워드프레스를 운영할 때 가장 신경 써야 할 부분은 글 작성뿐만 아니라 사이트 속도를 향상시키는 방법을 찾는 것입니다. 서버 최적화부터 웹사이트에 캐시 플러그인을 설치하는 등 다양한 작업을 수행해야 합니다.
사이트 속도를 높이기 위한 작업 중에서 간과하기 쉬운 부분은 외부에서 불러오는 이미지와 폰트입니다. 이러한 요소들은 다른 서버에서 로드되기 때문에, 서버 및 워드프레스 최적화의 영향을 받지 않습니다.
따라서 사이트 속도를 향상시키기 위해서는 외부에서 불러오는 요소들을 제거하는 작업이 필요합니다. 가장 대표적인 예로 구글 폰트가 있으며, 최적화를 위해 로컬 폰트를 사용하는 것이 바람직합니다.
로컬 폰트로 설정했지만 다른 곳에서 로드될 수 있으므로, 캐시 플러그인에서 설정하거나 추가 코드를 통해 이를 제거하는 방법을 알아보겠습니다.
목차
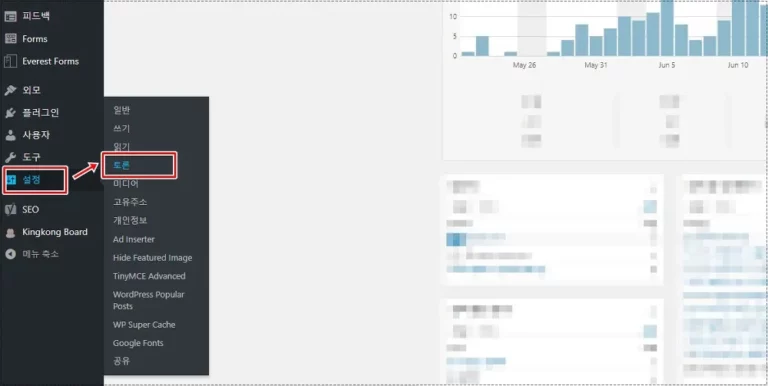
캐시 플러그인 설정

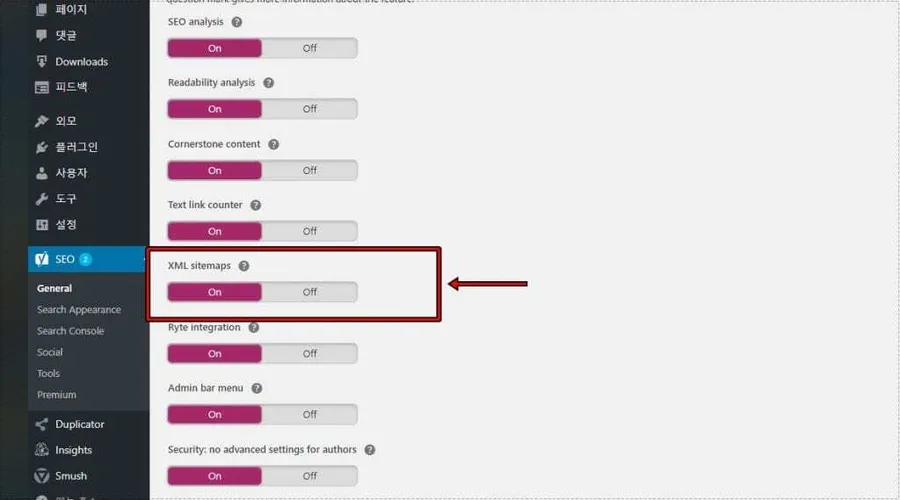
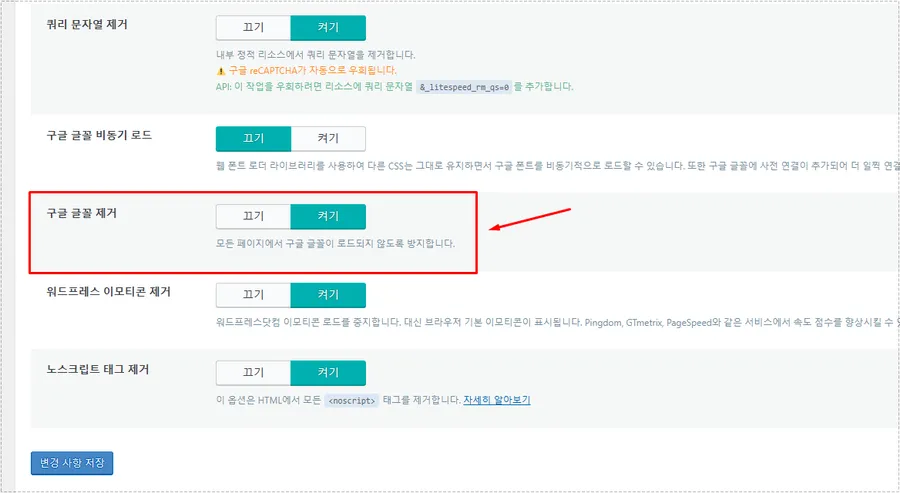
대부분의 캐시 플러그인은 위에 보이는 것처럼 구글 글꼴 제거 설정이 있으며, 설명처럼 활성화하게 되면 모든 페이지에서 구글 글꼴이 로드되지 않도록 방지합니다.
제가 사용해 본 LiteSpeed Cache, WP Fastest Cache, WP Rocket, W3 Total Cache 캐시 플러그인에는 해당 설정이 있는데, 만약 자신이 사용하는 플러그인에 없을 경우에는 아래의 방법을 사용하시면 됩니다.
구글 폰트 제거 코드

