When I ran a PageSpeed Insights audit‘Serving static assets using an efficient cache policy’I got a warning saying ” . I checked my cache plugin and htaccess settings to try to fix this, but no particular problems were found.
So after searching through the documentation, I found that I needed to take some additional steps in the LiteSpeed WebAdmin settings. So I enabled the Expires header and adjusted the settings, and that solved the problem.
This problem was solved by configuring only .htaccess and cache plugins, but the article I referenced didn’t mention that I had to configure the server as well. So the cause is still unknown.
If you, like me, are still seeing ineffective cache policy warnings despite having a properly configured cache plugin and .htaccess, please follow the instructions below to troubleshoot.
Table of Contents
What is an efficient cache policy?
An effective caching policy involves configuring the browser to store images, style sheets, JavaScript, and other resources served from the server for an extended duration. This approach enhances the performance of the website, as returning visitors can access the cached files rather than downloading them anew.
Access LiteSpeed WebAdmin
If you have installed OpenLiteSpeed with Cyber Panel, you can access LiteSpeed WebAdmin directly. You can access it by entering https://site address:7080 in the browser address bar.
If you are unable to connect or do not know your login information, please check the document ‘ How to access the LiteSpeed WebAdmin admin panel ‘.
Find the Expires setting
The documentation I found says to log into LiteSpeed WebAdmin, go to virtual Hosts, select your site, and add Expires and Cache-Control settings in the Rewrite section, but I couldn’t find this when I logged in.
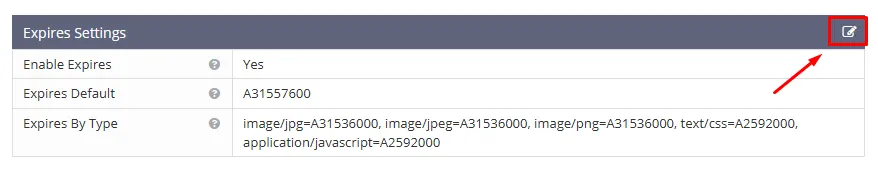
So after checking all the settingsExpires settings are in the General sectioncould be found in .
Setting Expires

Since I have the settings set, it appears as above, but when you first enter, all the settings will appear as Not Set . Now, to solve the problem, click the Edit button on the right.

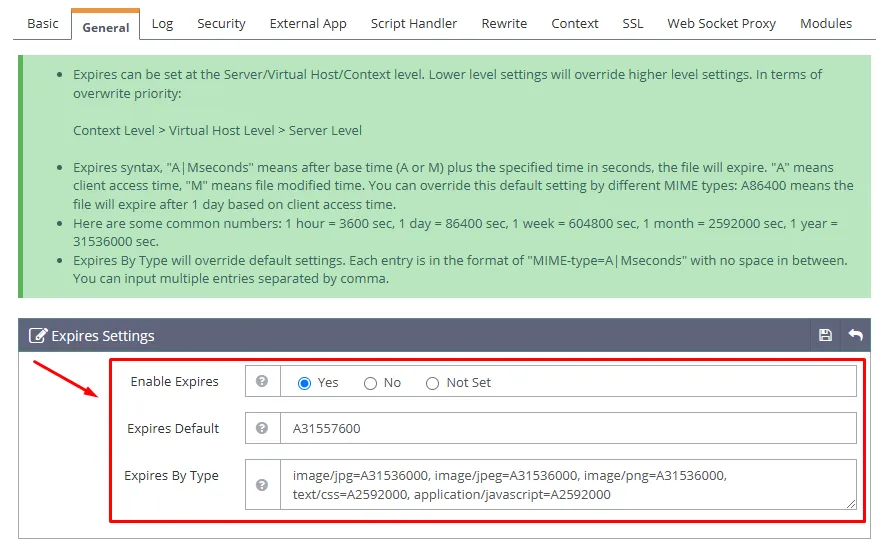
When you enter the editing screen, three settings will appear, and their contents are as follows.
- Enable Expires: Whether to enable the Expires header.
- Expires Default: This option sets the default expiration time. If no separate expiration time is set for each file type, this default value will be applied.
- Expires By Type: Option to set expiration time by file type.
Based on the above, you need to add settings. Generally, image files are set to 1 year, and CSS/JS files are set to 1 month. If you are not sure about the settings, you can just follow the settings I have set below.
- Expires Default: A31557600
- Expires By Type: image/jpg=A31536000, image/jpeg=A31536000, image/png=A31536000, text/css=A2592000, application/javascript=A2592000
Restart the server

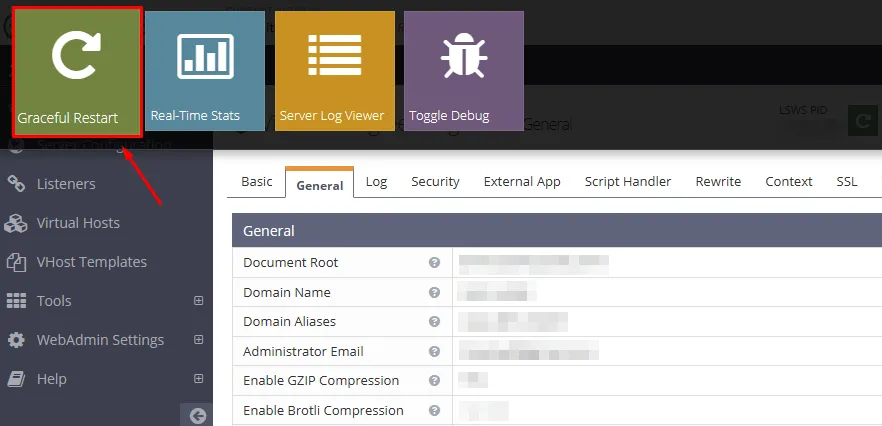
If you have set it up as described, click on the IP address in the upper left corner and click on the Graceful Restart button to restart the server. Now, if you run a PageSpeed Insight check, you will see that the efficient cache policy has been resolved.
‘Efficient cache policy’ is a problem that the cache plugin will automatically solve, but if it is not solved, please check the server and .htaccess settings.
▶ How to fix HTTPS redirect not working in OpenLiteSpeed
▶ How to install the OpenLiteSpeed (OLS) web server on Lightsail
▶ How to enable dynamic scaling on the OpenLiteSpeed web server