사이트의 레이아웃을 변경할 경우 구글 콘솔에서 CLS 오류가 발생할 때가 있습니다. 이럴 경우 코어 웹 바이탈에 개선이 필요한 URL 수치가 내려가게 되는데 오류가 뜨는 만큼 그냥 넘기기에는 신경이 너무 쓰입니다.
CLS가 무엇인지 왜 오류가 발생하는지 구글 콘솔에서는 정확하게 알려주지 않기 때문에 혼란스럽게 되는데 크롬 확장 프로그램을 사용하게 되면 어떤 페이지에서 CLS 오류가 발생하는지 알 수 있습니다.
그러면 CLS는 무엇이며 크롬 확장 프로그램을 사용해서 확인하는 방법까지 알아보겠습니다.
목차
CLS는 무엇일까?

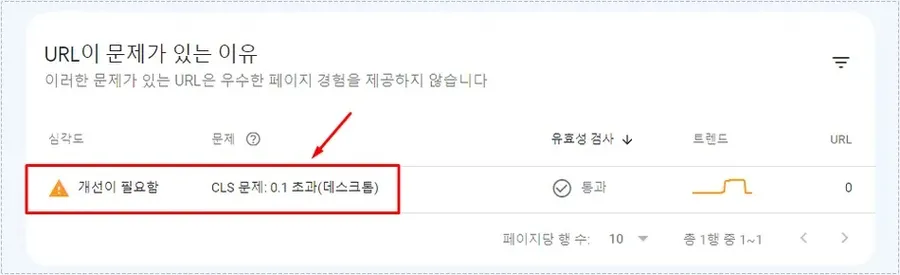
구글 콘솔에서 CLS 오류가 발생할 경우 위와 같이 개선이 필요하다고 나오면서 코어 웹 바이탈 수치가 내려가게 됩니다. 그렇다면 CLS는 무엇일까요?
구글에서 설명을 보게 되면 ” CLS(Cumulative Layout Shift)는 시각적 안전성을 측정 ” 이라고 나오게 됩니다. 간단히 말해서 페이지에서 레이아웃의 변화가 있는지 측정하는 것으로 너무 많게 되면 CLS문제: 0.1초과라는 오류가 발생하게 됩니다.
CLS는 0.1이하로 측정이 되어야 하며 개선 필요는 0.1 ~ 0.25 사이이며 나쁨은 0.25 이상입니다. 구글은 글도 중요하지만 사용자 경험에 대해서도 중요하게 생각하기 때문에 CLS(레이아웃 변동)은 오류가 발생할 경우 수정을 하는 것이 좋습니다.
SEO측면에서 안 좋은 영향을 주는 것인지 외국 사이트의 글들을 보았는데 수정을 하지 않을 경우 순위에 안 좋은 영향을 줄 수 있으며 순위 요소에 포함이 된다고 합니다.
CLS 오류 발생 원인

