빙 웹마스터 도구에서 H1 태그 누락에 대한 경고를 확인했습니다. 이 문제는 홈 화면, 검색 결과, 카테고리 등에서 사이트 제목이 H1 태그로 설정되지 않았을 때 발생합니다. 모든 페이지에는 H1 태그가 필수적으로 포함되어야 하므로, SEO 개선을 위해 수정 작업을 진행했습니다.
이전에 H1 태그가 두 개 발견되어 사이트 제목을 a 태그로 변경한 적이 있습니다. 그러나 이번에는 홈 화면, 검색 결과, 카테고리에서 H1 태그가 없다는 오류가 발생했습니다.
현재 사이트 제목은 게시물에서 H1 태그가 두 개 있는 오류를 피하기 위해 a 태그로 변경된 상태입니다. 따라서 사이트 제목을 다시 H1 태그로 변경하면 H1 태그가 두 개 있다는 오류가 다시 발생할 것입니다.
해결을 위해 여러 문서를 검토한 결과, 홈 화면, 검색 결과, 카테고리에서만 사이트 제목을 H1 태그로 변경하는 코드를 발견하여 H1 태그 누락 문제를 해결할 수 있었습니다.
그러면 H1 태그 누락 오류가 무엇인지 살펴보고, 게시물에서는 사이트 제목을 a 태그로 유지하고 게시물이 아닌 경우에는 H1 태그로 변경하는 코드를 추가하는 방법에 대해 알아보겠습니다.
목차
H1 태그 누락 오류 메세지

