모바일 환경에서 사이트 속도가 느린 상황이 지속되면서 여러 가지 해결책을 모색하게 되었습니다. 우선, 그동안 사용하던 캐시 플러그인을 변경하고 CDN을 적용하는 등의 조치를 취했지만 여전히 속도가 개선되지 않았습니다. 그래서 AMP for WP 플러그인을 설치하여 AMP를 적용하기로 결정했습니다.
구글에서 제공하는 AMP 플러그인을 사용할 수 있지만, 적용 과정에서 오류가 발생하여 설정이 간편한 ‘Amp for WP’를 선택하게 되었습니다. 그러나 애드센스를 적용하는 설정이 있어 상단과 하단에는 적용했지만, 자동 광고는 적용되지 않았습니다.
자동 광고(앵커, 전면)가 가장 높은 수익을 나타내기 때문에 이를 적용하기 위해 알아본 결과, AMP에서는 기존 테마에 추가한 코드가 적용되지 않는다는 사실을 알게 되었습니다.
그래서 Amp for WP에 적용하는 방법을 찾아본 결과, 헤더 설정에 자동 광고 코드를 추가하면 된다는 것을 알게 되었습니다. 저도 처음에는 설정을 찾는 것이 어려웠기 때문에, 자동 광고를 적용하고자 하시는 분들을 위해 이미지로 설명드리겠습니다.
목차
Amp for WP 고급 설정

플러그인을 설치하고 활성화하면 기본 설정과 고급 설정 중에서 선택하라는 화면이 나타납니다. 애드센스 코드를 추가하려면 ‘고급 설정(Advance Setup)’을 선택하시면 됩니다.
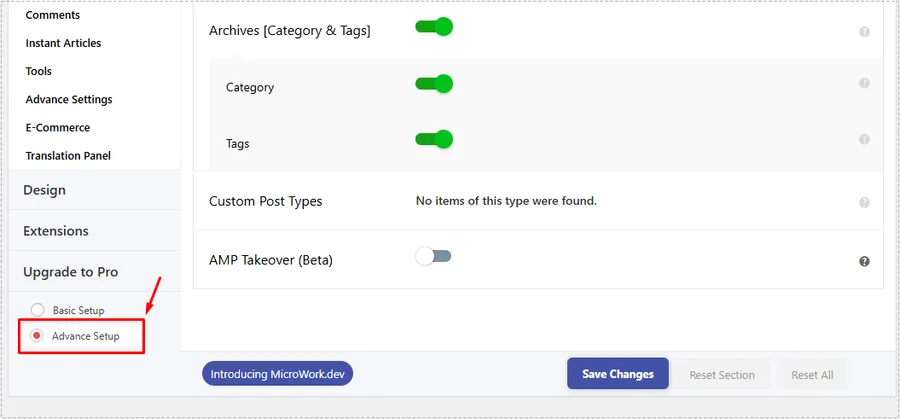
만약 Basic을 선택하셨다면, 위에 보이는 것처럼 메뉴 하단에서 Advance Setup을 선택할 수 있습니다.
자동 광고 애드센스 추가

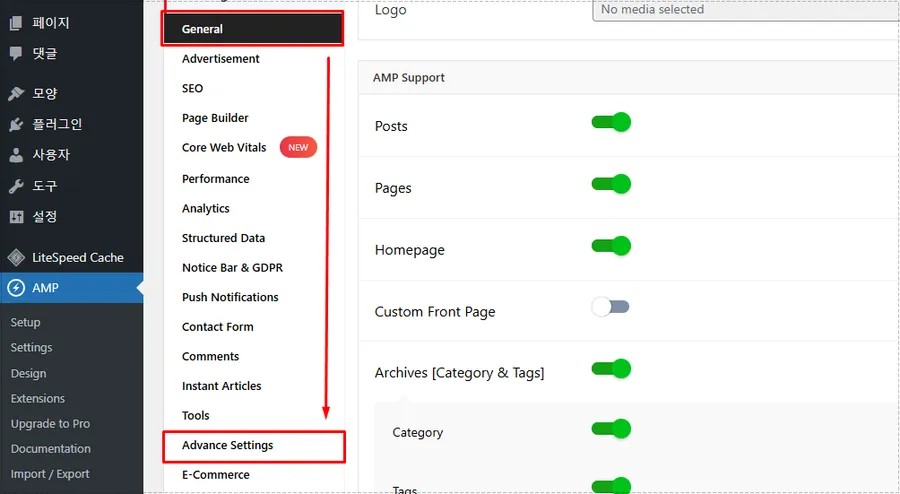
Advance Setup을 활성화하면 메뉴가 확장됩니다. 이때 General로 들어가신 후 Advance Settings를 선택하시면 됩니다.

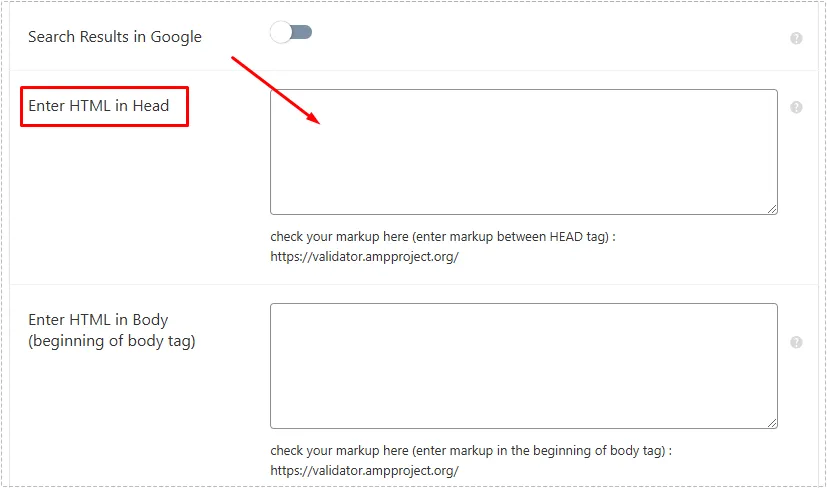
고급 설정으로 들어간 후 스크롤을 내려보면 ‘Enter HTML in Head’이라는 입력 공간이 있습니다. 이곳에 자동 광고 코드를 추가하시면 됩니다. 이후 하단에 있는 ‘변경 사항 저장’ 버튼을 클릭하면 적용됩니다.
AMP for WP 캐시를 사용 중이라면 해당 캐시를 제거하시면 됩니다. 또한, 다른 캐시 플러그인을 사용하고 있다면 캐시를 삭제한 후에 확인하시면 자동 광고가 적용된 것을 확인할 수 있을 것입니다.
AMP는 플러그인마다 적용 방법이 다르기 때문에 애드센스 코드를 적용하는 데 어려움을 겪는 분들이 많은데 편한 설정을 원하신다면 AMP for WP 플러그인을 고려해 보시기 바랍니다.
▶ Ad Inserter 특정 게시물만 애드센스 제외하는 방법