There are many types of blogs. Naver Blog and Tistory are popular in Korea, but WordPress is the most representative blog overseas. Since WordPress is a site-type blog, you can freely change the style to your liking, but because it costs a server fee, you have to pay a lot of attention to reducing the size of the photos.
If you upload photos that are too large, it can quickly reach the limit of server capacity, which can be expensive, and visitors may leave the site because of the long loading time.
Depending on the theme (skin), images may be automatically reduced, but this is related to loading speed, and upload capacity is often the same. So it is better to reduce the photo capacity in the first place and upload it. Among the methods, we will look at how to do it with RC and WordPress plugins.
Table of Contents
Reduce photo size using RC

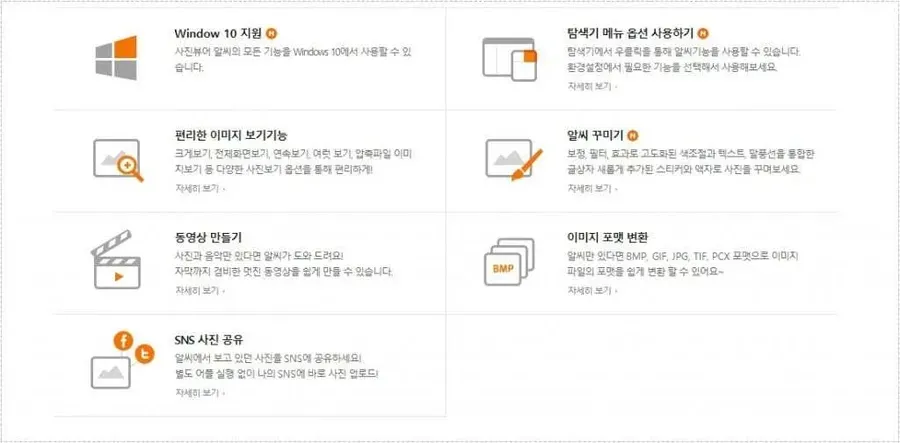
AlSee is a representative <image viewer program>. Among its various functions, it not only reduces the resolution and capacity of photos, but also creates videos, shares on SNS, corrects, and converts formats.
Many people say that this is an essential program for reducing the size of WordPress photos because it is free to download and is easy for anyone to use since it is not as difficult as Photoshop.

The method of installing the RC program is not difficult. If you search for <RC> in the Naver search bar, you can see it individually in the software information, and you can also see the website of the creator, <Eastsoft Altools>, right below it.
You can install it by using either one. If you would like to visit the official website to install it, click below to go directly to the download page.
Go to the RC program download page

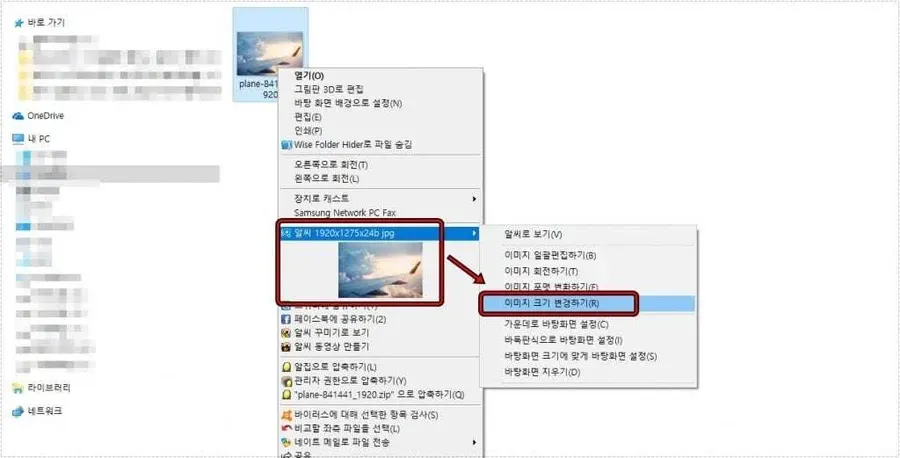
Once you have installed RC, you can view the RC program by clicking on the image in Windows Explorer. Here, if you < right-click > on the photo you want to reduce the capacity of, you can see the RC menu.
If you click there, various functions for editing images will appear. Click <Change image size>.

