워드프레스를 이용해 블로그를 운영하는 분들은 글을 작성할 때 이미지뿐만 아니라 동영상을 추가해야 할 경우가 있습니다. 이럴 때는 워드프레스에 동영상을 직접 업로드하기보다는 유튜브 영상을 삽입하는 것이 서버 비용을 절감하는 데 도움이 됩니다.
워드프레스에서 쿠텐베르크 에디터를 사용하고 있다면, 유튜브 URL만 입력하면 쉽게 영상을 추가할 수 있습니다. 만약 세부 설정을 원하신다면, 임베드 코드를 통해 유튜브 영상을 추가할 수 있습니다.
플레이리스트나 동영상 리스트를 추가하고 싶다면, 플러그인을 활용하여 워드프레스 글에 쉽게 추가할 수 있습니다. 유튜브 영상을 어떤 형식으로 삽입할지에 따라 적절한 옵션을 선택하시면 됩니다.
그렇다면 워드프레스에 유튜브 영상을 추가하는 세 가지 방법에 대해 알아보겠습니다.
목차
자동 삽입 방법(쿠텐베르크)

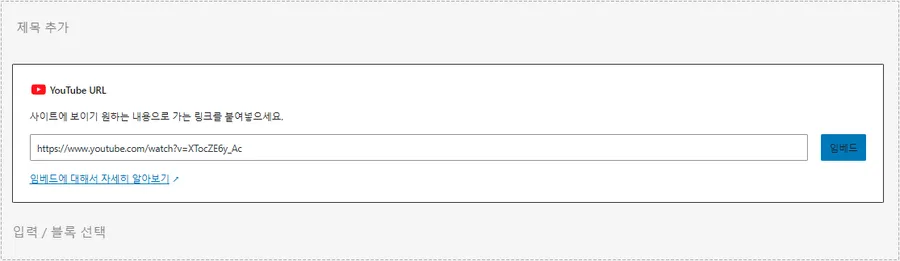
쿠텐베르크 에디터를 사용하고 계신다면, 본문에 유튜브 동영상 URL을 추가하면 자동으로 동영상이 임베드되어 즉시 표시됩니다. 만약 블록 도구를 활용하여 추가하고 싶으시다면, 왼쪽 상단의 블록 검색창에 ‘youtube’를 입력하시면 해당 도구를 찾을 수 있습니다.
자동 임베드 방법은 사용하기 간편하지만 단점이 있습니다. 원하는 크기로 조절할 수 없고, 시작 시간이나 자동 재생 등 설정된 스타일을 적용할 수 없습니다.
임베드 코드 사용

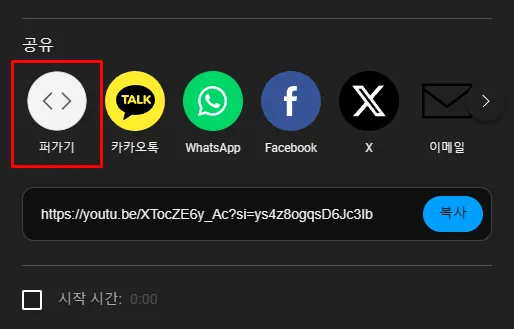
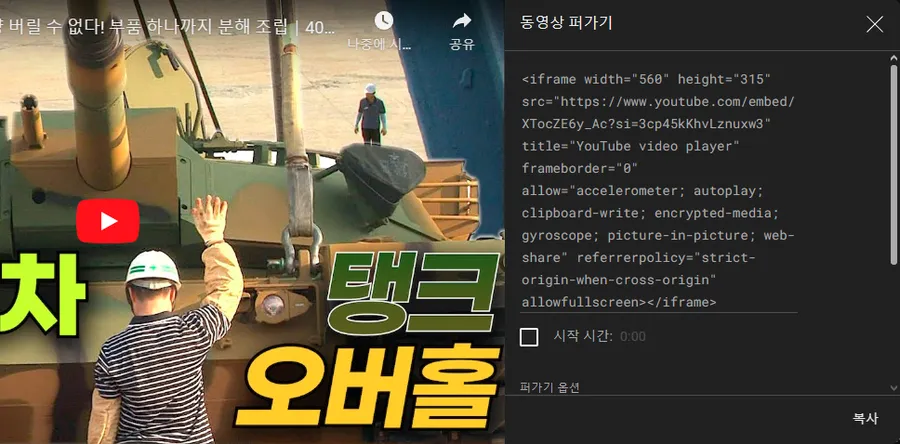
유튜브에서 임베드 코드를 찾으려면 영상 화면 바로 아래에 있는 ‘공유’ 버튼을 클릭하세요. 그러면 영상 시작 시간을 설정할 수 있으며, ‘퍼가기’를 선택하면 임베드 코드를 확인할 수 있습니다.