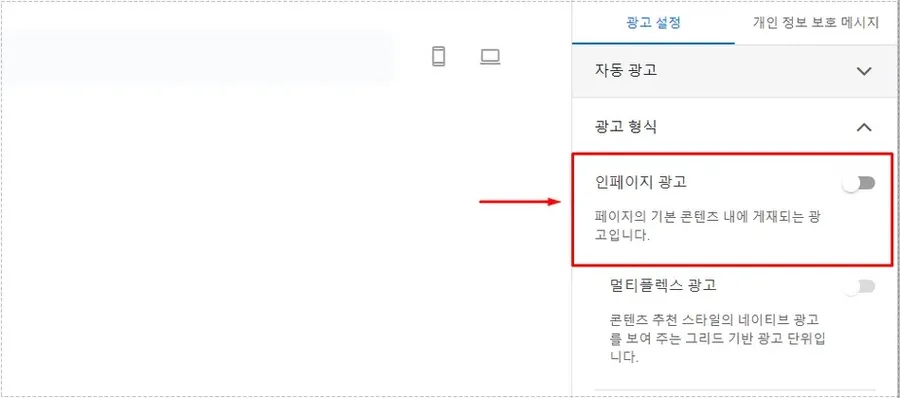
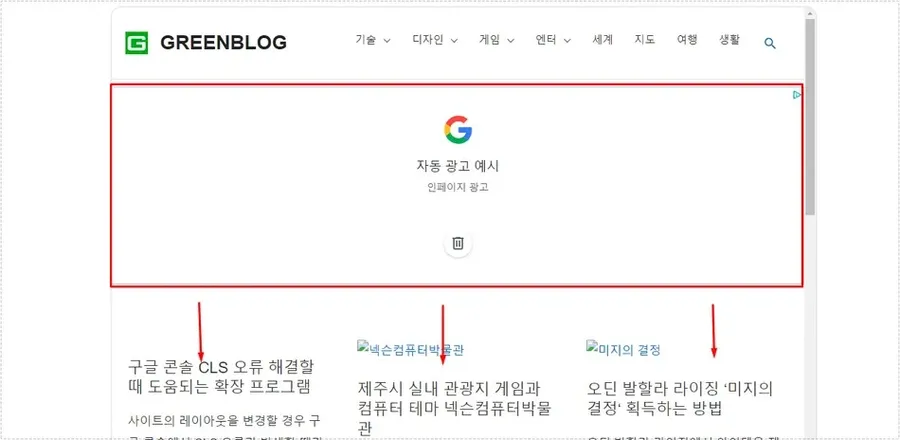
CLS 수치가 0.1 이상으로 나오는 경우 중에서 가장 많이 발생하는 문제는 자동 광고를 설정하고 인페이지 광고를 사용할 때 많이 발생합니다.
해당 부분은 저도 최근에 자동 광고에서 인페이지를 설정하고 발생하였으며 현재는 인페이지 광고를 사용하고 있지 않습니다. 구글에서 사용하라고 하는 인페이지 광고를 사용할 경우 왜 발생할까요?

저도 해당 오류가 발생하면서 해외 커뮤니티를 검색하면서 알아본 결과는 인페이지 광고를 사용하게 되면 본문 상단에 위치와 같이 광고가 나오게 되는데 레이아웃을 아래로 밀어서 나오는 것이기 때문에 CLS 오류가 생기는 문제가 발생합니다.
중간에 들어가는 인페이지 광고는 문제가 없는데 상단만 그렇다는 글을 보게 되었고 수정 방법을 알아보았는데 광고 설정 화면에서 휴지통 아이콘을 눌러서 나오지 않게 하거나 코드를 넣어서 문제가 생기지 않게 하는 방법도 있었습니다.
하지만 코드는 해보았지만 여전히 오류가 발생했기 때문에 인페이지 광고를 사용하고 있지 않습니다.
CLS 확장 프로그램

위에서 설명한 인페이지 광고 문제가 아닐 경우에는 어떤 페이지가 발생하는지 찾아야 하는데 CLS Checker 확장 프로그램을 사용하게 되면 현재 보고 있는 페이지의 CLS 수치를 볼 수 있기 때문에 오류를 찾을 때 큰 도움이 됩니다.