빙 웹마스터 도구를 활용하면 SEO 관련 주요 문제를 발견할 수 있으며, 메시지 내용에는 H1 태그가 누락되었다는 오류가 나타납니다. 앞서 언급한 바와 같이, 홈 화면, 검색 결과, 카테고리에서 사이트 제목이 a 태그로 설정되어 있어 이 문제가 발생하게 되었습니다.
게시물의 경우 제목이 H1 태그로 설정되어 있기 때문에, 사이트 제목이 a 태그로 되어 있더라도 이 문제는 발생하지 않습니다. 그렇다면 사이트 제목이 게시물인 경우에는 a 태그를 그대로 유지하고, 홈 화면, 검색 결과, 카테고리 등 게시물이 아닌 페이지에서는 H1 태그로 변환되는 코드를 살펴보도록 하겠습니다.
H1 태그 누락 해결 방법
해결 방법은 사이트 제목을 조건에 따라 H1 태그 또는 a 태그로 변경하는 것입니다. 이를 위해서는 테마 편집기에서 functions.php 파일에 코드를 추가해야 합니다.
// 사이트 제목을 조건에 따라 h1 또는 a 태그로 변경하는 함수
function custom_astra_site_title($title) {
// 홈, 아카이브, 검색 결과 페이지에서는 h1으로 변경
if (is_home() || is_archive() || is_search()) {
return '<h1 class="site-title"><a href="' . esc_url(home_url('/')) . '">' . get_bloginfo('name') . '</a></h1>';
} else {
// 다른 페이지에서는 a 태그로 유지
return '<p class="site-title"><a href="' . esc_url(home_url('/')) . '">' . get_bloginfo('name') . '</a></p>';
}
}
// Astra 테마의 기본 제목 필터링
add_filter('astra_site_title', 'custom_astra_site_title');
위의 코드를 추가하면 홈, 아카이브, 검색 결과 페이지에서는 사이트 제목을 h1 태그로 변경하고, 다른 페이지(게시물)에서는 a 태그를 유지하게 됩니다. 코드를 추가한 후에는 캐시를 제거한 후에 아래의 방법으로 확인을 하시면 됩니다.
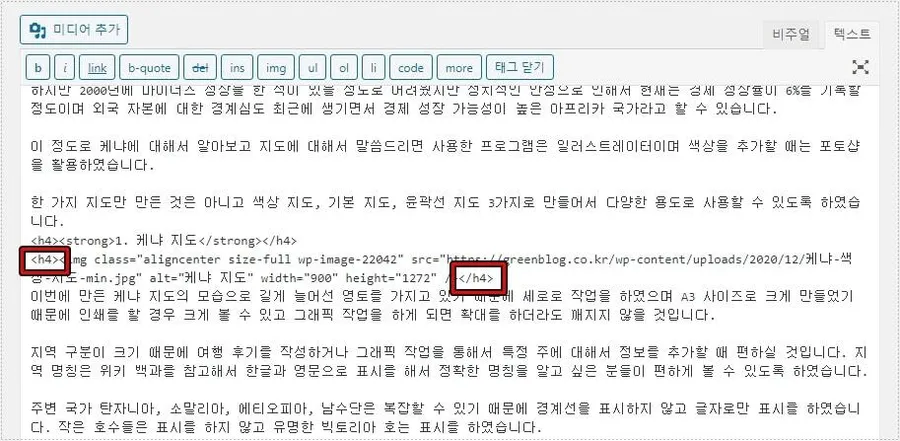
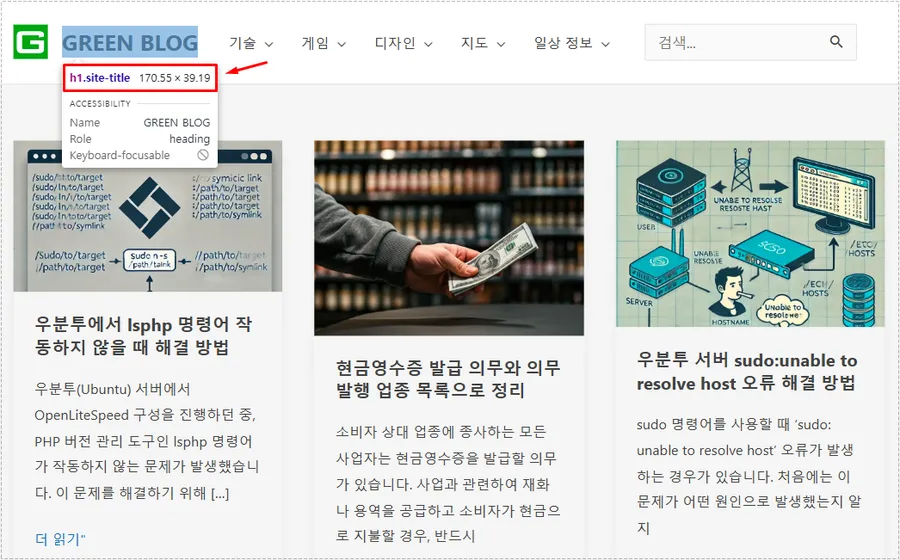
코드가 적용된 모습

브라우저에서 F12 버튼을 눌러 개발자 모드로 들어가면 왼쪽 상단에 화살표 모양의 아이콘이 나타납니다. 이 아이콘을 클릭한 후 사이트 제목으로 마우스 포인터를 이동하면, 위에 보이는 것처럼 h1.site-title을 확인할 수 있습니다.
기본적으로 a 태그이지만 홈 화면에서는 h1으로 변경됩니다.

