사이트나 블로그를 운영하시는 분들이라면 방문자가 들어왔을 때 블로그 로딩 속도 궁금하실 것입니다.
이 부분을 신경 쓰지 않고 고용량의 사진을 많이 올리거나 위젯을 많이 설치하게 되면 페이지가 열리는 시간이 길어서 방문자가 이탈을 할 수 있습니다.
그래서 네이버 블로그나 티스토리 같은 경우에는 이미지를 자동으로 최적화 시켜주는데 워드프레스나 사이트 같은 경우에는 직접 하거나 플러그인을 통해서 최적화를 시켜줘야 합니다.
제가 워드프레스를 테스트 버전으로 운영할 때 너무 큰 용량의 이미지를 업로드해서 글을 쓰다 보니 로딩 속도가 엄청 길어지고 서버 용량도 금방 한계를 드러냈습니다.
그래서 이번 워드프레스 운영할 때는 알씨로 용량을 조절하고 Smush라는 플러그인으로 이미지 최적화를 시켜서 글을 작성하고 있습니다.
블로그 로딩 속도 직접 측정을 하시는 분들도 있지만 그것은 정확하다고 할 수 없습니다.
한번 열어보았던 페이지는 인터넷 임시 파일로 저장이 되기 때문에 자신의 컴퓨터는 빠르게 열릴 수 있기 때문입니다. 그래서 구글에서 제공하는 측정 도구 2가지를 소개해드리겠습니다.
목차
PageSpeed Insights 도구

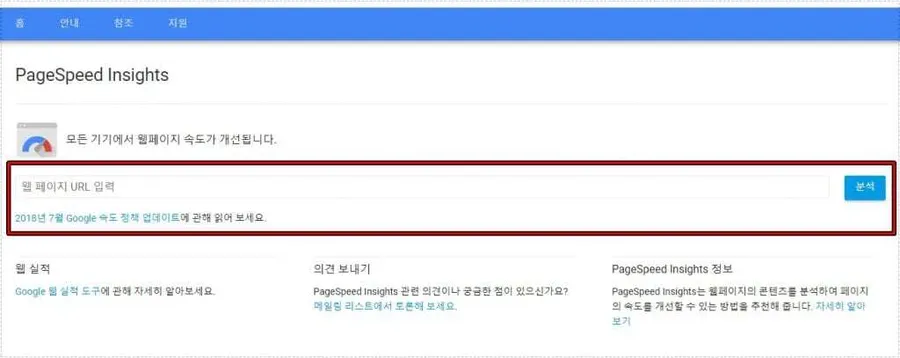
구글 로딩 속도 측정 도구 가운데서 테스트톱과 모바일 동시에 측정을 할 수 있는 도구는 < PageSpeed Insights >입니다. 구글에서 검색을 하시게 되면 금방 찾을 수 있고 한글로 되어 있고 사용법도 간단해서 누구나 쉽게 사용하실 수 있습니다.
첫 화면에 자신의 사이트나 블로그 주소를 입력하는 창이 나오게 되고 이곳에 넣으신 후에 분석 버튼을 누르게 되면 분석이 시작됩니다.

