라이트세일 CDN 적용하기 위해서 Cloudfront 활용해서 설정하였는데 그 동안은 잘 작동을 했지만 이번에 갑자기 WP Fastest Cache 플러그인에서 CDN 오류가 발생하면서 다시 적용하기 위해서 문제점을 찾아보았지만 결국에는 해결하지 못했습니다.
그래서 최근에 라이트세일(Lightsail) 이용자들이 편하게 CDN를 적용할 수 있도록 나온 기능을 사용해보기로 했는데 역시 오류가 발생했습니다. 하루 정도를 해결하기 위해서 매달려서 알아낸 결과는 제가 사용하고 있는 인증서가 오리진과 연결이 되지 않아서 발생하는 것으로 결론을 내렸습니다.
하지만 대략적인 이유를 알았지만 어떻게 해결하는지 도저히 찾을 수가 없었습니다. 시간이 지나면 이 문제에 대한 글을 작성하는 사용자들이 생기기 때문에 그때까지는 다른 CDN 서비스를 사용하기로 했습니다.
근데 라이트세일 CDN 관련 글들이 많이 없기 때문에 적용하는 것을 힘들어 하시는 분들이 있는 것을 알게 되었습니다. 저도 외국의 자료를 찾아서 적용하였기 때문에 관련 글들을 찾는 것이 힘들었습니다.
그래서 저는 오류가 발생해서 적용하지 못했지만 관련 글을 찾는 분들을 위해서 추가된 기능 배포를 통해서 라이트세일 CDN 적용하는 방법을 정리하려고 합니다.
저도 오류 해결 방법을 찾게 되면 다시 외국 문서를 찾기 보다는 제가 정리한 글을 보면서 적용할 수 있도록 하기 위해서입니다.
목차
CDN 장점
- 가장 가까운 라이트세일 CDN 엣지 위치에서 웹 콘텐츠에 액세스하여 응답 시간을 단축합니다.
- 캐시에서 콘텐츠를 제공하면 서버가 많은 요청을 직접 처리할 필요가 없기 때문에 웹 서버의 부하를 줄일 수 있습니다.
- 라이트세일 배포를 사용하면 SSL 인증서 및 TLS 지원을 제공하여 HTTPS 를 통해 콘텐츠를 쉽게 전달할 수 있습니다.
CDN를 조금 더 간략하게 설명하면 각 지점에 있는 캐시 서버를 통해서 콘텐츠를 배포하는 것으로 가까운 서버에서 제공되기 때문에 더 빠르게 전달되며 웹 서버가 모든 것을 처리하지 않기 때문에 사이트가 빠르게 로딩되게 됩니다.
라이트세일 CDN

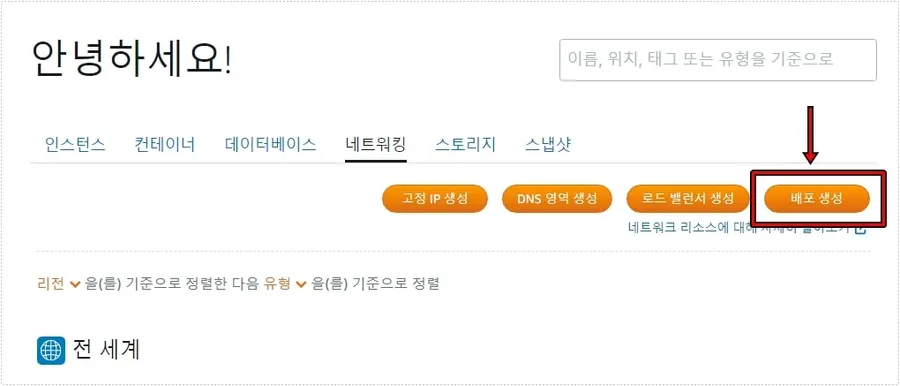
라이트 세일로 들어가게 되면 상단에 인스턴스, 컨테이너, 데이터베이스 그리고 네트워킹이 나오는데 이곳으로 들어가시면 DNS, 고정 IP 주소 설정을 할 수 있는데 여기서 우측 상단에 있는 배포 생성을 클릭하시면 됩니다.

