PageSpeed insight 측정 결과 사이트가 너무 느리다고 나오면서 다양한 방법을 찾아보면서 로딩 속도를 빠르게 하기 위해서 노력을 했는데 그 중에서 가장 먼저 설치를 한 것이 캐시 플러그인이었습니다. 근데 워드프레스 WP CACHE 정의가 추가되어 있지 않다는 오류가 나왔습니다.
저는 아마존 라이트 세일을 사용하고 있기 때문에 이 오류를 해결하기 위해서 SSH에서 VI 편집기로 wp-config.php을 열어서 define(‘WP_CACHE’, TRUE); 추가했습니다.
근데 추가한 이후에 워드프레스가 접속이 안되면서 몇 시간을 해외 커뮤니티를 찾아보면서 복구하기 위해서 노력했었습니다.

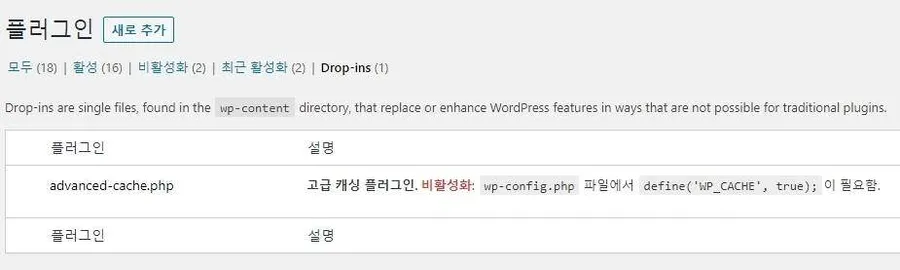
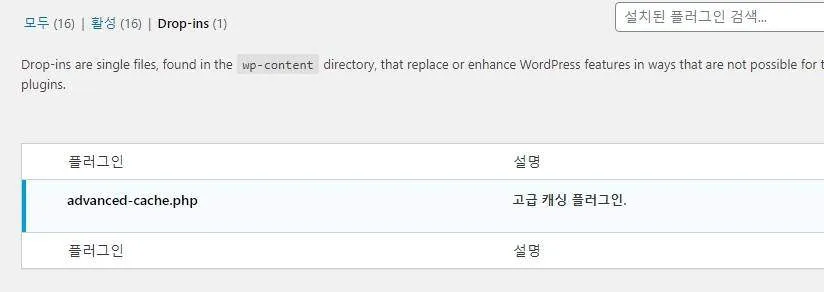
< 플러그인 목록 Drop-ins 오류 >
결국 몇 일전에 만들어 놓은 스냅샷을 연결해서 복구는 했지만 다시 안될 수 있다는 생각에 오류 해결을 포기했었습니다.
근데 최근에 워드프레스를 정비하면서 다시 시도를 했는데 성공해서 저 같이 프로그래밍에 잘 몰라서 찾아보시는 분들을 위해서 제가 한 방법을 정리할까 합니다.
제가 아마존 라이트 세일을 사용하고 있기 때문에 그 기준으로 설명을 드리겠습니다.
목차
스냅샷 생성하기

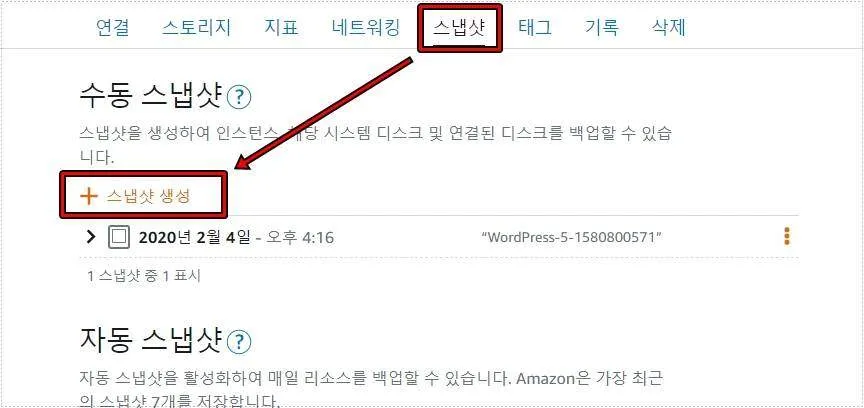
아마존 라이트 세일로 들어가서 상단 서비스에서 라이트 세일로 들어가게 되면 자신이 쓰고 있는 인스턴스를 볼 수 있고 클릭하게 되면 위에 보이는 스냅샷을 볼 수 있을 것입니다.
이것은 백업을 해 놓는 것으로 워드프레스에 문제가 생겼을 때 스냅샷을 인스턴스로 만들어서 복구를 할 수 있습니다. 스냅샷 생성을 클릭하게 되면 백업 과정이 진행되는데 저장된 용량에 따라서 몇 십분 정도 걸릴 수 있습니다.
워드프레스 WP CACHE 정의를 추가하다가 워드프레스에 문제가 생긴다면 생성한 스냅샷을 인스턴스로 만들어서 연결하시면 됩니다.
캐시 플러그인 비활성화

