최근에 사이트에서 발생하는 404 에러 발생을 대대적으로 수정하기 위해서 Rank Math 플러그인에서 감지하는 에러 목록을 보는데 처음 보는 apple touch icon 404 에러를 발견하게 되었습니다.
예전에 게시물을 정리하는 과정에서 1,000개가 넘는 자료를 삭제하면서 404 에러가 많이 발생하고 있었기 때문에 발견하지 못했는데 삭제한 게시물 에러를 모두 수정을 하면서 더 이상 404 에러가 발생하지 않으면서 그 동안 발견하지 못했던 많은 404 에러를 발견하게 되었습니다.
그 중에서 가장 많이 발생한 것이 apple touch icon 404 에러로 이 부분을 수정하기 위해서 검색을 해보았는데 국내 자료는 거의 없어서 외국 자료를 보면서 수정을 해보려고 했는데 해결 방법이 너무 다양해서 혼란을 겪었습니다.
그렇게 자료를 찾던 도중 잘 정리가 되어 있는 해결 방법을 알게 되었고 그 방법을 통해서 어렵지 않게 해결을 할 수 있었습니다. 그래서 저 같이 404 에러로 해결 방법을 찾는 분들을 위해서 제가 했던 방법을 정리해볼까 합니다.
먼저 apple touch icon 에러가 발생하는 이유를 말씀 드리면 간단하게 아이콘 이미지가 없어서 브라우저에서 404 에러를 반송하는 것으로 다양한 자료를 보게 되면 모든 아이콘 종류를 만들어서 <head> 안에 HTML 코드 link rel 추가해서 연결하는 방법을 추천합니다.
근데 HTML 코드만 추가하면 된다고 설명되어 있기 때문에 처음에 보시는 분들은 어려울 수 있습니다. 명확하게 아이콘 이미지는 어떻게 만들고 어떤 HTML 코드를 삽입해야 하는지도 정확히 알려주지 않기 때문입니다.
웹코딩을 할 줄 아시는 분들이라면 쉽게 할 수 있을 수 있지만 저 같이 모르시는 분들이라면 당연히 혼란스러울 수 있습니다. 그래서 아이콘을 만드는 방법부터 HTML 코드, 파일 업로드 방법까지 쉽게 알 수 있도록 설명해보겠습니다.
한 가지 소개하는 방법은 모든 상황에 대해서 해결 방법이 아닐 수 있습니다. 저는 이 방법을 적용한 이후로 404 에러가 발생하고 있지 않지만 시간이 얼마 지나지 않았기 때문에 추후에 문제가 발생할 수 있습니다.
만약에 다시 문제가 발생한다면 해결 방법을 다시 찾아서 수정을 한 후에 글을 추가적으로 작성하겠습니다.
목차
apple touch icon 이미지 만들기

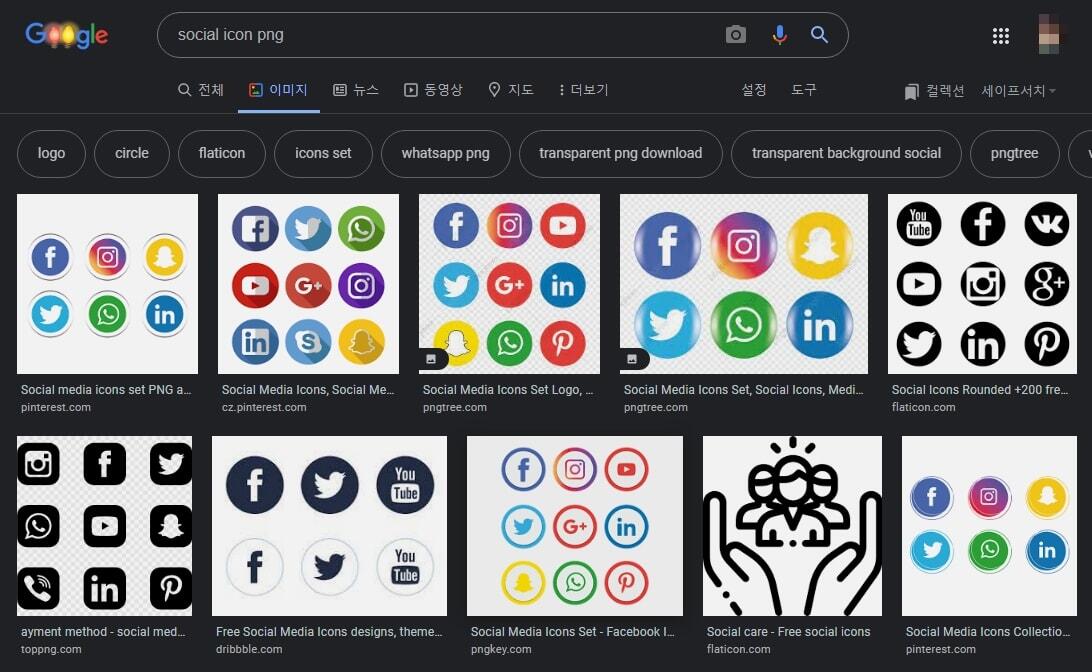
먼저 apple touch icon 아이콘을 만들어야 하기 때문에 구글에서 apple logo라고 검색하신 후에 배경이 없는 png 파일을 찾아서 다운로드 받으시면 됩니다.

