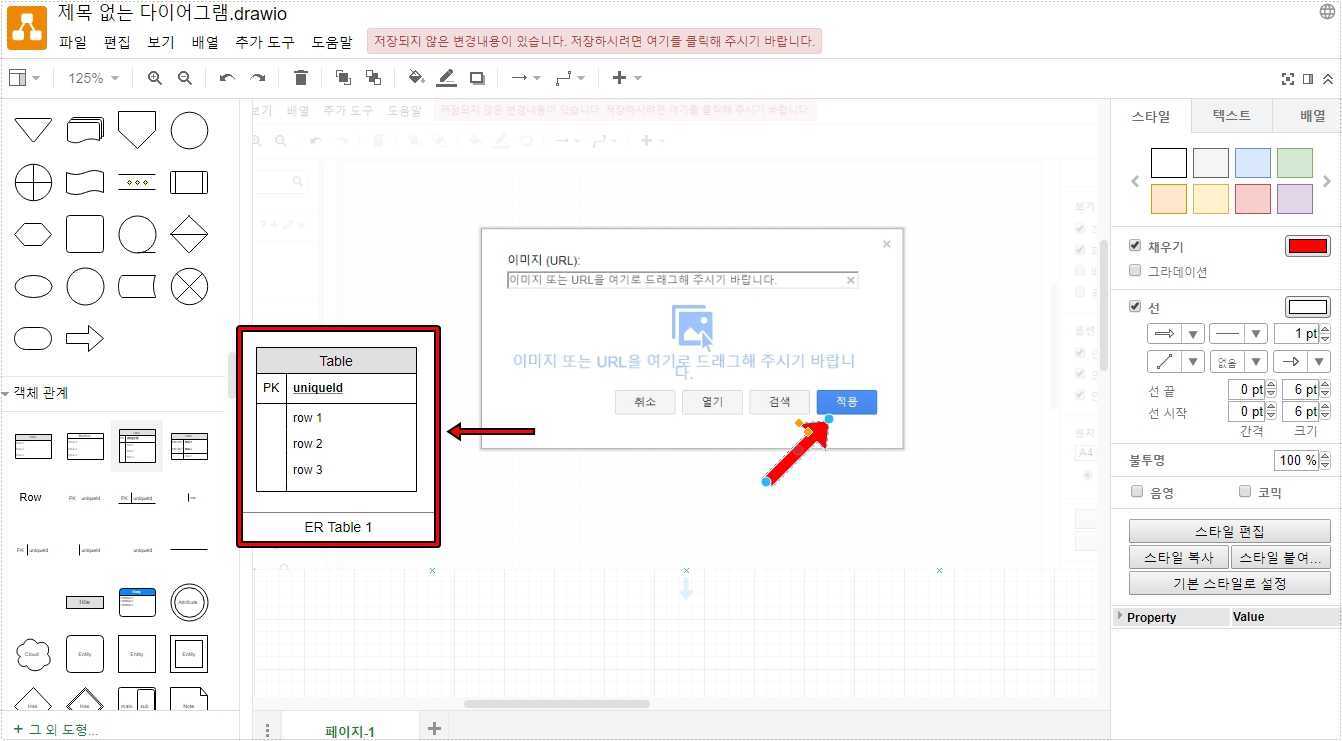
그리고 포토스케이프는 없는 곡선 화살표가 있어서 복잡한 설명을 만들 수 있고 테이블 기능이 있어서 표부터, 스티커 같은 것을 넣어서 다양한 설명 문구를 넣을 수도 있습니다.
사이트나 블로그를 운영하는데 설명 이미지를 만들어야 한다면 다루기 힘들고 유료인 그래픽 프로그램을 사용하기 보다는 무료이면서 사용 방법도 편한 포토스케이프와 draw.io 사이트를 이용해 보시길 바랍니다.
▶ 사진 편집 프로그램 없이 사이트에서 바로 Pixlr editor