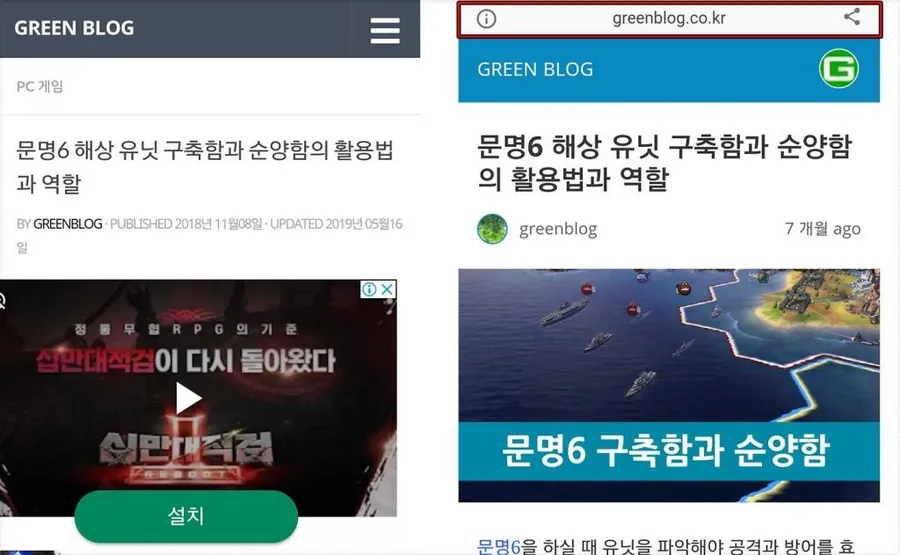
구글 모바일 검색이 개편되어서 내가 쓴 글을 어떻게 나오는지 확인하려고 보니 번개 모양의 아이콘이 생성된 것을 보실 수 있었습니다. 이것은 워드프레스 AMP 적용했기 때문에 표시되는 것을 알게 되었고 내 글로 들어가니 사이드바, 애드센스 등이 전혀 나오지 않는 페이지로 이동한 것을 보고 당황했습니다.
그래서 AMP에 대해서 찾아보게 되었는데 모바일 콘텐츠 최적화 표준이라는 의미로 속도에 영향을 주는 요소를 제거해서 빠른 로딩과 본문에 집중할 수 있도록 하는 페이지였습니다.
언제 어떻게 적용했는지 기억이 나지 않지만 워드프레스에 AMP 플러그인 설치되어 있는 것으로 보니 애드센스나 워프프레스에서 추천이 나오자 적용을 한 듯 합니다.

< 왼쪽 : 기본 페이지 / 오른쪽 : AMP 페이지 >
애드센스가 나오지 않기 때문에 검색을 통해서 AMP를 비활성화하는 방법을 찾게 되는데 AMP는 구글에서 추천을 하고 있는 것이고 적용을 하게 되면 모바일에서 이점을 받을 수 있다는 실험 글을 보고 비활성화는 포기하고 애드센스를 적용하는 방법을 찾게 되었습니다.
목차
애드센스 자동 광고

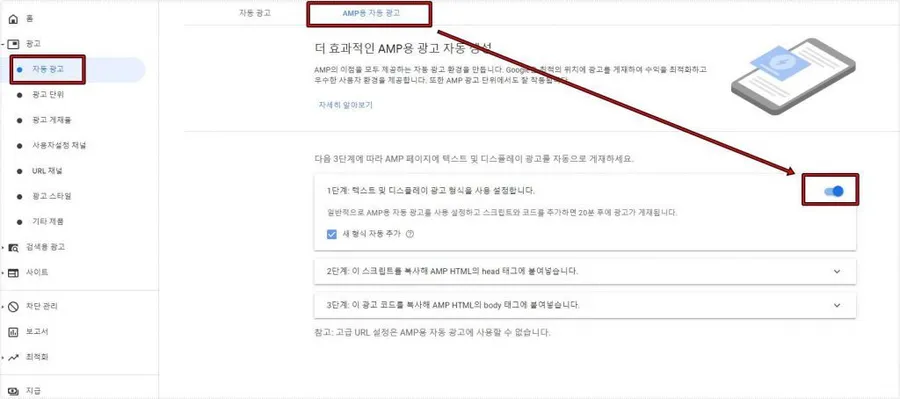
애드센스 페이지로 들어가게 되면 광고 카테고리에서 자동 광고로 들어가게 되면 < AMP용 자동 광고 >라는 것이 있고 이곳에 1단계에서 클릭해서 활성화를 먼저 하시면 됩니다.

