PageSpeed insight에서 사이트를 분석하게 되면 로고 이미지 해상도가 적절하지 않다고 경고가 나오는 경우가 있습니다. 해당 오류는 흔한 경우는 아니기 때문에 처음 접하게 되면 로고 파일 사이즈가 낮다고 생각하게 하는 것이 보통입니다.
저도 해당 경고로 인해서 접근성 점수가 100점이 되지 않는 일이 발생하면서 자꾸 신경이 쓰였는데 로고 이미지를 큰 이미지로 업로드 해도 해결이 되지 않았습니다.
데스크톱에서는 경고가 발생하지 않고 모바일에서 오류가 발생하였기 때문에 스마트폰으로 확인을 해도 문제가 되는 것을 찾을 수 없었습니다. 그러다 로고 이미지를 수정하는 과정에서 설정이 잘못 된 것일까 하는 생각이 들어서 테마 설정으로 들어갔습니다.
로고 설정에서 사이즈를 PageSpeed Insight 예상 크기로 설정을 하니 이후로 오류가 해결이 되었습니다.
– PageSpeed Insight에서 로고 이미지 해상도가 적절하지 않다는 이유는 무엇입니까?
로고 이미지는 적절한 크기로 보여야 하는데 테마 설정에서 작게 설정할 경우 경고가 표시가 됩니다.
– 로고 이미지 해상도를 수정하는 방법은 무엇입니까?
워드프레스 관리자 > 외모 > 사용자 정의하기 > 헤더 > 사이트 아이덴티티에서 모바일, 데스크톱 로고 사이즈를 PageSpeed Insight에서 추천하는 크기로 조절하시면 됩니다.
목차
오류 사항

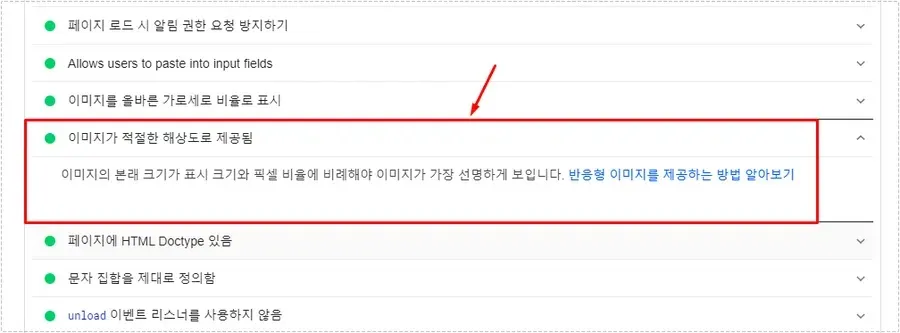
PageSpeed Insight 분석을 했는데 접근성에서 이미지가 적절한 해상도로 제공되지 않는 경우가 발생했는데 기본 크기, 예상 크기 같은 요구 사항이 나오고 어떤 이미지가 발생하는지 확인할 수 있었습니다.
처음 해당 오류를 접하게 되면 이미지 사이트가 작아서 오류가 발생한다고 생각하게 되는데 업로드 과정에서 모바일은 자르기로 업로드되기 때문에 원본 로고 이미지 사이즈의 문제가 아닌 테마 크기 설정의 문제입니다.
그러면 해결 방법은 간단한데 아래에 설명을 보시고 로고 크기를 수정하시면 됩니다.
이미지 해상도 수정

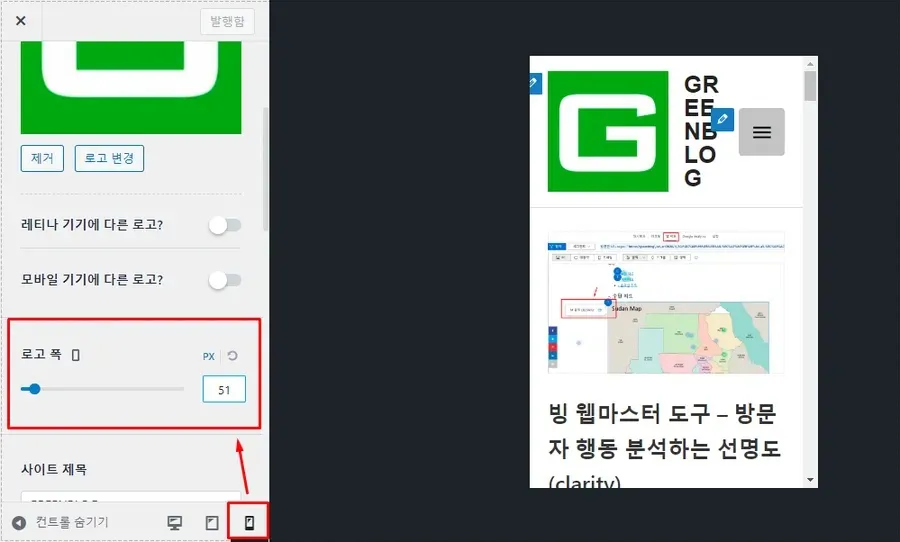
워드프레스 관리자에서 외모 > 사용자 정의하기 들어가신 후에 로고 부분에 있는 연필 부분을 클릭하거나 Shift 키를 누른 상태에서 로그 이미지를 클릭하시면 설정으로 들어갈 수 있습니다.

로고 설정으로 들어가게 되면 모바일 부분에서 오류가 발생했기 때문에 컨트롤 숨기기 옆에 있는 아이콘에서 모바일을 클릭하시면 됩니다. 그 다음 로고 폭을 오류에서 말해주는 예상 크기로 설정하시면 됩니다.
설정을 했다면 공개 버튼을 눌러서 적용을 하신 후에 캐시 플러그인을 설치했다면 캐시를 삭제해주시면 됩니다. 모든 과정을 끝났다면 PagSpeed Insight에서 다시 분석을 하게 되면 이미지 해상도 오류가 해결이 되실 것입니다.
이미지 해상도에 대해서 이해를 하신 분들이라면 아주 쉽게 오류를 수정할 수 있지만 저 같이 이해를 못했다면 로고 이미지 크기를 조정해서 다시 업로드하는 사태가 발생하게 됩니다.
그래서 간단한 설명이지만 글을 작성하게 되었습니다. 위의 설명을 보시고 접근성에서 100점을 받아보시기 바랍니다.
▶ 워드프레스 로고 변경 할 경우SEO 영향이 있을까?
▶ PageSpeed insight ‘중요한 요청 로드하기’ 해결 방법
▶ PageSpeed Insight – ‘Font Swap’ 경고에 대한 해결 방법