AMP를 사이트에 적용하고 문제가 발생하는지 확인하기 위해 개발자 도구의 Console 부분을 확인했더니 ‘맞춤 자바스크립트는 허용되지 않습니다.’라는 오류 메시지가 출력되었습니다.
어디에서 문제가 발생하는지 테스트한 페이지를 확인해 보니, AMP에 추가한 자동 광고에서 문제가 발생하고 있었습니다. 기존에 사용하던 자동 광고 코드였기 때문에 어떤 문제가 있는지 고민하다가, AMP 전용 코드가 있는지 애드센스에서 확인해 보았습니다.
애드센스를 확인해보니 일반적인 자동 광고 코드와 AMP 전용 자동 광고 코드가 있는 것을 발견했습니다. 코드를 수정한 후 다시 확인해보니 맞춤 자바스크립트 오류 문제가 해결되었습니다.
기존에 사용하던 자동 광고 코드를 추가하여 문제가 발생한 분들이 있을 수 있습니다. 아래의 설명을 참고해서 코드를 수정하시기 바랍니다.
목차
맞춤 자바스크립트 오류

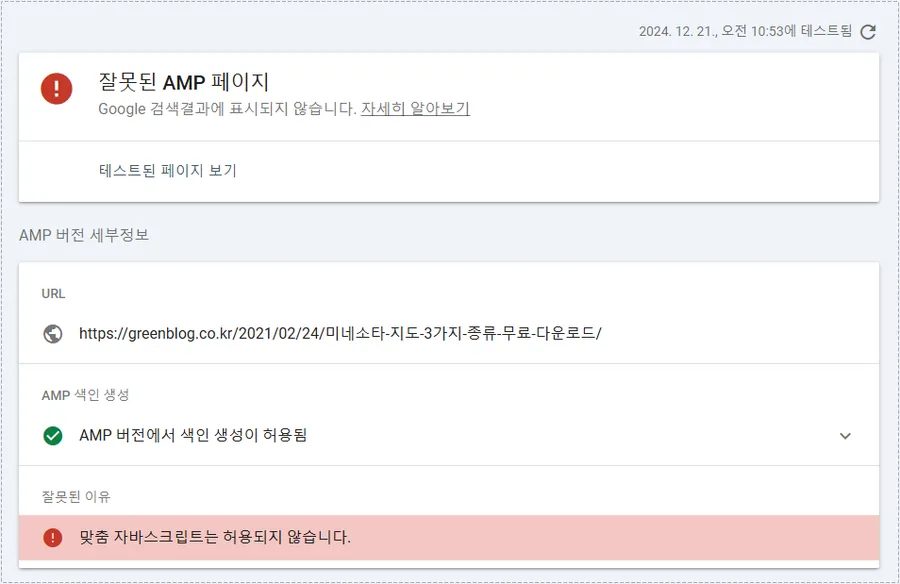
개발자 도구에서 오류가 발생하고 있음을 확인했기 때문에, 더 정확한 정보를 얻기 위해 구글 서치 콘솔에서 테스트를 진행했습니다. 그 결과, 위에 보이는 것처럼 맞춤 자바스크립트는 허용되지 않는다는 동일한 오류가 발생한 것을 확인할 수 있었습니다.

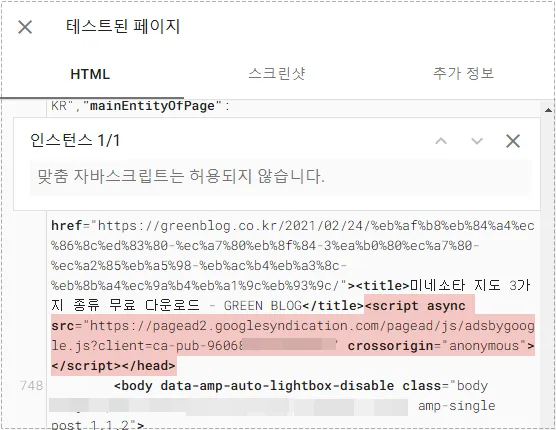
구글 서치 콘솔 검사를 통해 오류가 발견되었다면, 잘못된 이유에 해당하는 오류 항목을 클릭하면 위에 보이는 것처럼 테스트된 페이지가 나타납니다. 여기서 어떤 부분에서 오류가 발생하는지 확인할 수 있습니다.
위에 표시된 내용을 확인해보면, AMP에 자동 광고를 적용하기 위해 추가한 코드에 오류가 있음을 알 수 있습니다. 검색을 통해 알아본 결과, AMP 전용 코드로 변경해야 오류가 발생하지 않는다는 것을 알게 되었습니다.
애드센스 광고 설정