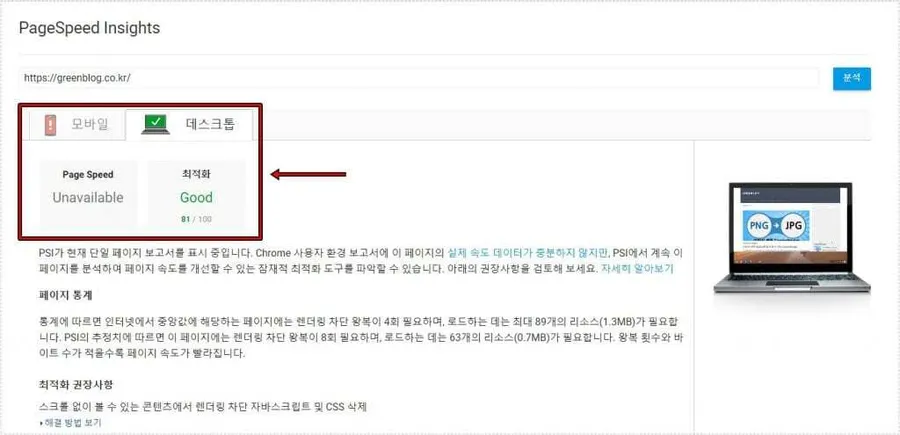
자신의 사이트나 블로그 주소를 입력하시고 분석을 하게 되면 30초 내에 결과를 보실 수 있습니다. 결과는 모바일과 데스트톱 2가지로 보실 수 있고 저의 사이트 같은 경우에는 데스크톱은 속도는 알 수가 없고 최적화는 Good으로 나왔습니다. 사이트의 속도는 측정이 가능한 사이트가 있는 듯 합니다.
속도가 측정이 되는 분들이라면 빠름, 느림이라는 결과를 보실 수 있는데 만약에 느림으로 나왔다면 어떤 부분 때문에 사이트 속도가 느려진 이유에 대해서 찾아보게 되는 계기가 될 수 있습니다.
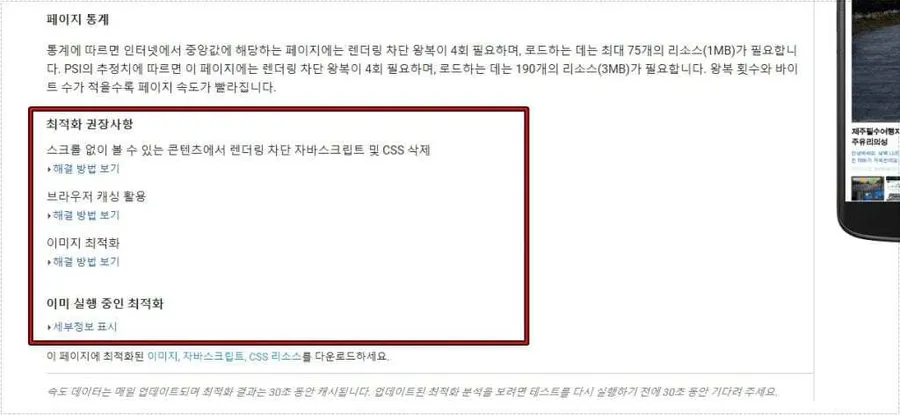
근데 직접 찾아서 수정을 한다면 좋겠지만 어렵기 때문에 아래에 권장 사항을 보시는 것이 블로그 로딩 속도에 도움이 될 수 있습니다.
추천 게시물 :


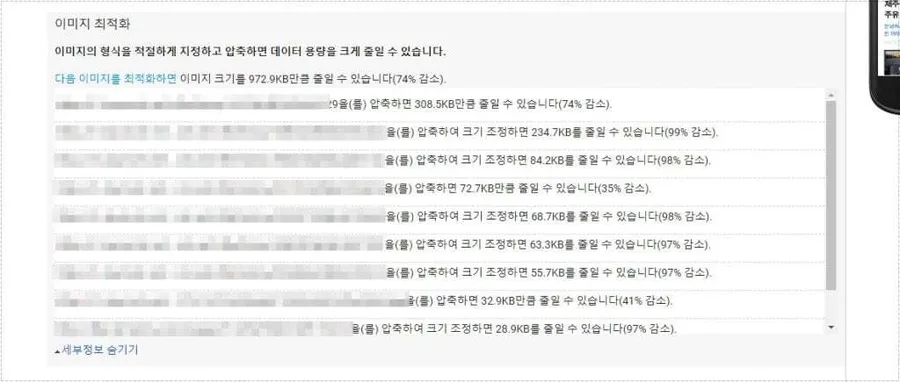
최적화 권장 사항을 보게 되면 사이트 최적화 다양한 방법을 소개되어 있는데 여기서 가장 중요하게 보아야 하는 것은 이미지 최적화입니다. 너무 많은 용량의 이미지를 올리게 되면 다운로드해야 하는 방문자 입장에서는 로딩 속도가 느릴 수밖에 없습니다.
그래서 다양한 방법으로 이미지를 최적화시켜줘야 하는데 저 같은 경우는 위에서 말씀드렸지만 알씨와 Smush 플러그인을 활용합니다.
그 다음 스킨과 위젯 그리고 워드프레스 같은 경우에는 플러그인을 많이 설치할 경우 구동을 해야 하는 것이 많아지기 때문에 로딩 속도가 느리게 될 수 있습니다.
그래서 가벼운 스킨과 꼭 필요한 위젯, 플러그인을 설치하는 것이 블로그 로딩 속도를 빠르게 할 수 있습니다.
모바일 속도 테스트 도구