임베드 코드를 살펴보면 다양한 설정을 할 수 있습니다. 영상의 크기부터 자동 재생, 반복 재생, 제어창 숨기기 등 여러 가지 옵션을 통해 원하는 스타일로 조정할 수 있습니다.
Src 부분에 다음과 같은 매개변수를 추가하면 다양한 설정을 할 수 있습니다.
- autoplay=1: 영상을 자동 재생합니다.
- start=숫자: 영상의 특정 시점부터 재생합니다. (단위:초)
- end=숫자: 영상의 특정 시점에서 재생을 중지합니다.(단위:초)
- loop=1:영상을 반복 재생합니다.
- controls=0: 플레이어 컨트롤을 숨깁니다.
- mute=1: 영상을 음소거 상태로 재생합니다.
- playlist=VIDEO_ID1,VIDEO_ID2..: 재생 목록을 설정합니다.
- rel=0: 관련 영상 추천을 비활성화합니다.
- showinfo=0: 영상 정보(제목, 채널 로고 등)을 숨깁니다.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/VIDEO_ID?start=30&autoplay=1&loop=1&mute=1” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen></iframe>
위의 임베드 코드는 영상을 30초부터 시작하여 반복 재생하며 음소거 상태로 재생하는 설정입니다. 색상이 표시된 코드 부분을 참고하시면 더욱 쉽게 이해하실 수 있을 것입니다.

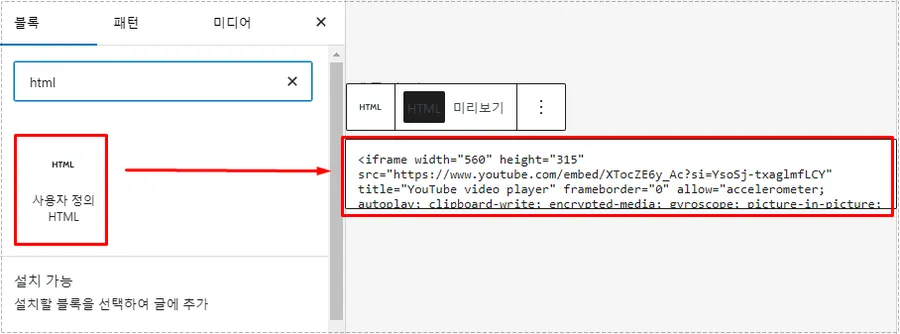
유튜브 임베드 코드를 원하는 스타일로 설정한 후, 워드프레스 블록 편집기로 이동하여 HTML을 검색하고 ‘사용자 정의 HTML’ 블록을 추가하시면 됩니다. 편집 화면에서는 유튜브 영상이 보이지 않지만, 게시하거나 미리 보기를 통해 추가된 유튜브 영상을 확인할 수 있습니다.
작업 중 확인이 필요하다면 추가한 사용자 정의 HTML 옵션에서 미리보기를 클릭하면 글 작성 시 유튜브 영상을 확인할 수 있습니다.
플러그인 사용한 방법

유튜브 동영상을 추가할 때 다양한 스타일을 손쉽게 적용할 수 있는 플러그인이 있습니다. YouTube WordPress Plugin by Embed Plus 워드프레스 플러그인은 기본적인 자동 재생, 시간 설정, 관련 동영상 표시, 크기 조절 등 여러 가지 옵션을 제공합니다.
임베드 코드를 직접 수정할 필요 없이 플러그인 설정에서 체크만 하면 되므로, 손쉽게 자신의 스타일로 꾸밀 수 있습니다.

