케이보드(Kboard)를 설치하면 기본적으로 하단에 ‘Powered by KBoard’라는 문구가 표시됩니다. 이 문구는 게시판의 종류와 관련된 정보를 제공하므로 유용할 수 있지만, 시각적으로는 그리 매력적이지 않습니다.
문구를 제거하고 싶으신 분들을 위해, 기본적으로 플러그인 홈페이지에 문구 삭제를 위한 플러그인이 제공되고 있습니다. 하지만 이 플러그인은 유료이기 때문에 부담스러우신 분들은 CSS 코드를 추가하여 문구를 없앨 수 있는 방법도 있습니다.
Kboard 설정에 들어가면 CSS 코드를 추가할 수 있는 옵션이 있습니다. 이곳에 코드를 추가하면 ‘Power By KBoard’ 문구를 제거할 수 있습니다. 그렇다면 Kboard에서 문구를 제거하는 방법과 함께 게시물 항목을 삭제하는 방법도 알아보겠습니다.
※ 아래 설명은 기본 스킨을 기준으로 작성되었음을 참고하시기 바랍니다.
목차
Power By KBoard 제거

.kboard-default-poweredby { display: none; }
.kboard-thumbnail-poweredby { display: none; }
.kboard-avatar-poweredby { display: none; }
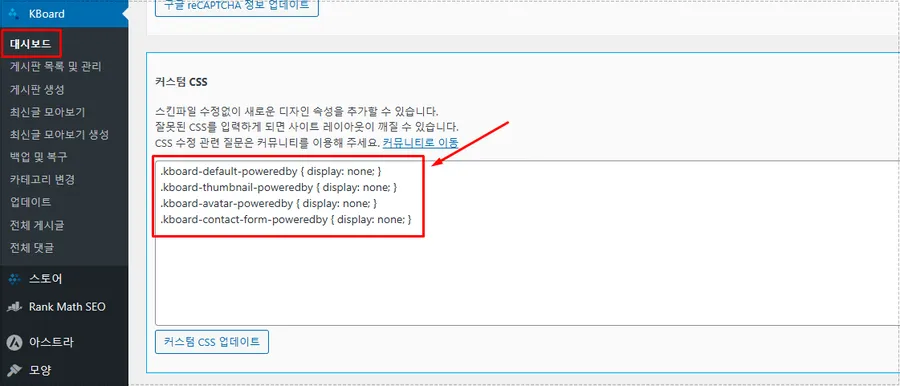
.kboard-contact-form-poweredby { display: none; }KBoard를 설치하면 워드프레스 관리자 메뉴에 KBoard 항목이 생성됩니다. 이 메뉴에서 대시보드로 들어가신 후, 스크롤을 내려 커스텀 CSS 섹션을 찾으시면 됩니다. 그곳에 위의 코드를 추가해 주시면 됩니다.
그 다음, 커스텀 CSS 업데이트 버튼을 클릭한 후 캐시 플러그에서 캐시를 삭제하면 ‘Powered by KBoard’ 문구가 제거된 것을 확인할 수 있습니다.

글자 크기 수정
.kboard-content .content-view { font-size: 15px; line-height: 26px;}
#kboard-default-latest table .kboard-latest-title { font-size: 13px !important; }글자 크기도 마찬가지로 커스텀 CSS에 위의 코드를 추가하면 조정할 수 있습니다. 여기서 font-size는 글자 크기를, line-height는 행간을 의미합니다.
작성자 제거
#kboard-default-document .kboard-detail .detail-attr.detail-writer { display: none; }위의 코드를 입력하면 본문에서 작성자가 제거됩니다.
작성일 제거
#kboard-default-document .kboard-detail .detail-attr.detail-view { display: none; }위 코드를 추가하면 본문에서 작성 일자가 제거됩니다.
조회수 제거
#kboard-default-document .kboard-detail .detail-attr.detail-category1 { display: none; }위 코드를 추가하면 본문에서 조회수가 표시되지 않게 됩니다.
커스텀 CSS 설정을 활용하면 글자 크기, 폰트, 출력되는 항목 등을 제거하거나 조정할 수 있습니다. 이를 통해 케이보드(Kboard)를 원하는 형태로 만들 수 있습니다.
▶ 케이보드(Kboard) SEO 메타 태그를 제거하는 방법
▶ 케이보드(Kboard) 애드센스를 추가하는 방법을 정리
▶ 케이보드 삭제된 게시물이 통합 검색에 나올 때 해결 방법