I am using the WordPress Hueman theme, and I could have used the fonts provided by default, but I didn’t like the fonts, so the first plugin I installed was Easy Google Font. The reason I used this plugin was that many people use it, and it can be freely adjusted in the customization.
However, there was a problem when using Easy Google Font. The font was displayed properly in Chrome, Whale, and Firefox, but it was displayed as Gulim in IE Explorer.
Table of Contents
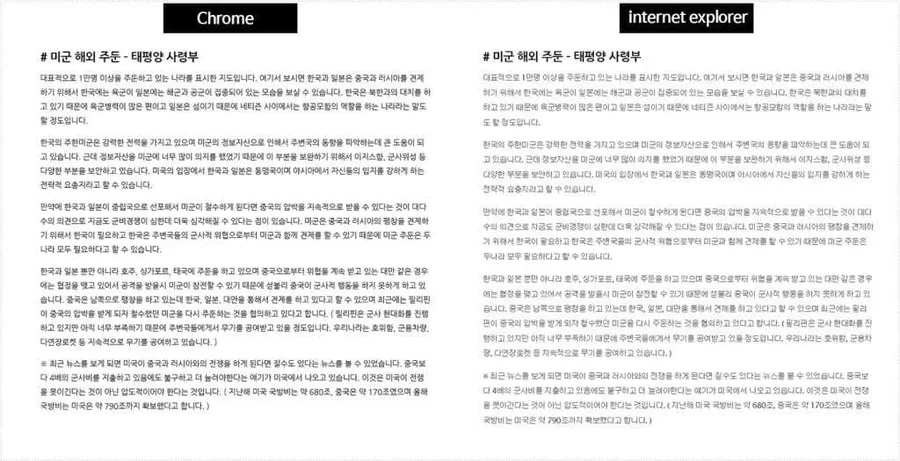
Appearance of Gulim in Explorer

If you look at the image above, the left side is the site in Chrome, and the right side is the site in Explorer. You can see that Nanum Gothic is not applied and the default font, Gulim, is displayed. You may wonder what the problem is, but it is because Nanum Gothic, which makes the text more readable, must be used.
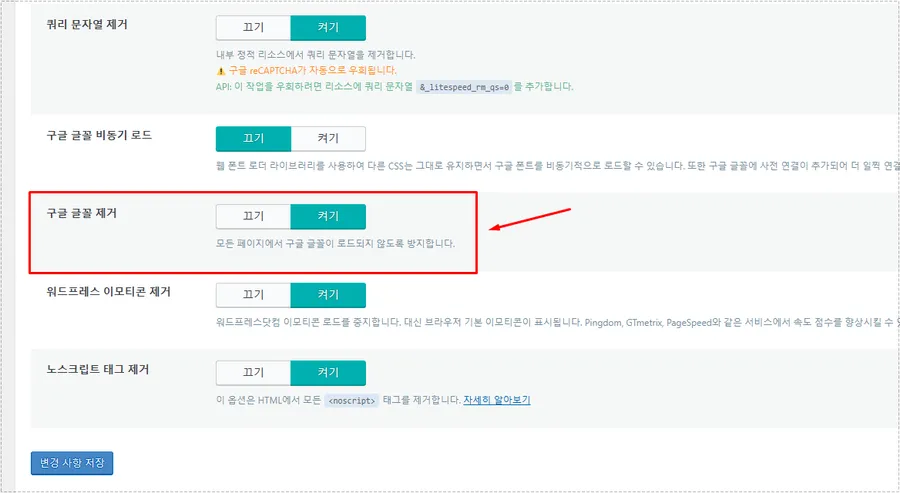
To solve this problem, I went around foreign sites and tried to apply the solutions that came up, but they didn’t work. So I gave up the Kopubbatang font and adjustment function that I liked and decided to change the font plugin.
Google Fonts for WordPress

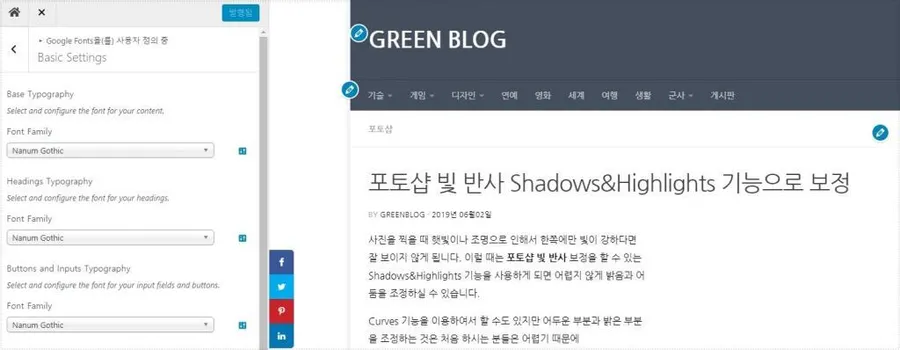
I tried installing and using various font plugins, but I was not satisfied with their functionality, and some font plugins were broken in IE. So the font plugin I found was Google Fonts for WordPress .
You can apply different fonts by type in the WordPress Hueman theme customization, and I ended up using Nanum Gothic, which is the most commonly used. However, in order to set the font size, kerning, etc., you need to upgrade to the pro version, so I modified it through CSS.
Add Hueman theme CSS

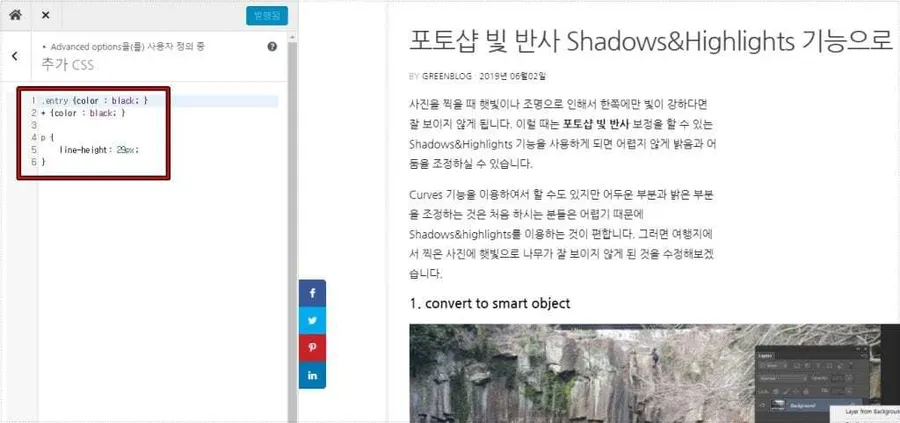
I applied Nanum Gothic, but the line spacing was too close and the font color was gray, so I decided to fix it. After going to Customize in the Hueman theme design, go to Advanced Options at the bottom, and you will see an additional CSS menu.
Here I added CSS to change the font color to black and the line spacing to 29px.
.entry {color : black; }
* {color : black; }
p {
line-height: 29px;
}Additionally, if you want to change the font size, add font-size: 100px; below p {. If you adjust the 100px value, you will be able to set the font size as desired. If you want to see more information about CSS, please refer to the jamvdo.me site .
I have solved the IE crash by changing the font plugin and adding CSS. I am not yet using the WordPress Hueman theme Pro version, so I cannot confirm whether Nanum Gothic is provided as the default font, but if you are using the free version like me, I hope you can solve it using the method above.
▶ Reduce WordPress photo size using RC and plugins
▶ WordPress Widgets: How to Switch to the Older (Classic) Version
▶ How to apply the HTTP/3 protocol to the OpenLiteSpeed web server