사이드바에서 따라다니는 플로팅 위젯을 만드는 방법
워드프레스에서 테마를 처음 설치하게 되면 자신이 원하는 모습으로 설정하기 위해서 다양한 방법들을 알아보게 되는데 글이 잘 보이게 크기도 조절하기도 하고 사이드바에는 다양한 정보를 넣을 것입니다.
근데 워드프레스이기 때문에 자유도가 높은 편이지만 모든 것을 테마 설정에서 할 수 없습니다. 그래서 가장 많이 알아보게 되는 플로팅 사이드바 같은 경우에는 직접 코드를 추가해야 합니다.
그리고 사이드바 같은 경우 기본적인 여백이 적용되어 있어서 최신 글이나 인기 글 위젯을 추가할 경우 길이가 문제가 생기게 되는데 이 부분도 직접 코드를 추가해서 여백을 줄일 수 있습니다.
이런 설정 기능까지 있는 테마도 있지만 제가 현재 사용하고 있는 아스트라 테마는 없기 때문에 설정하는 방법을 알아보았는데 크게 어렵지 않아서 저 같이 찾는 분들을 위해서 소개해 드릴까 합니다.
목차
플로팅 사이드바 설정

테마를 설치하게 되면 외모에서 사용자 정의하기와 테마 편집기로 다양한 설정을 할 수 있는데 아스트라 테마 또한 마찬가지이기 때문에 위에 표시한 사용자 정의하기로 들어가시면 됩니다.

사용자 정의하기로 들어가게 되면 왼쪽에 다양한 설정들이 있는데 여기서 플로팅 사이드바와 여백을 설정하기 위해서는 추가 CSS로 들어가시면 됩니다.