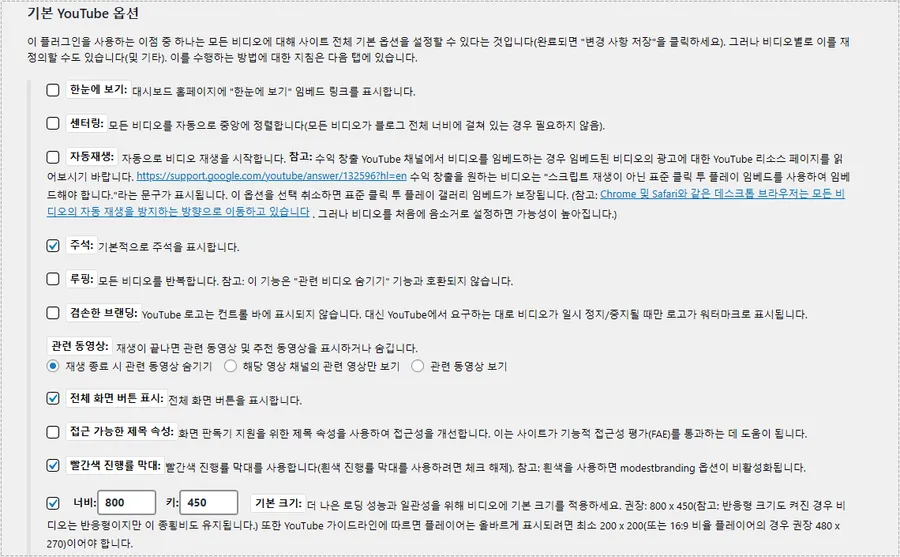
플러그인을 설치한 후 설정으로 들어가면, 위에 보이는 것처럼 한눈에 보기, 자동 재생, 주석, 반복 재생, 전체 화면 버튼 표시, 크기 등 다양한 설정을 체크하는 것만으로 쉽게 적용할 수 있습니다.
이 플러그인은 갤러리 기능도 포함되어 있어 유튜브 영상을 리스트 형식으로 표시할 수 있습니다.

