Those who run a blog using WordPress may need to add videos as well as images when writing posts. In this case, embedding YouTube videos rather than uploading them directly to WordPress helps reduce server costs.
If you are using the Gutenberg editor in WordPress, you can easily add videos by simply entering a YouTube URL. If you want more detailed settings, you can add YouTube videos via embed code.
If you want to add a playlist or a video list, you can easily add it to your WordPress posts using a plugin. Depending on the format in which you want to insert the YouTube video, you can choose the appropriate option.
So, let’s look at three ways to add YouTube videos to WordPress.
Table of Contents
Automatic insertion method (Gutenberg)

If you are using the Gutenberg editor, adding a YouTube video URL to the body of your post will automatically embed the video and display it immediately. If you would like to add it using the block tool, you can find it by typing ‘youtube’ in the block search box in the top left.
The automatic embed method is easy to use, but it has its drawbacks: you can’t adjust the size to your liking, and you can’t apply preset styles like start time or autoplay.
Use embed code

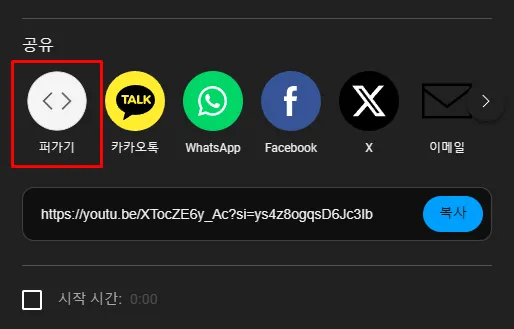
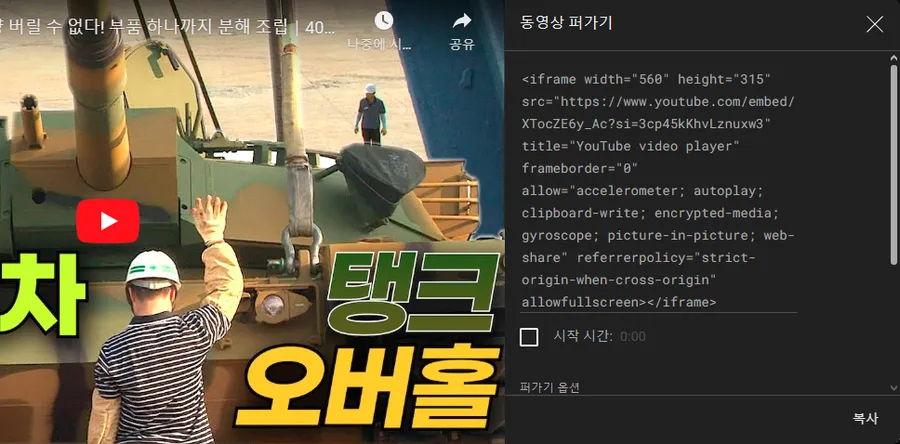
To find the embed code on YouTube, click the ‘Share’ button just below the video screen. You can then set the start time of the video, and if you select ‘Share’, you will see the embed code.

If you look at the embed code, you can see that there are various settings you can configure. You can adjust the style you want through various options such as video size, autoplay, looping, hiding the control window, etc.
You can configure various settings by adding the following parameters to the Src section.
- autoplay=1: Automatically plays the video.
- start=number: Play from a specific point in the video (in seconds)
- end=number: Stops playback at a specific point in the video (in seconds).
- loop=1: Plays the video repeatedly.
- controls=0: Hides player controls.
- mute=1: Plays the video with the sound muted.
- playlist=VIDEO_ID1,VIDEO_ID2..: Set the playlist.
- rel=0: Disables related video recommendations.
- showinfo=0: Hides video information (title, channel logo, etc.).
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/VIDEO_ID? start=30&autoplay=1&loop=1&mute=1 ” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen></iframe>
The embed code above sets the video to play repeatedly starting from 30 seconds and playing with mute. You can understand it more easily by referring to the colored parts of the code.