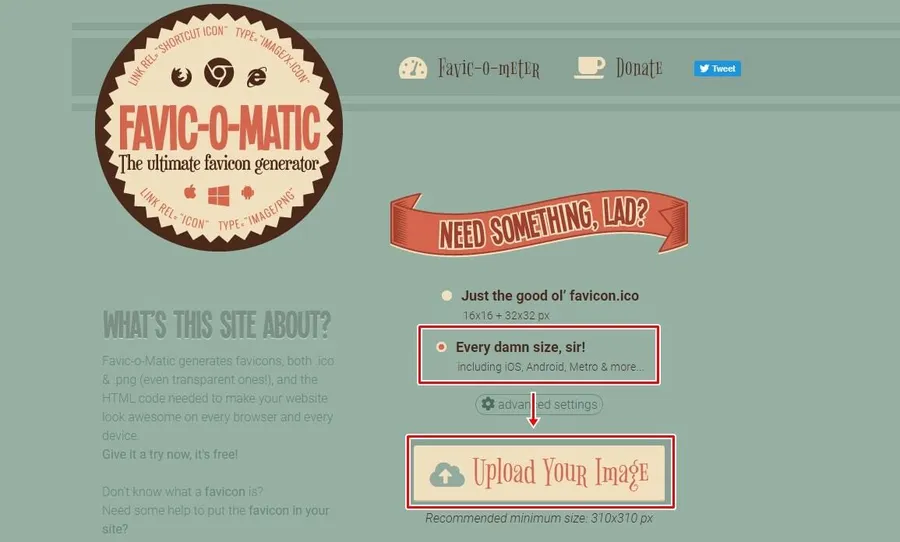
아이콘을 다운로드 받았다면 이제 종류별로 만들어주는 사이트로 들어가서 만들어야 하는데 가장 많이 추천되는 곳은 위에 보이는 favicomatic 이라는 곳입니다.
위의 사이트로 접속하신 후에 위에 박스로 표시한 Every damm size, sir를 체크하신 후에 바로 아래에 있는 Upload Your Image 버튼을 클릭해서 다운로드 받은 아이콘 이미지를 업로드 하시면 종류별 아이콘 생성 작업이 시작됩니다.

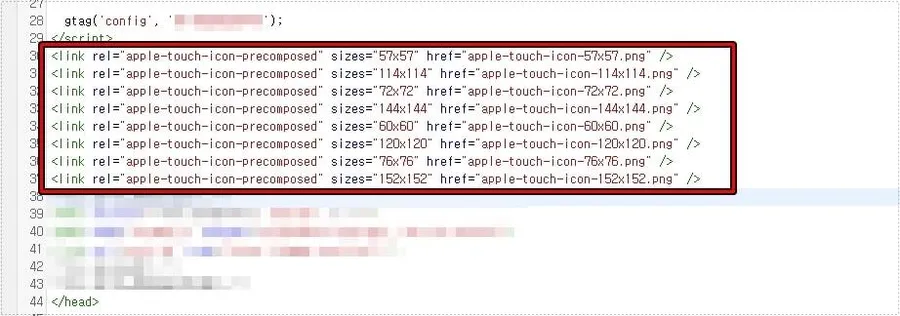
아이콘 생성 작업이 끝나게 되면 압축 파일로 다운로드가 되고 위에 표시한 HTML 코드도 볼 수 있습니다. 여기서 사이트 Favicon 설정이 되어 있다면 복사하지 말고 apple touch icon HTML 코드만 복사하시면 됩니다.
여기까지 진행을 하였다면 다양한 사이즈를 가진 apple touch icon 이미지 파일을 가지게 되었습니다. 이제 2가지 방법을 선택해야 하는데 검색을 통해서 대부분 추천하는 방법과 제가 사용한 방법입니다.
2가지 방법에는 차이가 있는데 대부분 사용자들이 추천하는 방법은 루트 디렉토리에 모든 이미지를 업로드한 후에 <head> 사이에 HTML 코드를 삽입하는 것입니다.
그리고 제가 사용한 방법은 2개의 대표 이미지 파일을 만들어서 루트 디렉토리에 업로드하고 HTML 코드를 삽입하지 않는 것입니다. 이것은 제가 본 해결 방법 게시물에서 대표적인 2개의 이미지를 업로드하면 HTML 코드를 삽입하지 않아도 해결이 된다고 했기 때문입니다.
정확한 이유는 알 수 없지만 사이즈별로 이미지를 업로드하지 않아도 대표 이미지 2개만 업로드하면 자동으로 사이즈를 조절하기 때문에 필요 없다는 내용이었습니다.
2가지 대표 이미지를 만드는 방법은 위의 사이트에서 다운로드 받은 것을 apple-touch-icon-precompose, apple-touch-icon 이름으로 바꿔서 업로드하는 것입니다.
이미지 사이즈 선택은 제가 알아본 결과로는 apple-touch-icon-precompose 같은 경우 152X152 사이즈를 사용하면 되고 apple-touch-icon은 57X57 사이즈를 사용하면 됩니다.
이미지 이름을 바꾼 이후에 루트 디렉토리에 2개의 대표 이미지를 업로드만 하게 되면 제가 사용한 방법은 끝나게 됩니다.
저는 대표적인 이미지 2개만 업로드하고 해결이 되었는데 만약에 해결이 되지 않는 분들은 HTML 코드를 삽입하는 방법을 해보시길 바랍니다.
HTML 코드 추가