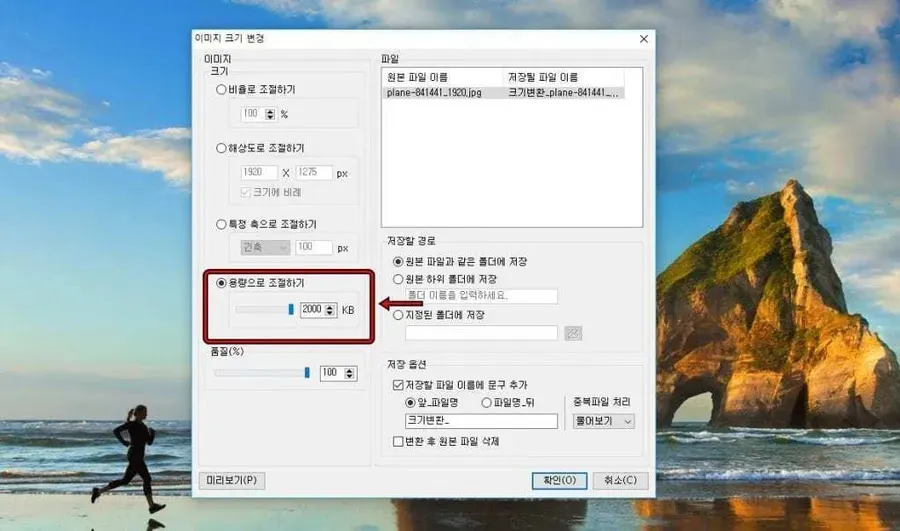
When you click on Resize Image, a change options window will appear, where you can see the options for adjusting the ratio, resolution, specific axis, and capacity.
<Adjust by capacity> has a capacity limit of up to 2MB, and if you adjust with a gauge, you can reduce the capacity to less than that.
When using RC to reduce the capacity of WordPress photos, the resolution (size) will also be reduced as the capacity is reduced, so please reduce the capacity considering the maximum body size of the blog.
If you want to reduce the size, you can use the resolution adjustment.

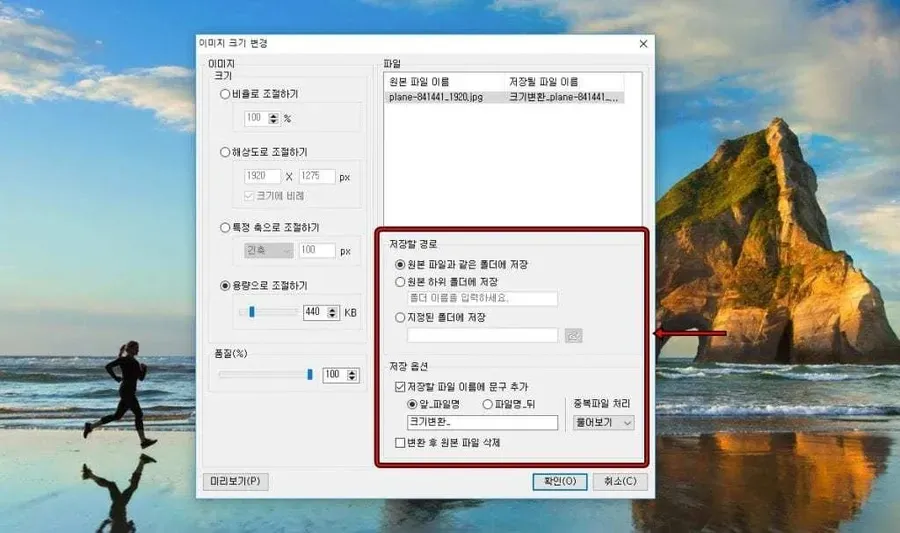
Since reducing the capacity may reduce the original file size, to preserve the original file, check the Add text to the file name in the save options on the right.
If <Delete original file> is checked, the original file may be deleted, so please check.
※ When reducing the capacity of WordPress photos with Alsee, you can change all photo files by selecting everything in the folder and right-clicking, not just one file. Depending on the capacity and number of files, it may take a long time.
Leverage the Smush plugin

