I recently beefed up my security plugins and applied a CDN to defend against DDoS attacks to solve a CPU issue. However, the icons weren’t displaying properly and when I checked, I found that a CORS error was the cause.
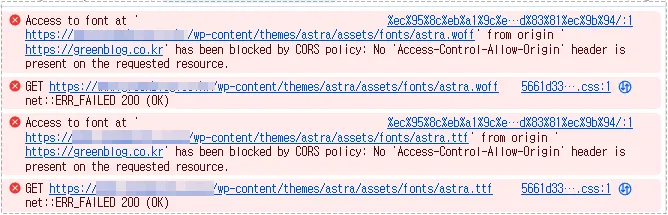
I was having issues with file types like woff, woff2, ico, and svg not being recognized properly, so I added them to the CDN settings, but that still didn’t solve the problem. So I checked through the browser’s developer mode and realized it was a CORS issue.
Cross-Origin Resource Sharing (CORS) is a new issue for me, so I looked for a solution and found information that adding a setting to the .htaccess file would fix the problem. However, adding the setting to the .htaccess didn’t fix the problem.
I double-checked everything to see if the setting value I added to the .htaccess was wrong, or if the .htaccess wasn’t working, but the setting value was entered correctly and the .htaccess was working fine.
So, after searching for a while in foreign documentation, I realized that for OpenLiteSpeed webservers, I needed to add that setting in the Webadmin administration tool to fix the error.
The icons are now displaying normally, and I’ve checked with the browser developer tools, and I’m not getting any CORS errors. So, for those of you who are experiencing the same problem as me, let’s take a look at the solution.
Table of Contents
What is CORS?

Cross-origin resource sharing (CORS) is a mechanism whereby when a web application requests a resource from another domain, the server determines whether to allow the request for security reasons. If it is not allowed when fetching resources from an external domain, the browser will block the request.
The problem I was having was that when I applied a CDN, I was unable to fetch resources from the source domain, causing my fonts and icons to break. To fix this, you need to allow resource requests as described so that they are not blocked by the browser.
CORS errors

Access to XMLHttpRequest at ‘https://example.com’ from origin ‘https://another-site.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
If you encounter a CORS error, check the Console tab in your browser’s developer tools and you’ll see an error message like the one above.
This error can cause multiple requests to fail, including API calls, image loading, script file calls, and more. Therefore, if you are requesting resources through an external domain, such as a CDN, you need to have settings in place to allow those requests.
How to resolve CORS errors

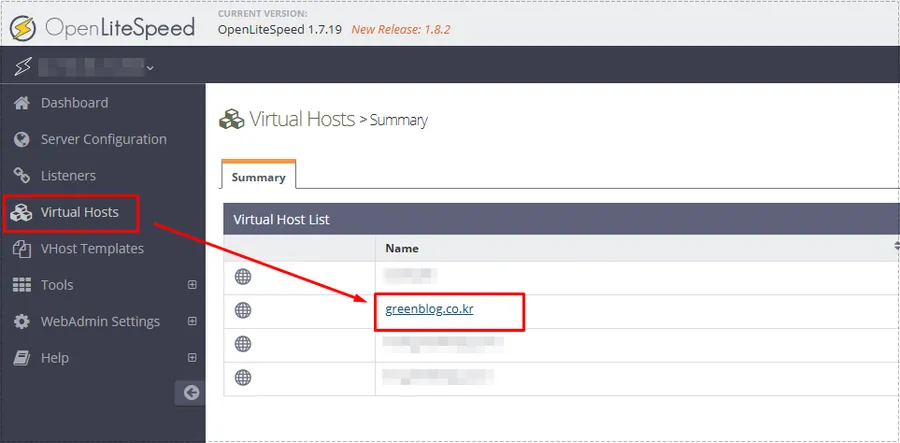
To troubleshoot CORS issues, access the OpenLiteSpeed Webadmin (ip address or domain:7080) management tool and select “Virtual Hosts” from the left menu. Next, select the domain you are running on.