HTML 코드를 삽입하는 방법은 어렵지 않은데 워드프레스 관리자 화면에서 테마 디자인 > 테마 편집기로 가신 후에 테마에 따라서 다를 수 있지만 header.php 로 들어가신 후에 위에 보이는 것처럼 <head></head> 사이에 HTML 코드를 삽입하시면 됩니다.
이미지 파일 업로드

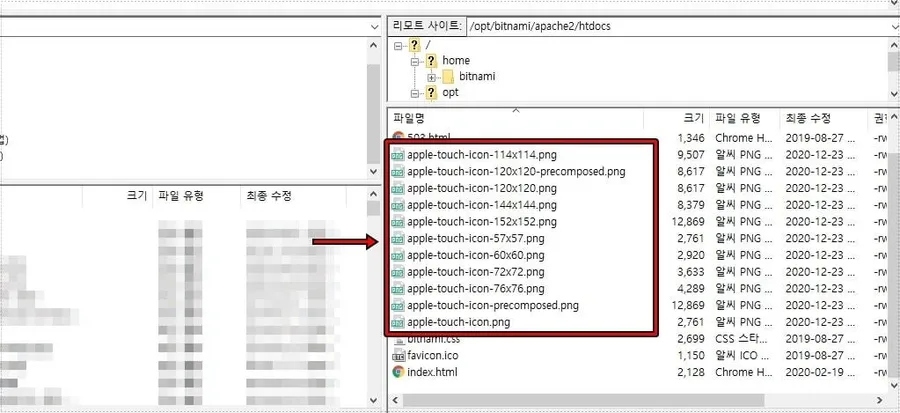
이미지를 루트 디렉토리에 업로드 하는 방법에는 다양하게 있겠지만 저는 파일 질라(Filezilla)를 사용해서 루트 디렉토리에 apple touch icon 이미지 파일을 업로드하였습니다.
루트 디렉토리는 다를 수 있기 때문에 검색을 통해서 자신의 루트 디렉토리를 찾아서 업로드 하시기 바랍니다.
apple touch icon 404 에러는 어쩌면 사이트에 큰 영향을 주는 것은 아니기 때문에 크게 신경 쓰지 않아도 된다고 말을 하는 사람들도 있었습니다.
특히 SEO에 영향이 없다고 말을 하는 분들도 있지만 404 에러는 그대로 놔두게 되면 영향을 줄 수 있기 때문에 해결을 할 수 있다면 하는 것이 좋다고 생각합니다.
위의 방법은 다양한 해결 방법의 글을 토대로 최대한 이해하기 쉽게 정리를 한 것으로 상황에 따라서 해결이 안될 수도 있습니다. 그래서 저도 다시 404 에러가 발생한다면 해결 방법을 찾은 후에 추가적으로 글을 작성하겠습니다.
※ 위의 방법으로 설정을 하였지만 시간이 지난 후에 다시 apple touch icon 404 에러가 발생하였습니다. 그래서 한 동안 계속 수정 방법을 찾아보았는데 결국 찾은 방법은 .htaccess 코드를 추가하는 방법이었습니다.
RedirectMatch 301 (?i)/apple(-touch-icon-.*)?.png /apple-touch-icon.png
외국에서 추천하는 것을 대부분 다 했지만 해결이 되지 않았는데 찾은 방법이 유일하게 404 에러가 발생하지 않았습니다. 위에 소개한 방법으로 수정이 되지 않는다면 바로 위의 코드를 .htaccess 에 추가해보시길 바랍니다.
▶ 워드프레스 SEO 최적화를 위한 놓치기 쉬운 작업 정리
▶ 워드프레스 주소 매개 변수로 인한 404 오류 해결 방법
▶ 워드프레스 자동 로드(Autoloaded) 옵션 경고 해결 방법