두 번째로 소개하는 도구는 모바일 속도 만을 측정하는 것으로 도구 사이트로 접속하게 되면 사이트나 블로그 주소를 입력하는 창이 나오게 되고 이곳에 입력 후 화살표(다음) 버튼을 누르게 되면 측정이 시작됩니다.
여기서 블로그 로딩 속도가 중요한 이유를 알려주는 문구가 있는데 ” 대부분의 사이트에서 방문자의 50%가 페이지 로딩 중에 사이트를 떠납니다. “ 라는 것입니다.
저도 인터넷을 검색하다가 로딩 속도가 길어지게 되면 문제가 있는 사이트라고 생각을 하고 다른 검색을 찾아서 보게 되는데 아마 여러분들도 그러지 않을까 생각합니다.
그렇기 때문에 사이트 로딩 속도 개선을 지속적으로 하는 것이 중요합니다.

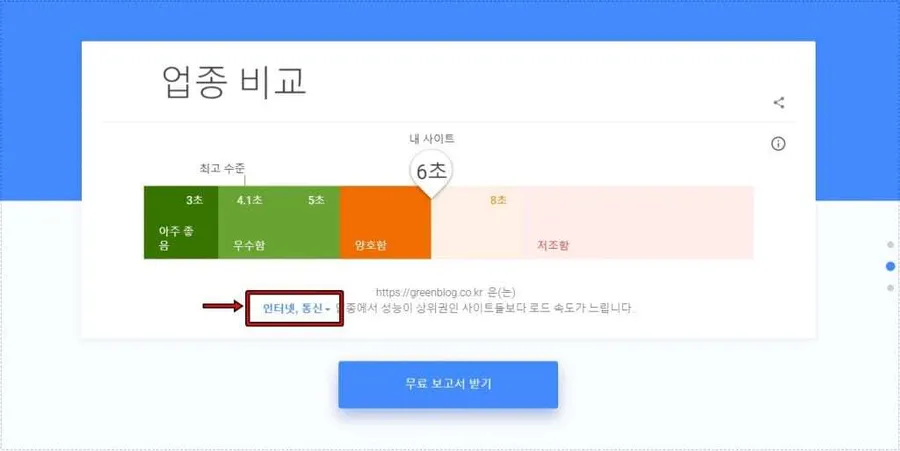
1분 정도 기다리게 되면 결과를 보실 수 있는데 저의 사이트 같은 경우에는 3G에서 블로그 로딩 속도 시간이 6초로 양호함으로 나왔습니다.
그리고 손실률은 24%가 나왔는데 더욱 빠르게 하기 위한 방안은 아래에서 보실 수 있습니다.
근데 스크롤을 내려도 볼 수 없으실 것입니다. 방법은 스마트폰 옆에 보시면 점 세 개를 보실 수 있습니다. 이것을 누르게 되면 다른 정보도 볼 수 있습니다.


다른 정보로는 업종 비교와 속도 높이기가 있습니다. 업종 비교는 자신의 주제와 맞는 상위권 사이트들과 로딩 속도를 비교하는 것으로 저조함으로 나왔다면 사이트 최적화를 위한 노력을 하시는 것이 방문자 이탈률을 막을 수 있습니다.
그 방법에 대해서 아래에 최고 해결 방안 보기를 누르게 되면 추천 방법을 볼 수 있습니다.
그리고 전체적인 보고서를 보시려면 무료 보고서 받기 버튼를 누르게 되면 이메일 보고서를 받아보실 수 있습니다.
사이트를 운영하시는 분들이라면 로딩 속도에 대해서 고민을 많이 하게 되는데 서버에 의해서 느려지기도 하기 때문에 서버 선택도 정말 중요하다고 할 수 있습니다.
저는 처음에 무거운 스킨을 사용해서 블로그 로딩 속도 너무 느려서 스킨 선택만 한참을 하고 불필요한 플러그인과 위젯 등을 정리하면서 양호함으로 바뀌게 되었습니다.
블로그나 사이트를 운영하시는 분들이라면 로딩 속도를 측정하고 수정해서 방문자가 로딩하다가 이탈하는 일이 없도록 하시길 바랍니다.
▶ 워드프레스 글 사이에 관련 게시물 추가하는 플러그인