그 다음 2단계, 3단계가 있는데 이것은 워드프레스 플러그인 에디터에서 사용할 것이기 때문에 창을 열어두시면 됩니다.
AMP 플러그인 에디터

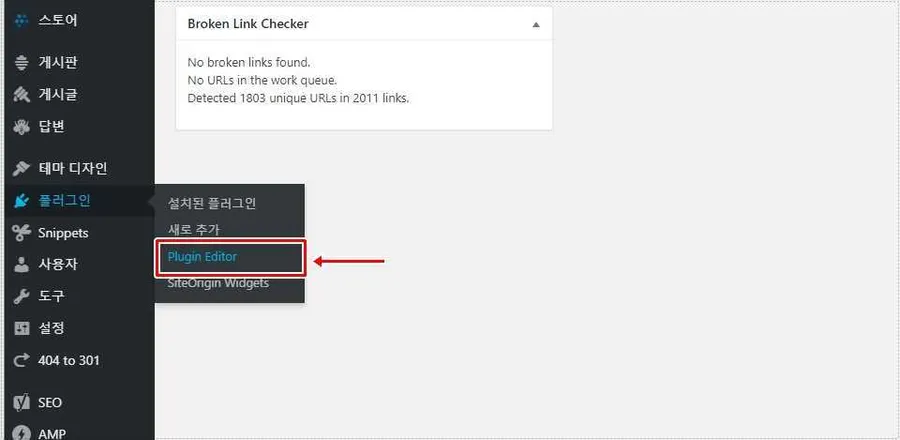
먼저 에디터를 수정할 때 안될 수 있기 때문에 설치된 플러그인을 선택해서 AMP 플러그인을 비활성화하셔야 합니다. 그 다음 플러그인 > Plugin Editor를 선택하시면 됩니다.

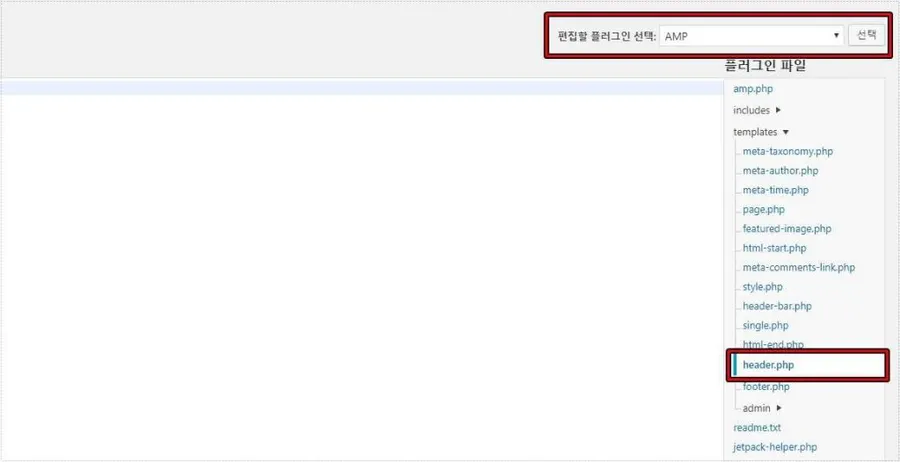
Plugin Editor로 들어가게 되면 우측 상단에 검색창이 있는데 이곳에 AMP로 검색을 하시고 Templates > Header.php 로 들어가시면 됩니다.

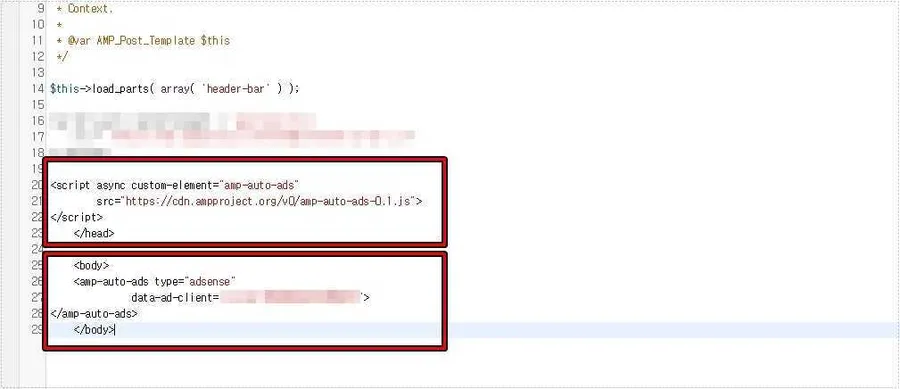
Header.php로 들어가신 후에 위에 AMP용 자동 광고 2단계, 3단계 코드를 위의 화면처럼 붙여 넣기를 하시면 됩니다. 여기서 1단계 입력 후 </head>를 추가하고 2단계를 <body>와</body> 사이에 입력하시면 됩니다.
이렇게 하면 과정이 완료되게 되는데 바로 결과를 볼 수 있는 것은 아니고 사이트마다 다르지만 24시간 정도 있어야 결과를 볼 수 있다고 합니다. 근데 이 같은 방법은 어렵고 제대로 입력이 안될 경우 구현이 안될 수 있기 때문에 저는 플러그인을 사용하기로 했습니다.
워드프레스 AMP 플러그인