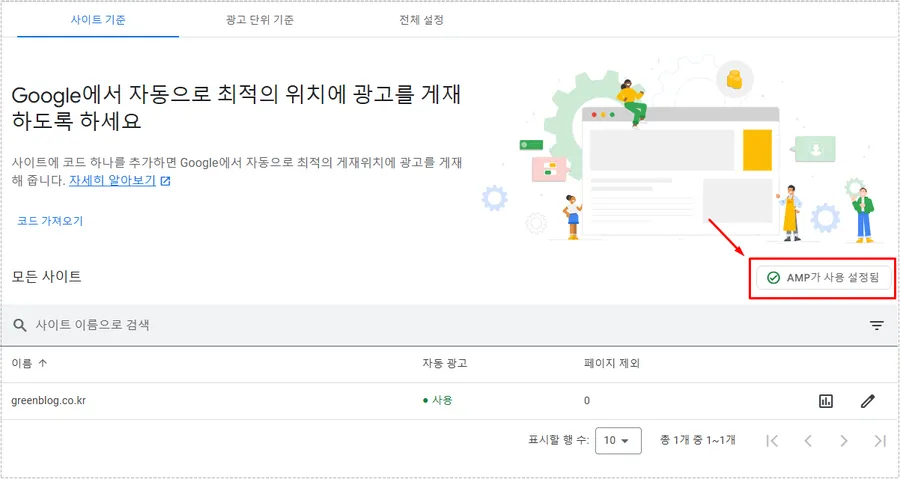
AMP 전용 코드는 애드센스 관리자 페이지에서 광고 섹션으로 들어간 후, 위에 빨간색 박스로 표시된 ‘AMP 사용 설정’을 클릭하면 광고 코드를 확인할 수 있습니다.

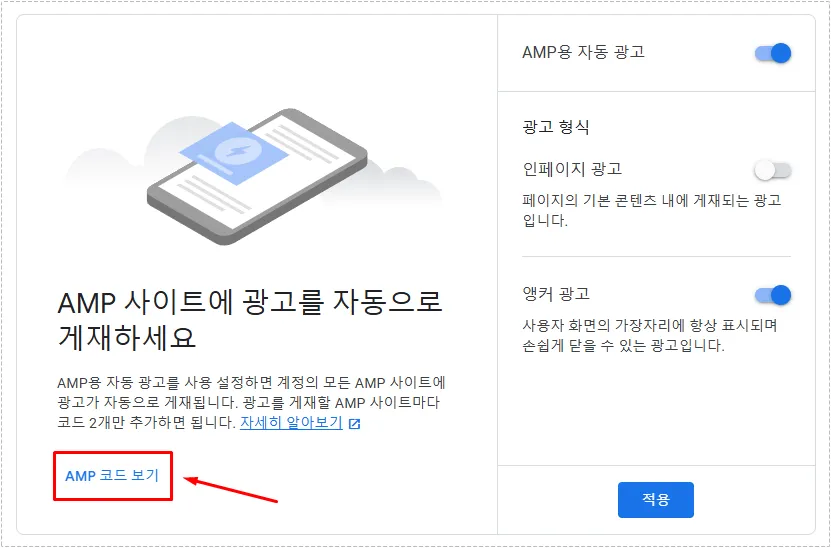
AMP 사용 설정 버튼을 클릭하면 위와 같은 화면이 나타납니다. 여기서 인페이지 광고와 앵커 광고를 설정한 후, 빨간색 박스로 표시된 ‘AMP 코드 보기’를 클릭하시면 됩니다.
AMP 코드 보기를 클릭하면 두 개의 코드가 나타납니다. 여기서 `<head>`와 `<body>` 코드를 복사하여 AMP 플러그인 설정의 해당 위치에 추가하시면 됩니다.
AMP 전용 코드 적용 결과

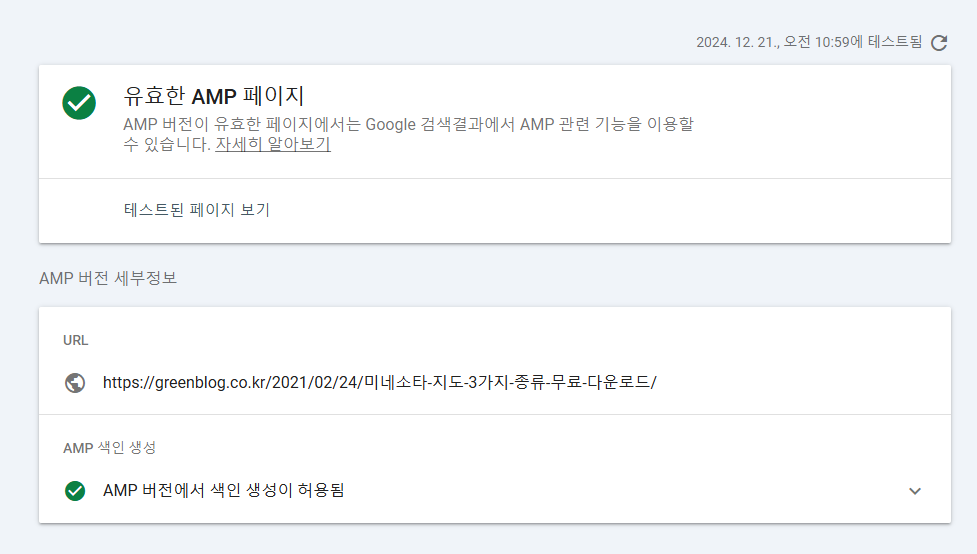
AMP 전용 자동 광고 코드로 교체한 후, 구글 서치 콘솔에서 검사를 진행하면 위에 보이는 것처럼 ‘맞춤 자바스크립트는 허용되지 않습니다.’라는 오류가 사라진 것을 확인할 수 있습니다.
AMP는 전용 코드가 존재하기 때문에 구글 서치 콘솔에서 AMP 오류가 발생하는지 지속적으로 확인하는 것이 필요합니다. 특히 레이아웃이 잘못되거나 광고가 제대로 표시되지 않을 경우, 코드에 문제가 있는지 반드시 확인하는 것이 좋습니다.
▶ Ad Inserter 특정 게시물만 애드센스 제외하는 방법
▶ AD Inserter 플러그인 AMP 전용 애드센스 추가하는 방법