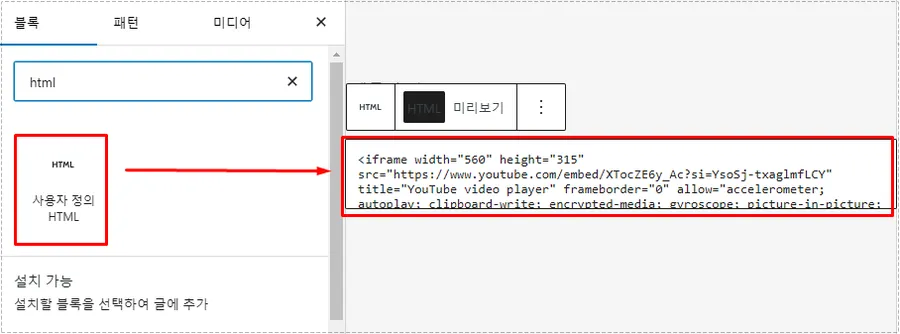
After you have your YouTube embed code set to the style you want, go to the WordPress block editor, search for HTML, and add the ‘Custom HTML’ block. The YouTube video will not be visible in the edit screen, but you can check the added YouTube video by publishing or previewing it.
If you need to check while you work, you can click Preview in the added custom HTML options to view the YouTube video as you write the post.
How to use the plugin

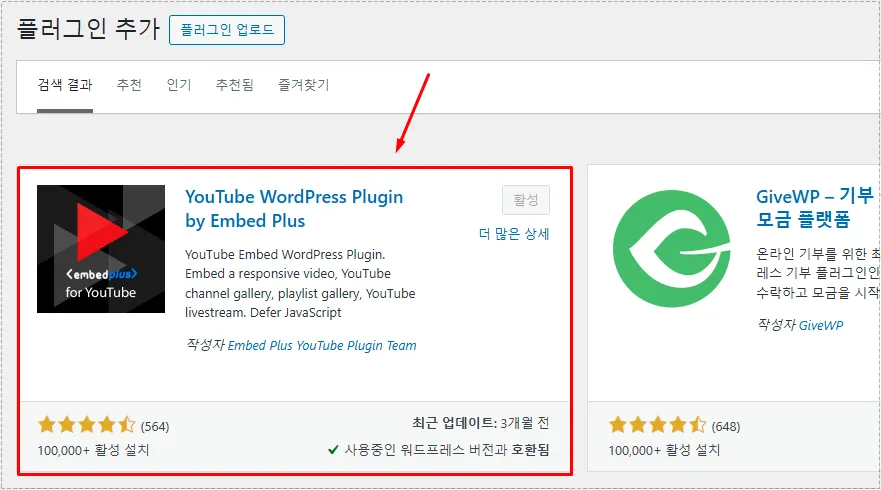
There are plugins that allow you to easily apply various styles when adding YouTube videos. YouTube WordPress Plugin by Embed Plus WordPress plugin provides several options such as basic autoplay, timing, showing related videos, resizing, etc.
You can easily decorate it to your own style by simply checking it in the plugin settings without having to directly modify the embed code.

After installing the plugin and going into settings, you can easily apply it by simply checking various settings such as View at a glance, Autoplay, Annotations, Repeat Play, Show full screen button, Size, etc. as shown above.
This plugin also includes a gallery feature, allowing you to display YouTube videos in a list format.

Adding YouTube videos in the Gutenberg editor is easy. Just type ‘youtube’ in the block search box and you will find ‘YouTube Wizard’. Click on it to add it, then press the ‘Wizard’ button to add various types of YouTube videos as shown above.
The advantage of using plugins is that you can create the style you want without having to modify complex embed code.
Uploading video files directly to WordPress can be a burden on the server. That’s why many people choose to upload videos to YouTube and then add them to WordPress. Please refer to the instructions above to add YouTube videos in the style you want.
▶ Sticky Notes: How to Backup and Restore on Windows
▶ How to turn off ‘autocomplete’ for search terms in Edge browser
▶ A browser extension for adjusting YouTube colors and fixing video quality.