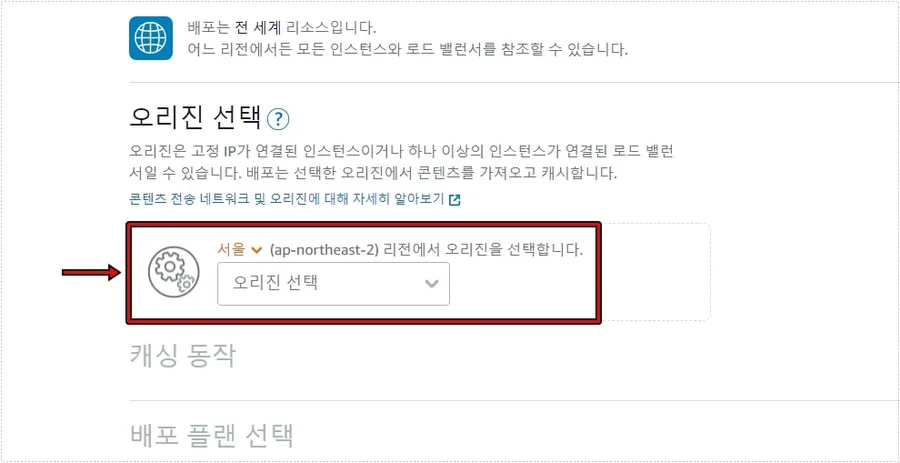
배포 생성으로 들어가게 되면 오리진을 선택하라고 하는데 이때 위와 같이 선택하는 화면이 나오지 않는다면 자신이 사용하는 리전을 선택하시면 됩니다.
오리진을 선택하게 되면 캐싱 동작에 대해서 팝업 창이 나오게 되는데 워드프레스를 사용한다면 워드프레스 최적화를 승인하고 아니라면 취소를 누르고 정적이나 동적을 선택하시면 됩니다.
정적 콘텐츠 : 모든 것을 캐시하도록 배포를 구성하는 것으로 웹 사이트를 방문하는 각 사용자에 대해 변경되지 않는 콘텐츠를 호스팅하는 경우에 이상적입니다. 이 설정을 선택하게 되면 배포의 모든 콘텐츠가 캐시됩니다.
동적 콘텐츠 : 배포 생성 페이지의 디렉토리 및 파일 재정의 섹션에서 캐시로 지정한 파일을 제외하고 아무 것도 캐싱하지 않도록 배포를 구성합니다.
워드프레스 최적화 : 인스턴스의 wp-includes 디렉토리에 있는 파일을 제외하고 아무것도 wp-content / WordPress 캐싱하지 않도록 배포를 구성합니다. 이 프리셋은 오리진이 Bitnami WordPress 를 사용하는 인스턴스에 이상적입니다.

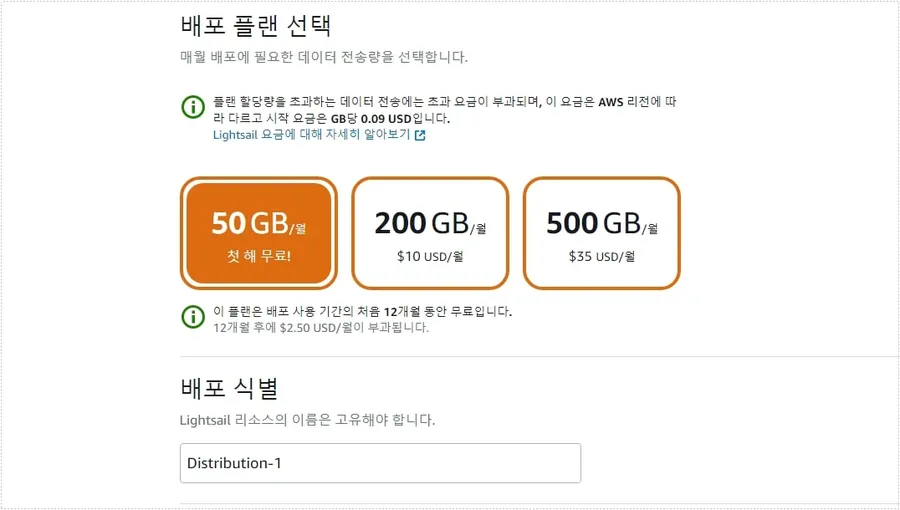
라이트세일 CDN 오리진과 캐싱 동작을 설정하였다면 그 다음 아래에 있는 배포 플랜을 선택하시면 되는데 첫 해 무료인 50GB 를 선택하시면 됩니다. 워드프레스가 크거나 방문자가 많다면 나중에 플랜을 변경하시면 됩니다.