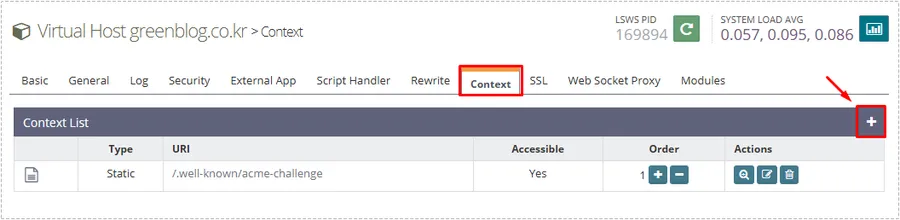
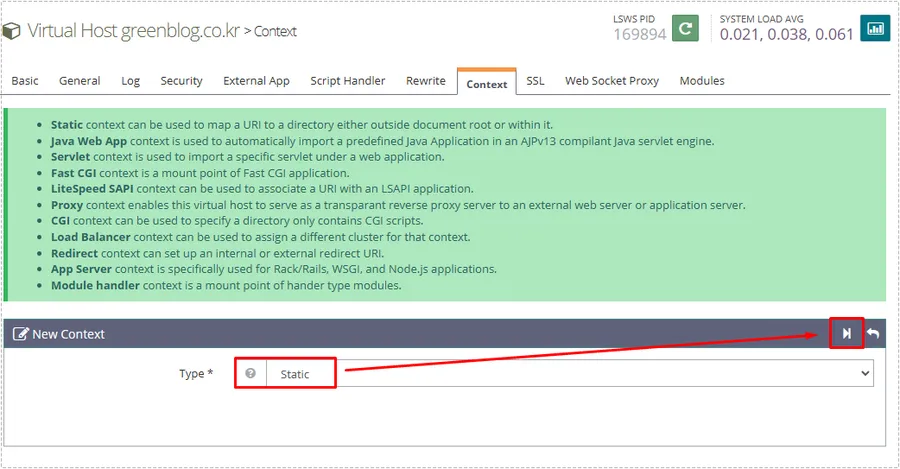
After selecting a domain, the settings screen will appear. On this screen, select “Context” from the tabs at the top, then click the “+” button on the right.

Click the + button to bring up the New Context settings screen. Here you can select the Type as Static, and then click the Next button on the right.

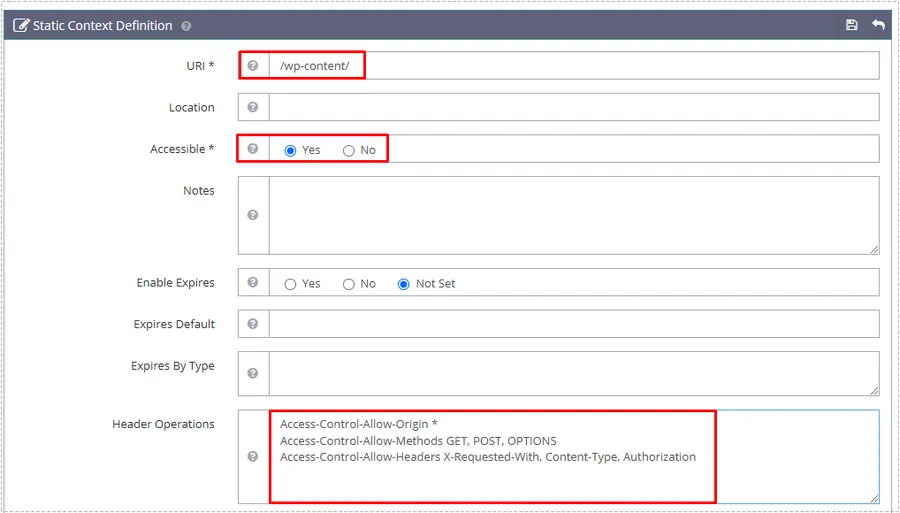
Pressing the Next button will take you to the Static Context Definition settings, where you can enter the following
- URI: /wp-content/
- Accessible: Yes
- Header Operations:
- Access-Control-Allow-Origin *
- Access-Control-Allow-Methods GET, POST, OPTIONS
- Access-Control-Allow-Headers X-Requested-With, Content-Type, Authorization
URL applies to all folders and files within the /wp-content/ folder. Next, Accessible is a feature that sets whether a directory or file is accessible or not. Finally, Header Operations is a policy that determines whether or not the browser will allow the request when it is made to the server from the outside.
After making the above entries, restarting your server, resetting your CDN cache, clearing your LiteSpeed Cache, and browser cache, and accessing your site, you should see fonts and icons displaying properly.
CORS errors prevent elements of your site from displaying properly, so it’s best to fix them right away. A site that doesn’t display properly can cause visitors to leave.
▶ OpenLiteSpeed Reverse Proxy Setup Basic Configuration Guide
▶ What is the LiteSpeed_task_lqup error and is it essential for the site?
▶ How to apply the HTTP/3 protocol to the OpenLiteSpeed web server