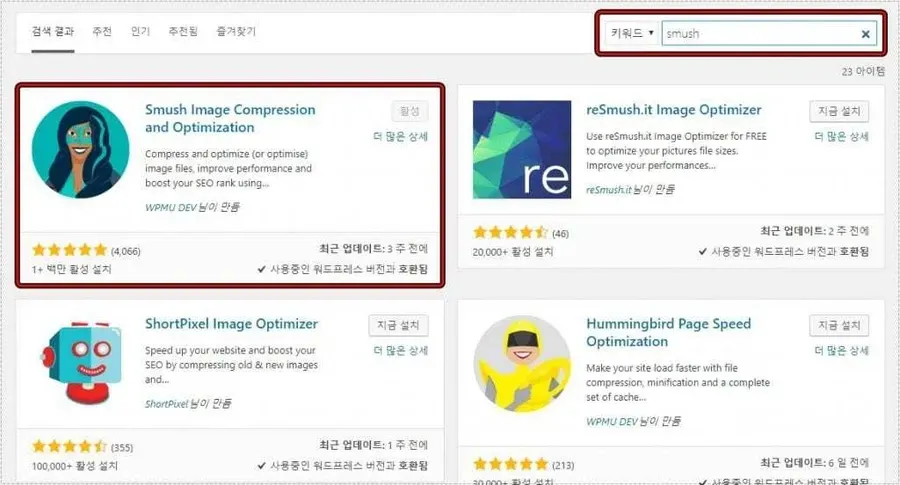
You may know that if you go to the WordPress admin page and go to Plugins > Add New on the right, if you go there and search for < Smush > in the search box on the top right, you will be able to find the plugin shown above.
This plugin has a feature that automatically reduces the size of WordPress photos when you upload them while writing a post.

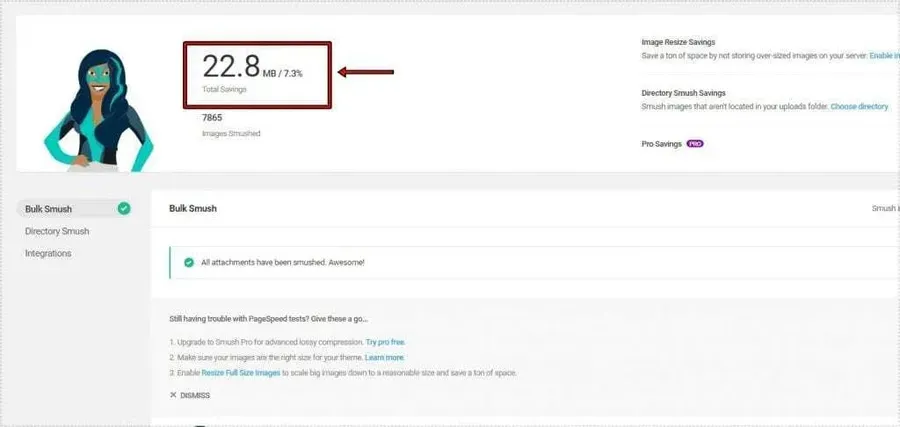
If you have previously written articles, you can optimize existing photos by going to the Smush plugin at the bottom of the right menu. If it is free, it is not optimized all at once, but in units of several, so if you do it consistently, you can reduce the capacity of all photos.