배포 플랜까지 설정하였다면 이제 하단에 있는 배포 생성 버튼을 클릭하시면 됩니다. 생성에는 조금 시간이 걸리기 때문에 아래의 추가 단계를 진행하시면 됩니다.
wp-config.php 편집
서버에 HTTPS 연결을 허용하도록 wp-config.php 편집해야 합니다. 이 부분은 포럼에서 오류 사항을 수집할 때 해결 방법으로 많이 나오는 것이기 때문에 알아두셔야 합니다.
wp-config.php 백업 생성
sudo cp /home/greenblog.co.kr/public_html/wp-config.php /home/greenblog.co.kr/public_html/wp-config.php.backup
편집기로 wp-config.php 열기
sudo vi /home/greenblog.co.kr/public_html/wp-config.php
vi 으로 열어도 되지만 nano 로 열어도 됩니다. nano를 추천하는 이유는 저장할 때 Ctrl + X 키를 사용하시면 편하기 때문입니다.
wp-config.php 파일 내용 삭제
define(‘WP_SITEURL’, ‘http://’ . $_SERVER[‘HTTP_HOST’] . ‘/’);
define(‘WP_HOME’, ‘http://’ . $_SERVER[‘HTTP_HOST’] . ‘/’);
편집기로 들어가신 후에 위에 보이는 것을 찾아서 삭제를 해주시면 됩니다.
wp-config.php 추가
define(‘WP_SITEURL’, ‘https://’ . $_SERVER[‘HTTP_HOST’] . ‘/’);
define(‘WP_HOME’, ‘https://’ . $_SERVER[‘HTTP_HOST’] . ‘/’);if (isset($_SERVER[‘HTTP_CLOUDFRONT_FORWARDED_PROTO’])
&& $_SERVER[‘HTTP_CLOUDFRONT_FORWARDED_PROTO’] === ‘https’) {
$_SERVER[‘HTTPS’] = ‘on’;
}
위의 내용을 복사하여 추가하시면 됩니다. 그 다음 편집한 내용을 저장하신 후에 sudo /opt/bitnami/ctlscript.sh restart apache 입력해서 아파치 서버를 재 시작하시면 됩니다.
인증서 생성

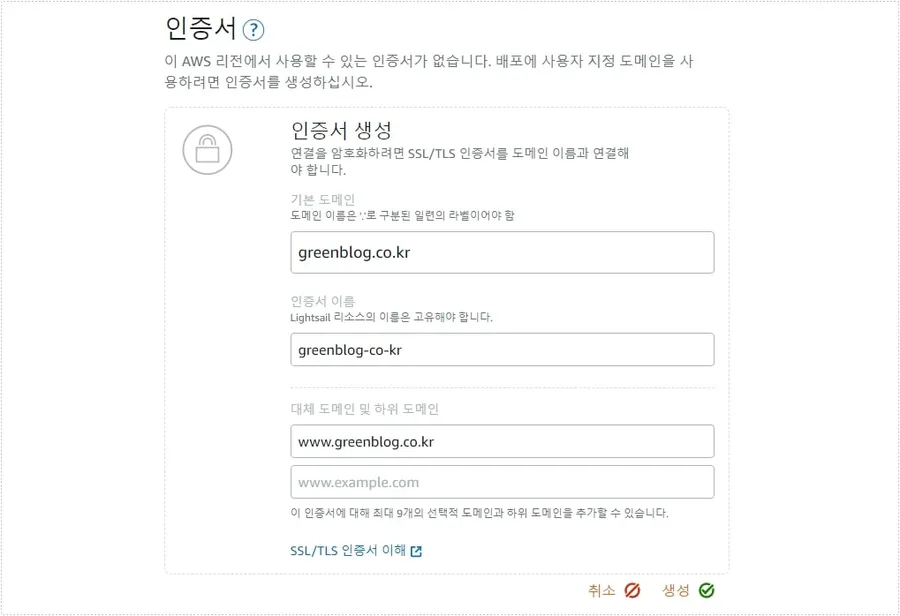
배포 설정에서 상단 메뉴 사용자 지정 도메인으로 들어가신 후에 하단에 있는 인증서 생성을 누르신 후에 위에 보이는 것처럼 기본 도메인에는 사용하는 주소를 입력하고 하단에 하위 도메인에는 www 포함된 주소를 입력하시면 됩니다.
www 포함된 주소를 기본으로 사용하고 있다면 반대로 입력하시고 생성을 누르시면 됩니다.