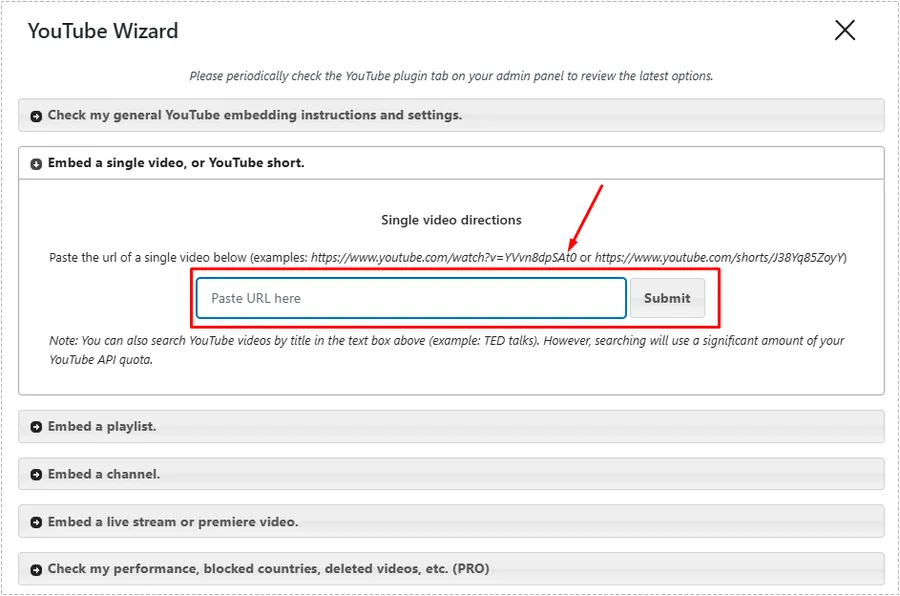
쿠텐베르크 에디터에서 유튜브 영상을 추가하는 방법은 간단합니다. 블록 검색창에 ‘youtube’를 입력하면 ‘YouTube Wizard’를 찾을 수 있습니다. 이를 클릭하여 추가한 후, ‘Wizard’ 버튼을 눌러 다양한 형태의 유튜브 동영상을 위와 같이 추가할 수 있습니다.
플러그인을 활용하게 되면 복잡한 임베드 코드를 수정할 필요 없이 원하는 스타일로 만들 수 있다는 장점이 있습니다.
영상 파일을 워드프레스에 직접 업로드하면 서버에 부담이 될 수 있습니다. 그래서 많은 분들이 유튜브에 영상을 업로드한 후, 이를 워드프레스에 추가하는 방법을 선택하고 있습니다. 위의 설명을 참고하여 원하는 스타일로 유튜브 영상을 추가해 보시기 바랍니다.
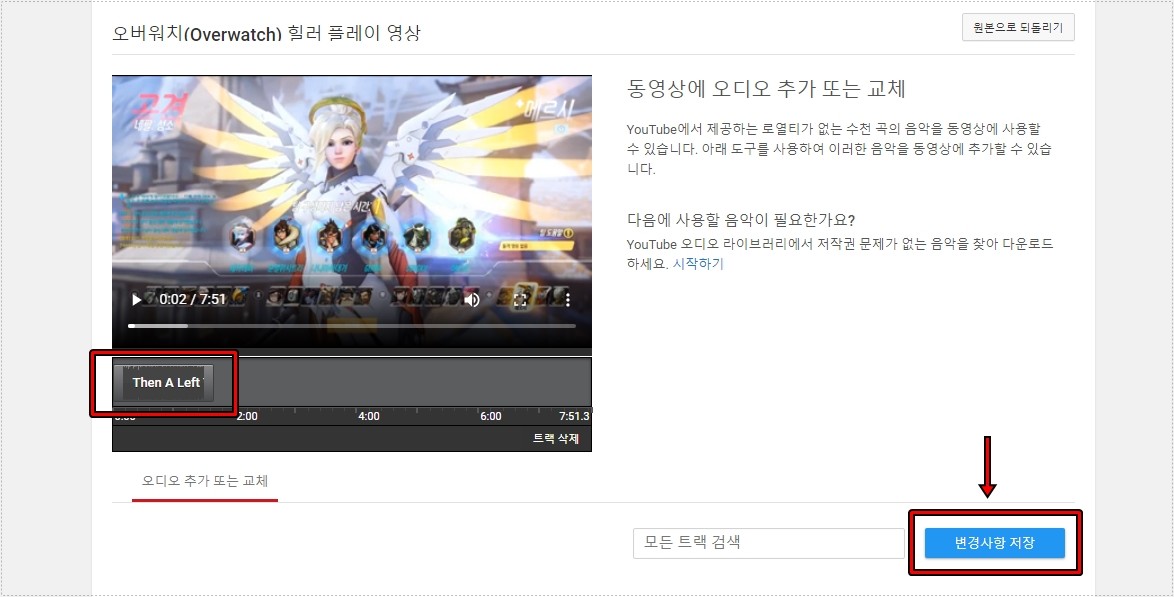
▶ 유튜브 오디오만 나오게 영상 차단하는 확장 프로그램
▶ 유튜브 확대/축소를 간편하게 할 수 있는 확장 프로그램
▶ 유튜브 소리 볼륨 – 마우스 휠로 조절할 수 있는 확장 프로그램






자세한 설명 감사합니다.
안녕하세요^^
방문해주셔서 감사합니다.