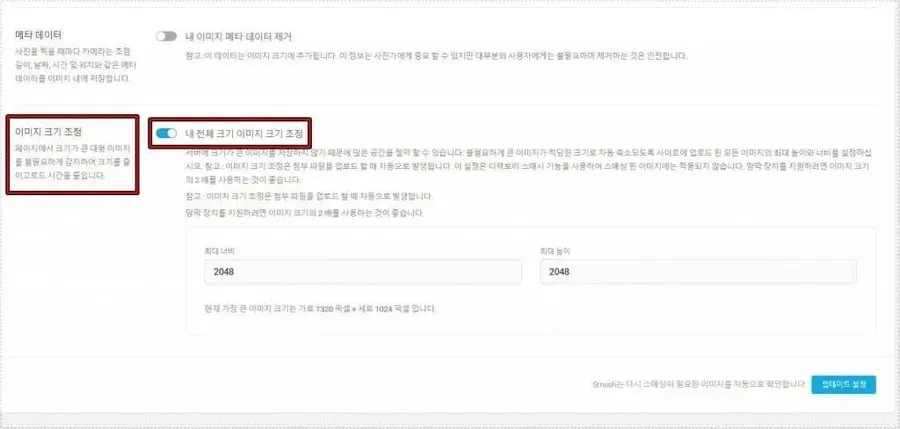
And if you look at the bottom, you’ll see that there are options. The first one is to automatically reduce the image size when uploading photos and to adjust the image size.
If you set the maximum width and maximum height based on the body size of your blog or site, the uploaded images will be automatically adjusted.

However, if you only use a WordPress plugin, you can only reduce the uploaded capacity to a certain level, so if you use it like the RC introduced first, you can reduce the photo capacity and avoid putting a burden on the server and loading time.
Since loading time is important to visitors, using a theme that optimizes photos is also a method. I uploaded too much data and quickly reached the server capacity limit, so if you are starting out with WordPress, please look at the method of reducing the size of photos and think about it in advance before operating.
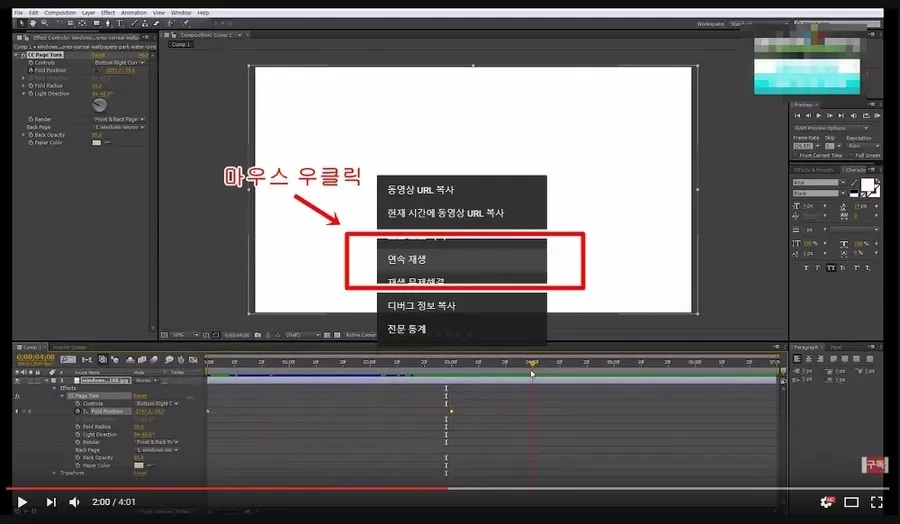
▶ Types of YouTube shortcuts and how to repeat playback
▶ Startup Programs: How to Manage Them to Speed Up Booting
▶ Screen capture – How to use Windows’ basic function ‘Windows Ink’