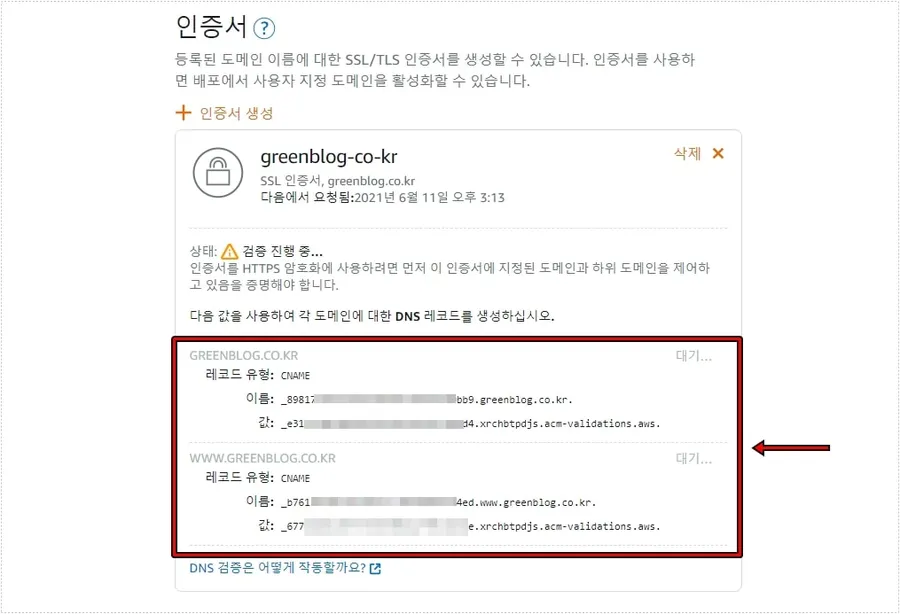
도메인을 입력하고 생성을 누르게 되면 위에 보이는 것처럼 DNS 레코드 값들이 나오게 되는데 이것을 추가해줘야 검증이 되고 인증서 생성이 완료됩니다.

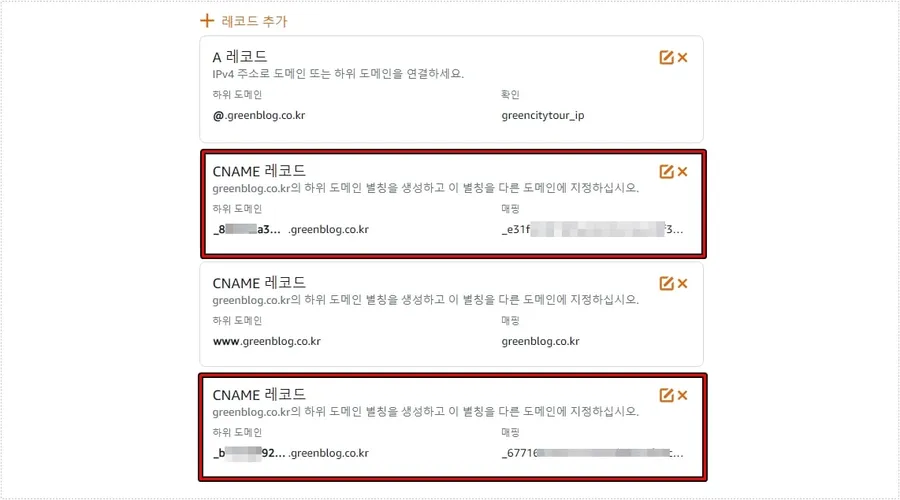
상단 홈을 누르신 후에 네트워킹으로 들어가서 DNS 에서 점 세개 아이콘을 눌러서 관리로 들어가신 후에 레코드 추가 버튼을 눌러서 CNAME 레코드 유형으로 선택하시면 됩니다. 그 다음 인증서 검증에서 보여준 이름, 값을 추가해주시면 됩니다.
레코드를 추가하였다면 시간이 조금 지나게 되면 인증서 검증이 완료됩니다.