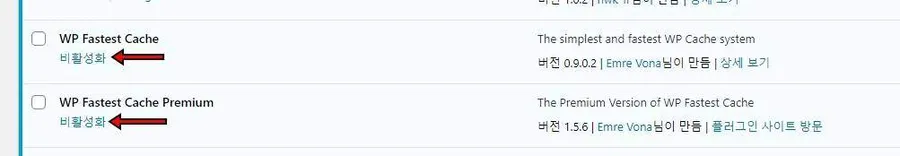
wp-config.php에 WP_CACHE 정의를 추가하기 위해서 캐시 플러그인이 설치되어 있다면 비활성화를 먼저 하셔야 합니다.
wp-config 추가

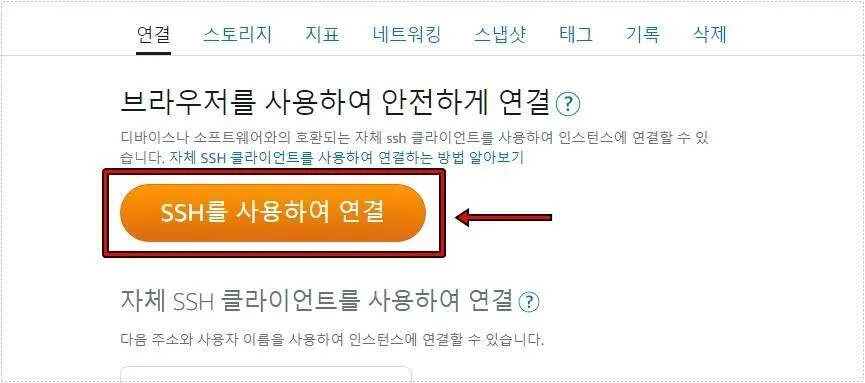
스냅샷을 만들어서 백업을 해두었다면 상단 메뉴에서 연결로 가서 < SSH를 사용하여 연결 >을 클릭하시면 됩니다.

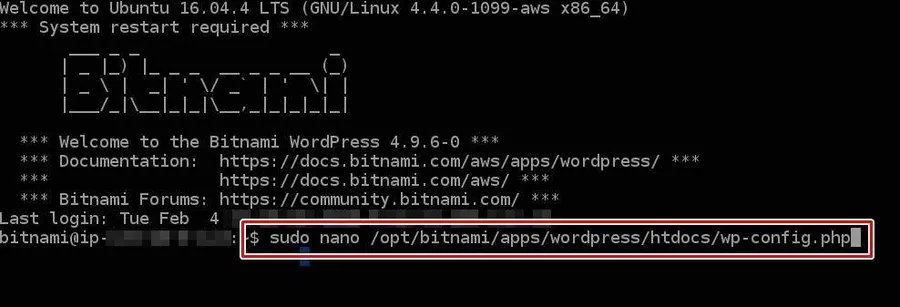
SSH로 터미널에 접속을 하였다면 sudo nano /opt/bitnami/wordpress/wp-config.php 라고 입력을 하시면 nano 편집기로 wp-config.php 파일이 열리게 됩니다.

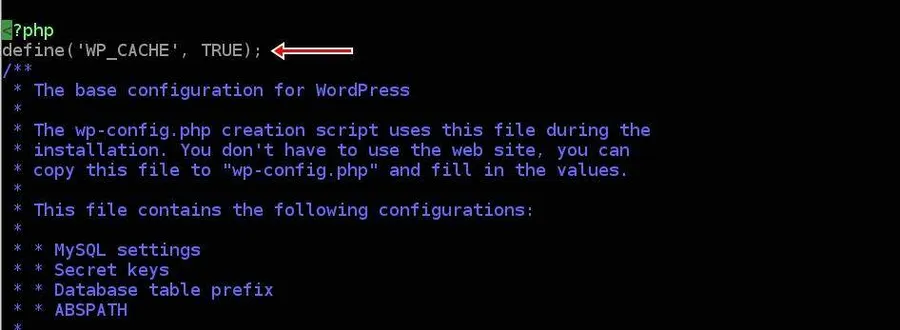
wp-config.php를 편집기로 열었다면 제일 상단 <?php 바로 아래에 define(‘WP_CACHE’, TRUE); 를 추가하고 단축키 Ctrl+O를 눌러서 저장하시면 됩니다.
워드프레스 WP CACHE 결과

위의 과정이 끝나고 다시 플러그인 목록에서 Drop-ins로 들어가 보시면 워드프레스 WP CACHE 오류가 해결된 것을 확인할 수 있습니다. 이 방법은 해외 커뮤니티의 내용으로 보고 한 것으로 다른 글들을 보게 되면 권한 부여 같은 것도 해야 하는 복잡한 부분을 볼 수 있었습니다.
그래서 이 방법을 하더라도 해결이 안될 수도 있습니다. 저 같이 라이트 세일을 사용하고 있다면 스냅샷 생성으로 백업을 해 둔 상태에서 위의 과정을 해보시길 바랍니다.
▶ 캐시 플러그인 ‘LiteSpeed’ 기본 설정하는 방법 정리
▶ 라이트세일 CDN 적용을 통한 사이트 속도 최적화하기
▶ 사이트킷 플러그인 통한 워드프레스 구글 분석 정보 확인
▶ SiteMap(사이트맵) 캐시 제외 – LiteSpeed Cache 사용 방법