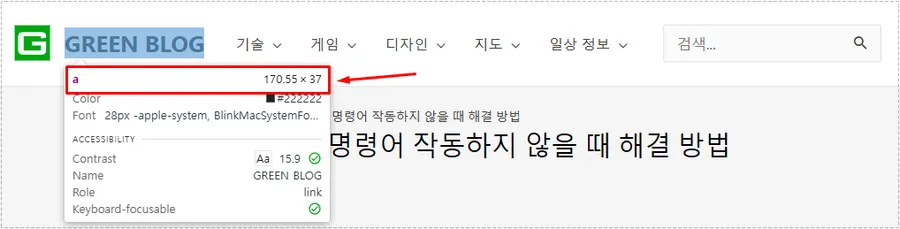
게시물로 들어가면 a 태그로 변경됩니다. 코드는 정상적으로 작동하므로 이제 빙 웹마스터 도구에서 오류가 사라졌는지 확인해야 합니다.
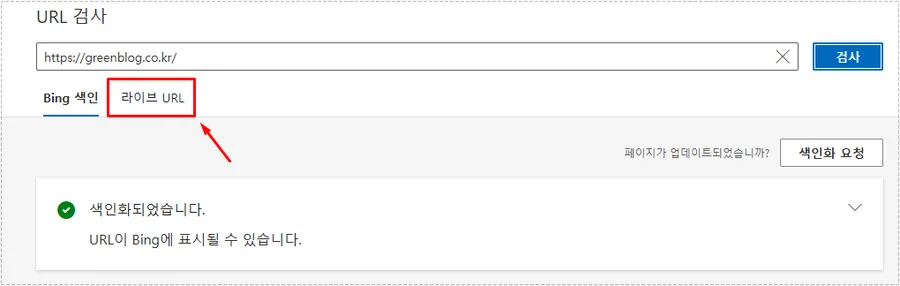
빙웹마스터도구에서 확인

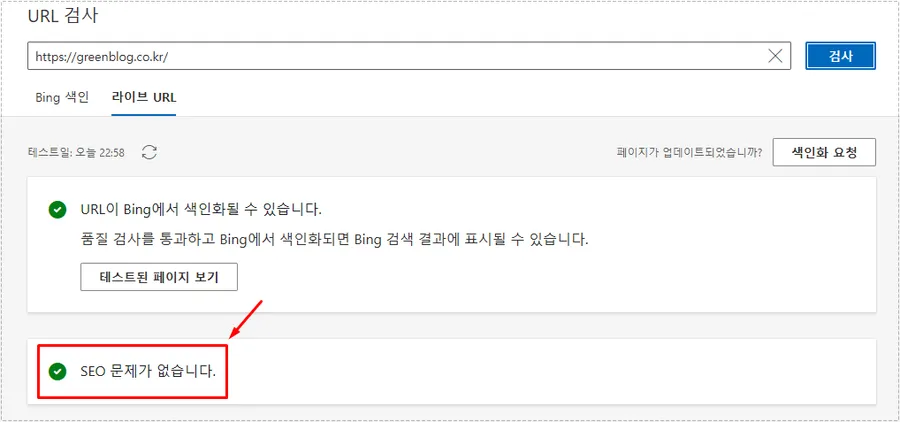
빙 웹마스터 도구의 왼쪽 메뉴에서 ‘URL 검사’를 선택한 후 사이트 주소를 입력하고 검사를 진행하면 여전히 오류가 발생합니다. 그러나 이는 반영이 되기 전의 상태이므로, 라이브 URL로 검사를 해보시면 됩니다.

라이브 URL 검사를 진행하면 위에 보이는 것처럼 SEO 문제는 없습니다. 문구를 확인할 수 있으며 H1 문제도 해결되었습니다. 현재 상태에서는 오류 표시가 나타나지만 시간이 지나면 수정 사항이 반영되어 오류 메시지는 사라지게 됩니다.
해당 오류는 빙 웹마스터 도구에서만 확인할 수 있는 오류로, 다양한 문제를 파악할 수 있습니다. 따라서 워드프레스를 운영하는 경우, 빙 웹마스터 도구를 지속적으로 모니터링하여 오류 발생 여부를 확인하시기 바랍니다.
▶ PageSpeed insight 로고 이미지 해상도 오류 수정 방법
▶ 구글 콘솔 CLS 오류 해결 할 때 도움되는 확장 프로그램
▶ 워드프레스 주소 매개 변수로 인한 404 오류 해결 방법