If you are running a site or a blog, you might be curious about the loading speed when visitors come to your blog. If you upload a lot of high-resolution images or install many widgets without paying attention to this aspect, the page loading time can become long, causing visitors to leave.
For platforms like Naver Blog or Tistory, images are automatically optimized, but for WordPress or other sites, you need to optimize them manually or through plugins. When I was operating a test version of WordPress, I uploaded images that were too large, which significantly increased the loading speed and quickly revealed the limitations of the server capacity.
So, during this WordPress operation, I am adjusting the size with an image resizing tool and optimizing images using a plugin called Smush while writing my posts. Some people measure their blog loading speed directly, but that may not be accurate. Once a page has been opened, it is saved as a temporary internet file, so it may load quickly on your own computer. Therefore, I will introduce two measurement tools provided by Google.
Table of Contents
PageSpeed Insights

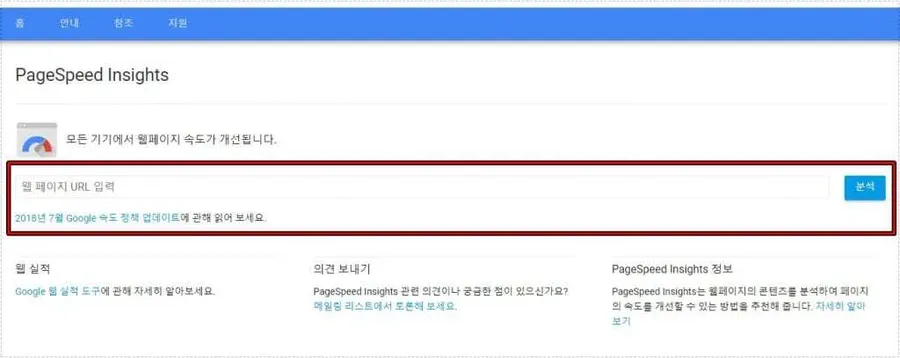
Among the Google loading speed measurement tools, the one that allows you to test both desktop and mobile simultaneously is . You can easily find it by searching on Google, and it is available in Korean with a simple user interface, making it easy for anyone to use.
On the first screen, there is a field where you can enter your website or blog address. After entering it, you can click the analyze button to start the analysis.

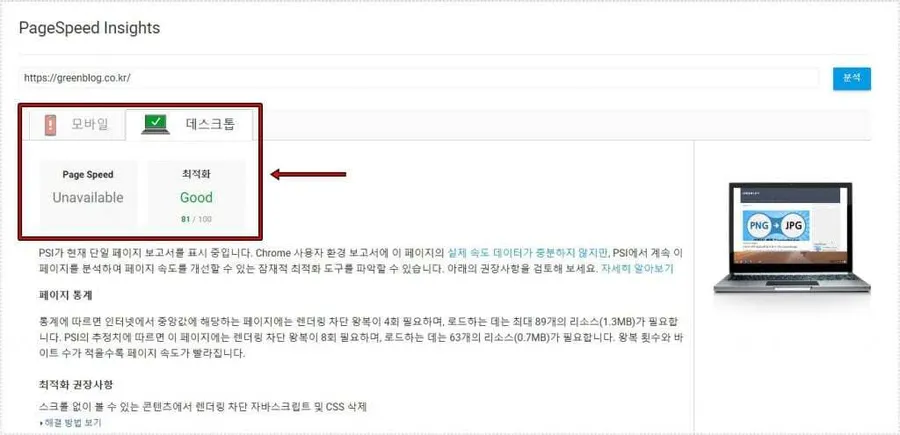
If you enter your website or blog address and analyze it, you can see the results within 30 seconds. The results can be viewed in two formats: mobile and desktop. In the case of my site, the desktop speed could not be determined, but the optimization was rated as Good. It seems that there are sites where speed can be measured.
For those whose speed can be measured, you will see results indicating whether it is fast or slow. If it comes out as slow, it can serve as a trigger to investigate the reasons behind the site’s slow speed.
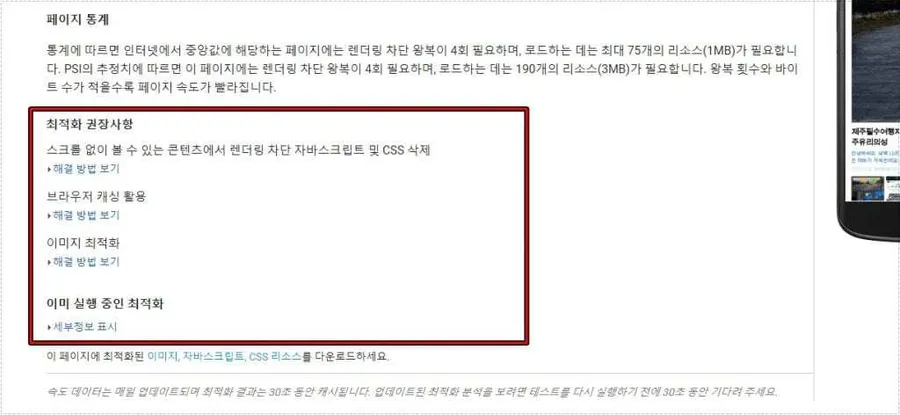
While it would be great to find and fix the issues yourself, it can be difficult, so looking at the recommended suggestions below can help improve your blog’s loading speed.