워드프레스 관리자에서 모양 > 테마 편집기로 가신 후, 테마 파일에서 functions.php로 들어가시면 됩니다.
function my_dequeue_google_fonts() {
wp_dequeue_style('google-fonts');
}
add_action('wp_enqueue_scripts', 'my_dequeue_google_fonts');그 다음 위의 코드를 추가하게 되면 구글 글꼴을 불러오는 것을 방지합니다. 대부분 위의 코드만 넣게 되면 제거가 되지만, 그렇지 않을 경우에는 어떤 핸들로 로드되는지 확인할 필요가 있습니다.
위의 코드는 google-fonts 핸들로 추가된 구글 폰트를 제거하는 것이기 때문에 다른 핸들로 추가될 경우에는 제거되지 않습니다.
그래서 캐시 플러그인을 사용하는 분들이라면 플러그인 설정에서 제거하는 것이 가장 편합니다. 만약 플러그인을 사용하지 않을 경우에는 구글 폰트가 로드되는 것을 확인한 후에 위의 코드를 수정하기 바랍니다.
사용되는 폰트 확인 방법

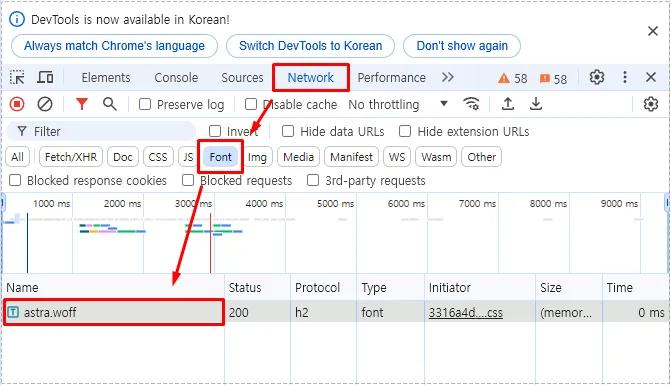
캐시 플러그인 설정이 아닌 functions.php 코드를 추가했는데 구글 폰트가 제거되지 않는다면 어떤 폰트가 어디서 불러오고 있는지 확인할 필요가 있습니다.
브라우저에서 F12(개발자 도구)를 연 후 Network > font에 들어가면 현재 보이는 페이지에서 사용하고 있는 폰트를 확인할 수 있습니다. 여기서 구글 폰트의 경로를 파악하고 코드를 수정하여 제거하시면 됩니다.
사이트 속도를 높이기 위해서는 다양한 노력이 필요한데, 그 중에서 구글 폰트는 로컬 폰트를 사용하면 되기 때문에 제거하여 사이트 속도를 높이시기 바랍니다.
▶ CyberPanel에 Opcache 설치해서 속도 향상 하는 방법
▶ Keep-Alive 활성화해서 워드프레스 속도 향상하기(OLS 기준)