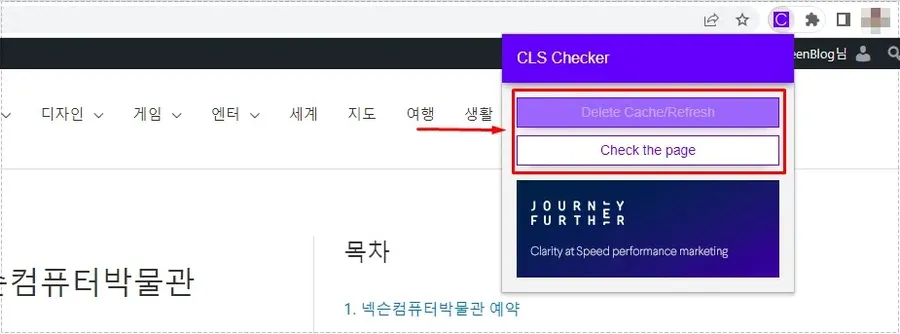
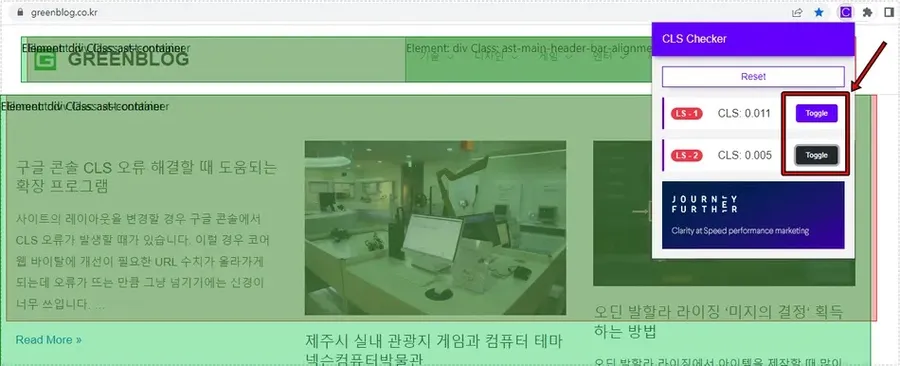
사용 방법은 어렵지 않은데 확장 프로그램을 설치한 후에 아이콘을 클릭하게 되면 위에 보이는 2개의 옵션이 나오게 됩니다.
- Delete Cache / Refresh : 캐시를 삭제하고 다시 측정
- Check the page : 현재 페이지 측정
캐시를 먼저 삭제하고 현재 페이지를 측정하시면 됩니다.

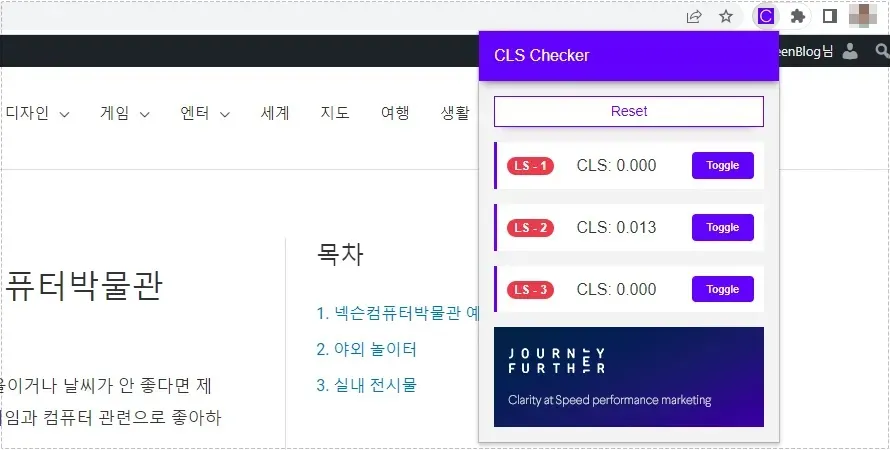
측정을 하게 되면 얼마 걸리지 않고 위와 같이 측정 결과가 나오게 됩니다. 제가 측정한 페이지 같은 경우 0.1을 넘기지 않았기 때문에 문제가 없다고 할 수 있습니다.

만약에 0.1을 넘겨서 CLS 오류가 발생한다면 오른쪽에 있는 Toggle 버튼을 눌러서 위에 보이는 것처럼 어떤 레이아웃이 문제가 있는지 확인할 수 있습니다.
CLS Checker 확장 프로그램을 사용하게 되면 문제가 되고 있는 레이아웃을 찾을 수 있기 때문에 구글 콘솔에서 발생하는 CLS 오류 문제를 빠르게 해결하실 수 있을 것입니다.
모든 문제를 해결하였다면 구글 콘솔에서 유효성 검사를 진행하고 기다리게 되면 통과가 된다면 오류가 사라질 것입니다.
▶ 웹사이트 측정 – CLS, 속도, TTFB 통계를 보는 확장 프로그램