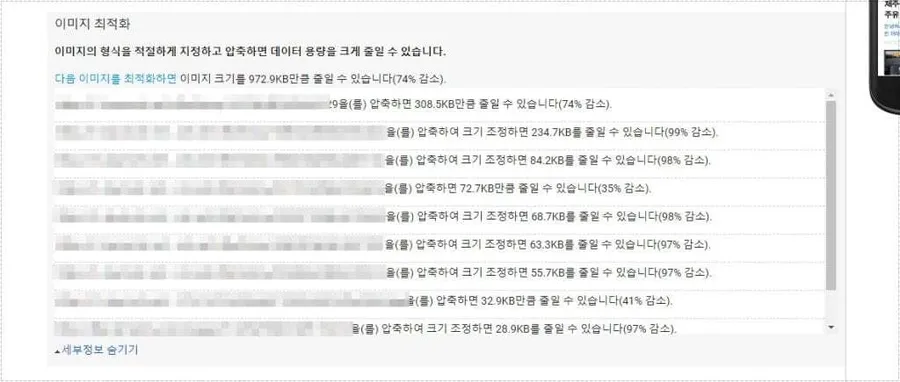
When looking at optimization recommendations, various methods for site optimization are introduced, but the most important aspect to consider is image optimization. If you upload images with too large a file size, visitors will inevitably experience slow loading speeds when downloading them.
Therefore, it is essential to optimize images in various ways. In my case, as mentioned above, I use tools like ALSee and the Smush plugin.
Next, when it comes to skins, widgets, and WordPress, installing too many plugins can lead to increased load times due to the additional processes that need to run. Thus, using lightweight skins and only the necessary widgets and plugins can help speed up your blog’s loading time.
Mobile speed test tool

The second tool I would like to introduce measures only mobile speed. When you access the tool’s website, a field will appear where you can enter the site or blog address. After entering the address, you can click the arrow (next) button to start the measurement.
There is a statement here that explains why blog loading speed is important: “50% of visitors leave a site while the page is loading.”
When I search the internet, if the loading speed takes too long, I tend to think that there is a problem with the site and look for other searches instead. I believe many of you might do the same.
That is why it is important to continuously improve site loading speed.

If you wait for about a minute, you will be able to see the results. In my case, the blog loading speed on 3G was found to be good at 6 seconds. The loss rate was 24%, and you can see the measures to make it faster below.
However, you may not be able to see it even if you scroll down. The method is to look for three dots next to your smartphone. If you click on that, you will be able to see more information.


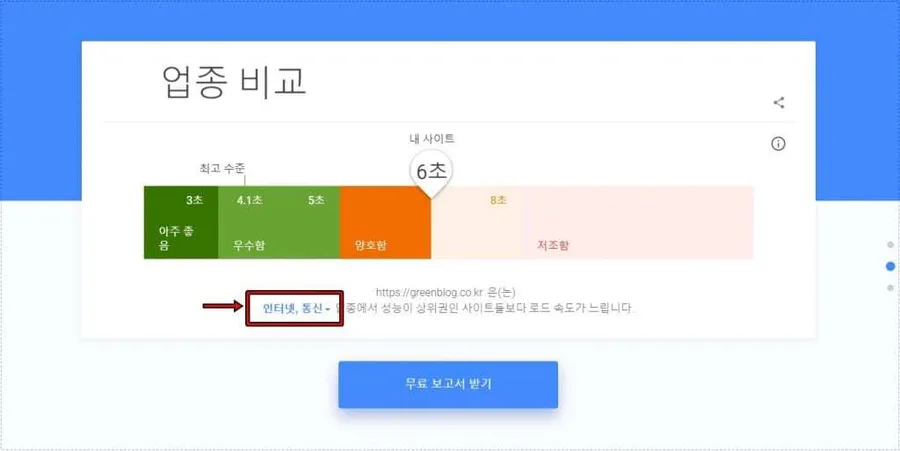
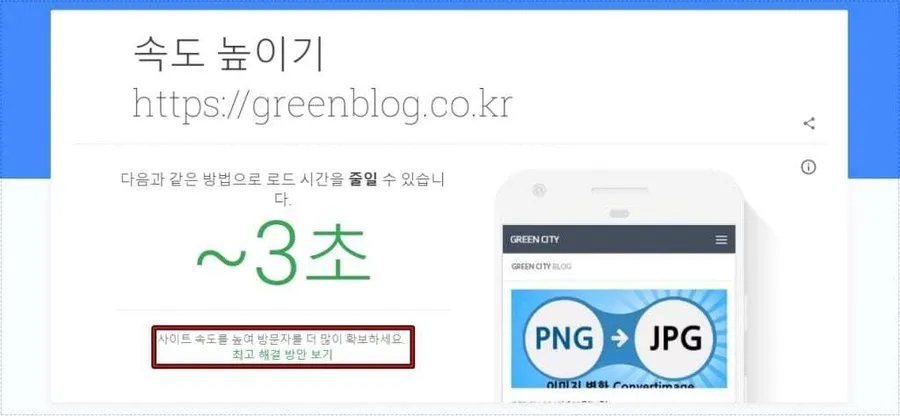
Other information includes industry comparison and speed optimization. Industry comparison involves comparing your site’s loading speed with that of top-ranking sites that are relevant to your topic. If your site is performing poorly, making efforts to optimize it can help reduce visitor bounce rates. You can see recommended methods by clicking on the “View Best Solutions” button below.
If you want to see the overall report, you can receive an email report by clicking the “Get Free Report” button. Those who operate websites often worry about loading speed, and since it can be affected by the server, choosing the right server is very important.
Initially, I used a heavy theme that made my blog’s loading speed very slow, so I spent a lot of time selecting a theme and cleaning up unnecessary plugins and widgets, which improved the situation. If you run a blog or website, I hope you measure and optimize your loading speed to prevent visitors from leaving while loading.
▶ How to delete Google search history and activity records.
▶ Let’s find out why Internet personal broadcasting Twitch is popping up.