다양한 플러그인을 찾아보았지만 프로 버전으로 해야 사용할 수 있는 것들이 많았기 때문에 사용자가 적지만 그나마 간단한 Adsense for amp 플러그인을 찾아서 설치를 했습니다.
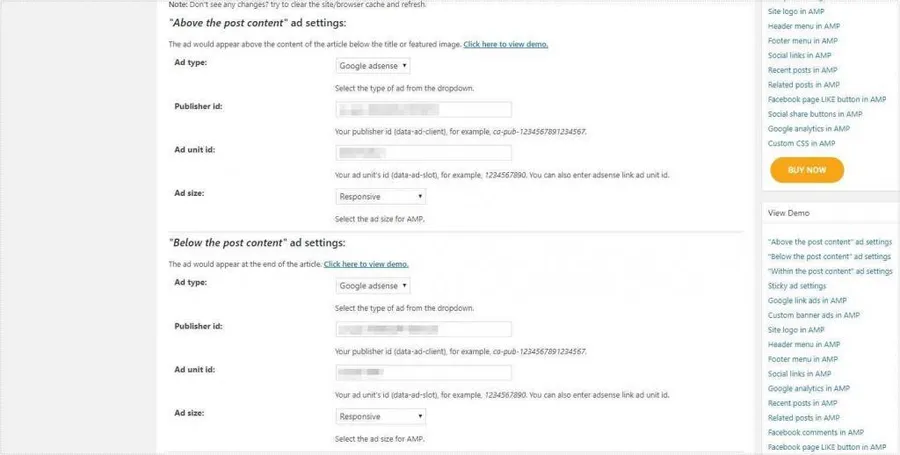
설정 창을 보게 되면 상단과 하단에 애드센스를 추가하는 것으로 타입은 Google Adsense로 선택하시면 되고 Publisher id는 광고 코드에 보시면 ca-pud로 시작하는 것이 있습니다. 이것을 복사해서 입력하시면 됩니다.
그 다음 Ad unit id는 사용할 광고 형태의 ID를 입력하는 것으로 애드센스 사이트에서 광고 단위를 보게 되면 숫자를 확인할 수 있습니다. Ad size는 반응형과 100px가 있는데 이 중에서 선택을 하시면 됩니다.
워드프레스 AMP 적용으로 모바일 페이지에서 애드센스가 나오지 않아서 한참을 찾았는데 위의 방법대로 한 결과는 24시간 정도 지나야 볼 수 있다고 하니 시간이 지난 후에 추가로 글을 작성하겠습니다.
[추가]
위의 두 가지 장법은 외국에서 찾은 것으로 적용을 해보았지만 24시간이 지나도 제대로 되지 않았고 제가 사용하는 테마에서는 AMP 미리 보기 조차 되지 않는 상황까지 오면서 AMP 플러그인 바꾸는 것을 망설였는데 바꾸기로 했습니다.

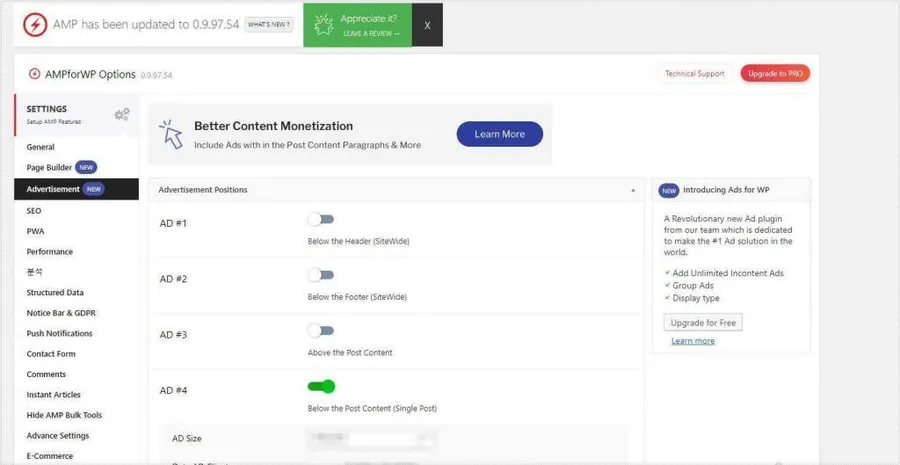
AMP for WP 라는 플러그인으로 애드센스 광고를 넣는 기능까지 갖추고 있어서 어렵지 않게 워드프레스 AMP 페이지에 애드센스를 추가할 수 있었습니다. 결과는 몇 십분 후에 바로 확인이 가능할 정도로 빠르게 적용이 되었습니다.
▶ 워드프레스 오디오 플레이어 다운로드 기능을 제거하기
▶ 사이트킷 플러그인 통한 워드프레스 구글 분석 정보 확인