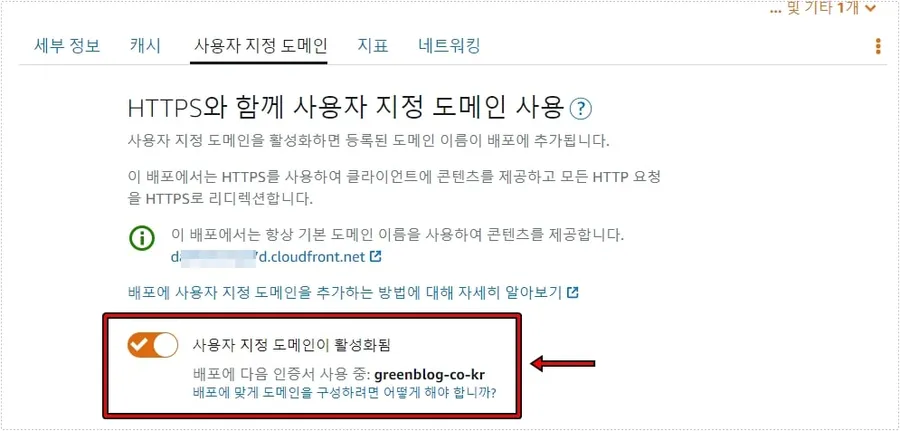
사용자 지정 도메인 추가

인증서 검증을 완료하였다면 바로 위에 있는 사용자 지정 도메인을 클릭해서 활성화하시면 됩니다. 바로 활성화되는 것은 아니기 때문에 조금 시간을 두고 기다리시면 됩니다.

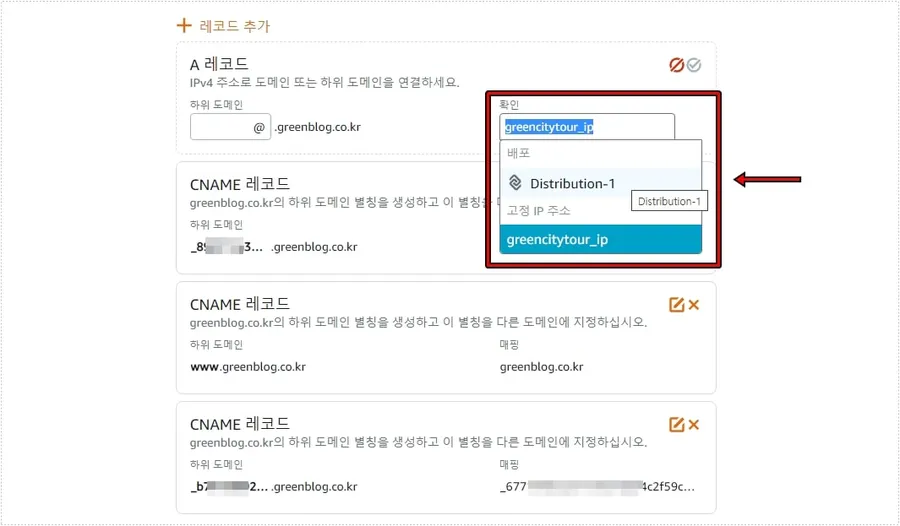
이제 라이트세일 CDN 마지막 설정으로 DNS 설정으로 다시 가신 후에 A 레코드에 있는 @.greenblog.co.kr 부분에서 확인을 클릭해서 배포를 선택하시면 됩니다.
여기까지 하면 라이트 세일 CDN 설정 과정이 끝나게 되는데 처음 배포 생성을 한 후에 배포 주소를 클릭했을 때 사이트가 제대로 보인다면 큰 오류가 없을 것입니다.
근데 저는 처음 배포부터 오류가 생겨서 다른 CDN 서비스를 이용하고 있는데 만약에 해결 방법을 찾는다면 추가적으로 글을 작성하도록 하겠습니다.
라이트세일 CDN은 서버의 부담을 줄여주고 사이트를 빠르게 만들어주기 때문에 만약에 사용하고 있지 않다면 적용해서 SEO 최적화에 한 단계 더 접근해보시길 바랍니다.
※ 2022년 8월 9일 추가
그 동안 오류라고 생각했던 크롬 브라우저 개발자 모드 Network > 이미지 Headers 에 발생한 x-cahce : miss from cloudfront 는 방문자가 해당 페이지에 들어오게 되면 hit from cloudfront로 바뀌는 것을 확인했습니다.
그래서 위에서 설명한 설정으로 현재는 연결을 완료한 상태입니다.
▶ PageSpeed Insight – ‘Font Swap’ 경고에 대한 해결 방법
▶ Updraftplus 플러그인 – 워드프레스 백업을 무료로 편하게
▶ 워드프레스 자동 로드(Autoloaded) 옵션 경고 해결 방법
▶ 워드프레스 SNS 공유 버튼 사이드바 따라다니는 플러그인