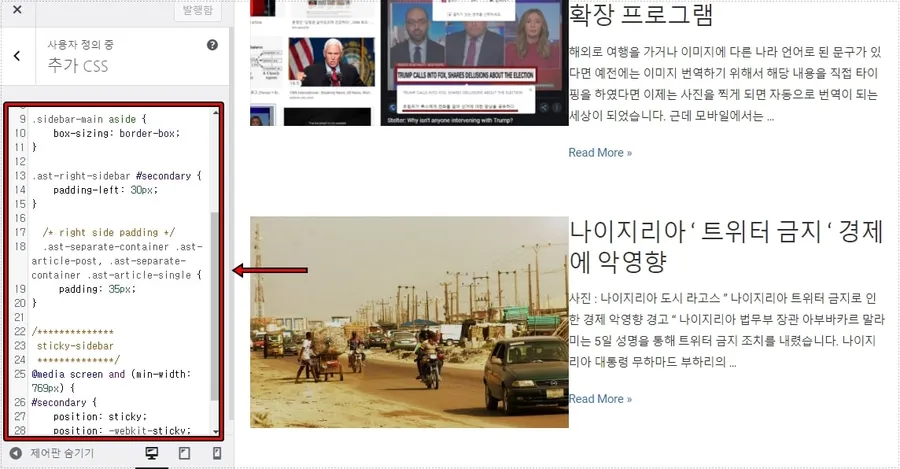
추가 CSS로 들어가게 되면 위에 보이는 것처럼 코드를 입력할 수 있는 공간이 있는데 이곳에 코드와 여백을 넓히는 코드를 추가하시고 상단에 공개를 누르고 홈페이지로 접속하게 되면 적용된 것을 확인할 수 있을 것입니다.
플로팅 사이드바 코드
/**************
sticky-sidebar
**************/
@media screen and (min-width: 769px) {
#secondary {
position: sticky;
position: -webkit-sticky;
top: 6px; }
}사이드바가 고정되어서 따라다니는 코드는 바로 위에 보이는 것으로 복사를 한 후에 추가 CSS에 붙여 넣기 하시면 됩니다.
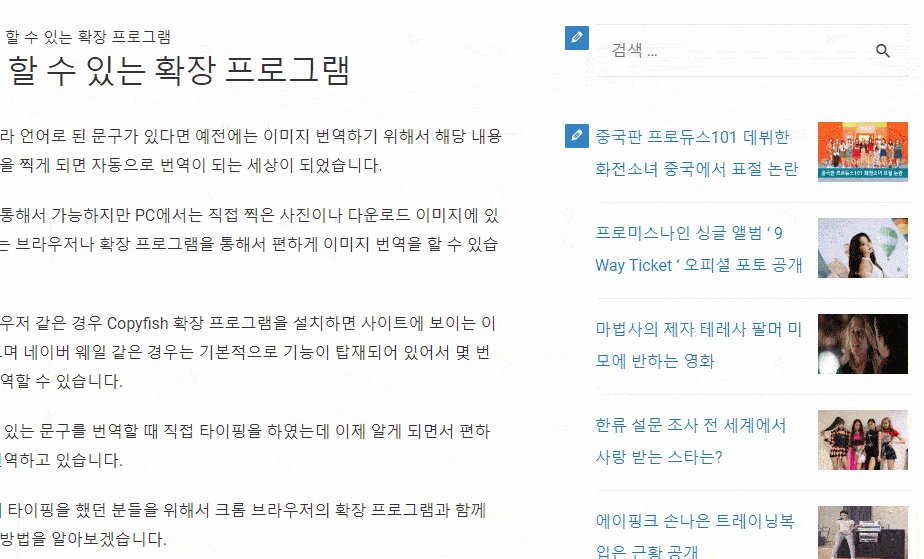
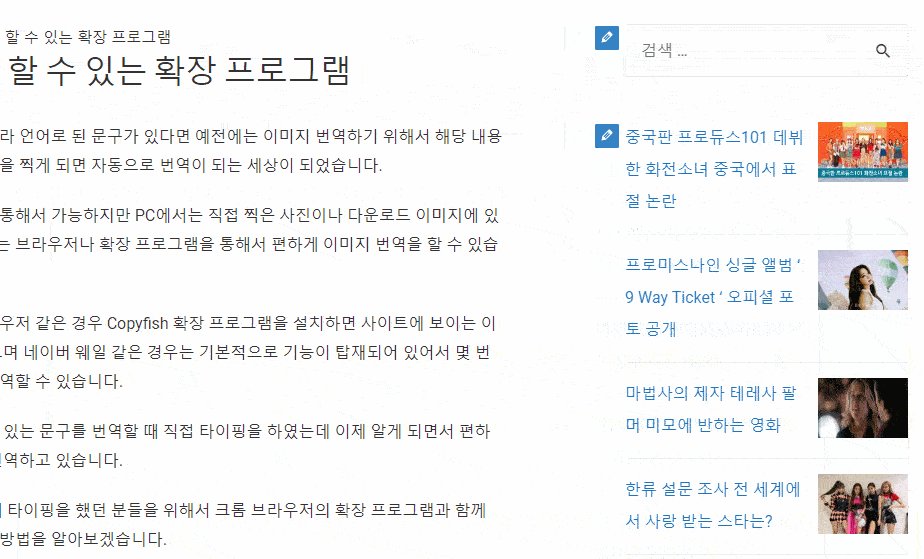
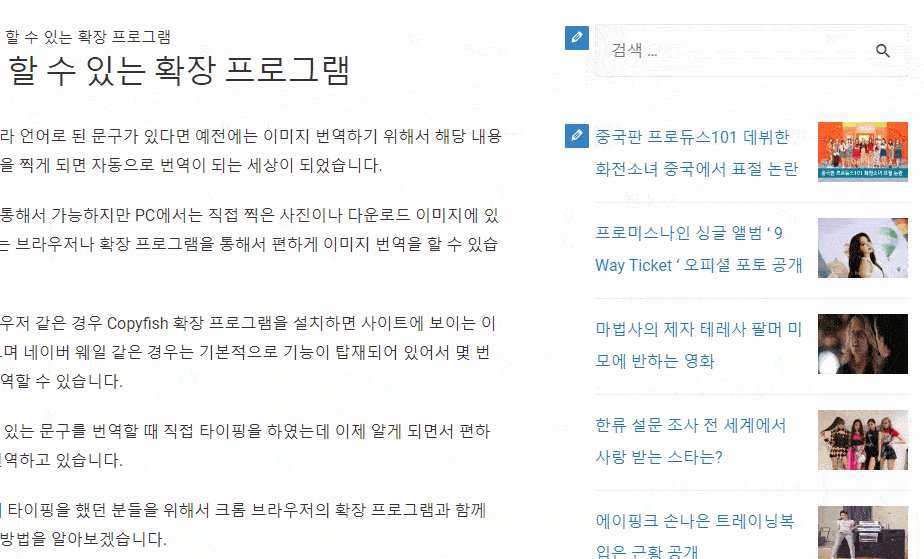
플로팅 사이드바가 어떤 것인지 알고 싶은 분들은 현재 보고 있는 저의 사이트 사이드바를 보게 되면 스크롤을 내려도 고정되어서 따라다니는 것을 볼 수 있을 것입니다.
사이드바 여백 넓히기

.sidebar-main aside {
box-sizing: border-box;
}
.ast-right-sidebar #secondary {
padding-left: 30px;
}
/* right side padding */
.ast-separate-container .ast-article-post, .ast-separate-container .ast-article-single {
padding: 35px;
}사이드바 같은 경우 기본적으로 여백이 있어서 이미지에 보이는 것처럼 좁아 지는데 위의 코드를 추가하게 되면 여백이 줄어들면서 글자를 길게 쓸 수 있습니다.
아스트라 테마는 다양한 설정을 할 수 있지만 모든 것을 할 수는 없기 때문에 추가 CSS를 활용하게 되면 원하는 사이트로 바꿀 수 있을 것입니다.