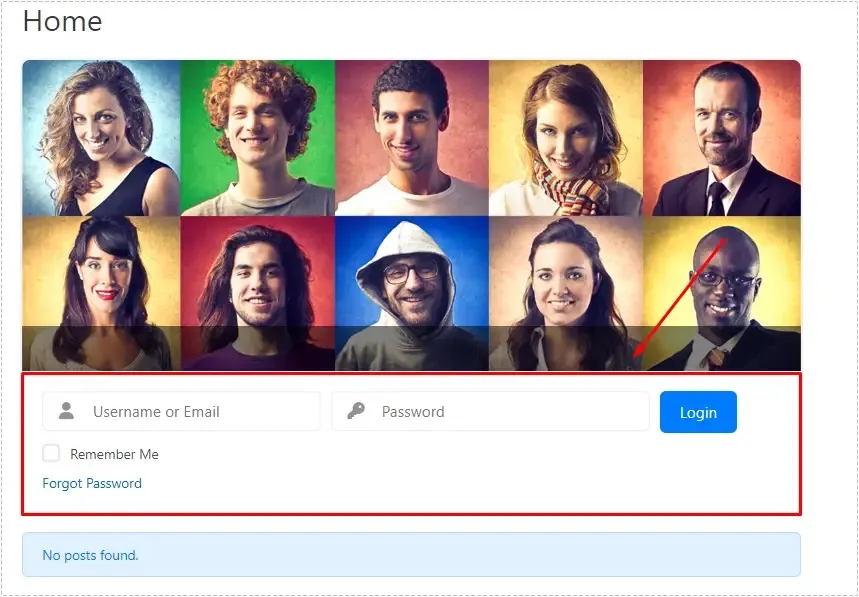
커뮤니티 사이트를 만들 수 있는 PeepSo Plugin을 설치하고 사용하게 되면 비로그인 사용자가 페이지를 방문할 경우 상단에 로그인 상자가 나오게 되는데 이미지와 함께 나오기 때문에 공간을 많이 차지하게 됩니다.
저는 당분간은 회원 가입 없이 운영을 할 계획이기 때문에 로그인 상자를 지우고 싶었는데 로그인 상자에 대해서는 공식 홈페이지에서 지우는 방법을 알려주지만 이미지는 알려주지 않기 때문에 제거하는 방법을 찾는 분들이 있을 것입니다.
저도 검색을 통해서 찾다가 로그인 상자를 제거하는 방법으로 적용을 하니 이미지 또한 삭제를 할 수 있었습니다. 저 같이 PeepSo Plugin 사용할 분들을 위해서 간단한 방법이지만 설명을 드려볼까 합니다.
목차
PeepSo 설정

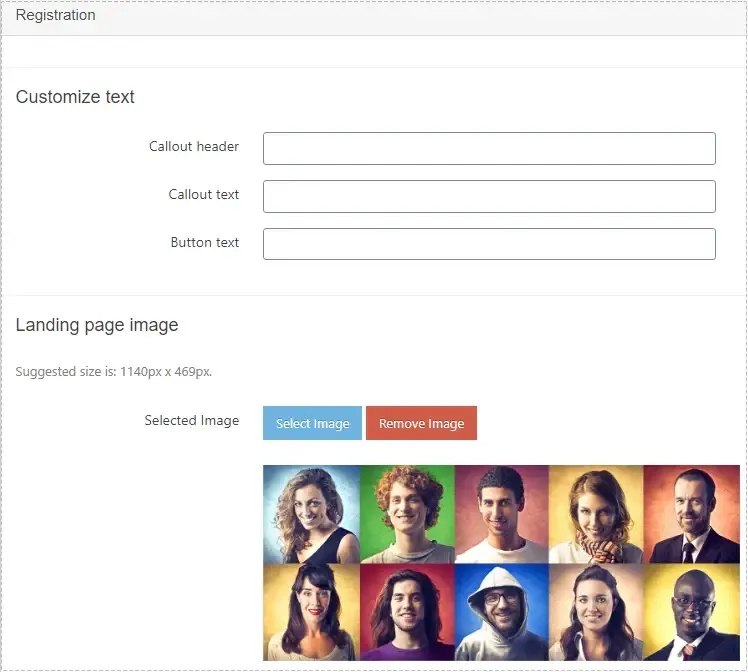
먼저 로그인 상자를 설정하는 곳은 워드프레스 관리자에서 PeepSo > Configuration > Appearance 설정으로 들어가서 오른쪽 아래를 보게 되면 Registraion 을 볼 수 있고 여기서 문구와 함께 이미지를 설정할 수 있습니다.
근데 여기서 문구를 지우고 Remove Image를 한다고 해서 이미지가 사라지지는 않습니다. 그래서 더욱 답답한 상황이 되었는데 공식 문서를 통해서 방법을 알게 되었습니다.
로그인 상자 제거

비로그인 방문자는 페이지를 방문할 경우 위와 같은 이미지와 로그인 상자가 나오게 됩니다. 이것을 지우는 방법을 알아보겠습니다.

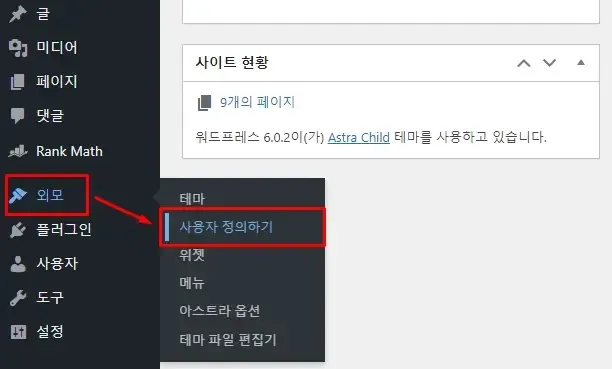
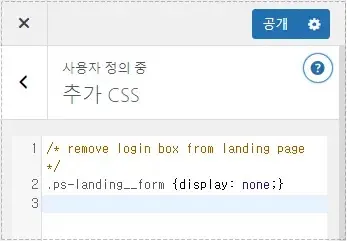
워드프레스 관리자 화면에서 외모 > 사용자 정의하기로 들어가시면 됩니다.

/* remove login box from landing page */
.ps-landing__form {display: none;}
외모 > 사용자 정의하기로 들어가게 되면 대부분의 테마는 추가 CSS 기능이 있습니다. 거기에 위의 코드를 넣으시면 비로그인 방문자에게 로그인 상자가 나오지 않게 됩니다.
근데 위의 코드를 넣게 되면 로그인 상자는 제거되지만 이미지는 그대로 남게 됩니다.
※ 로그인 상자를 제거할 경우 댓글을 달기 위한 로그인까지 로그인 상자가 나오지 않습니다. 이점을 생각해서 제거를 하시기 바랍니다.
이미지 제거
.ps-landing__cover {display: none;}
이미지 제거도 마찬가지로 외모 > 사용자 정의하기 > 추가 CSS에 위의 코드를 넣게 되면 사라지게 됩니다.
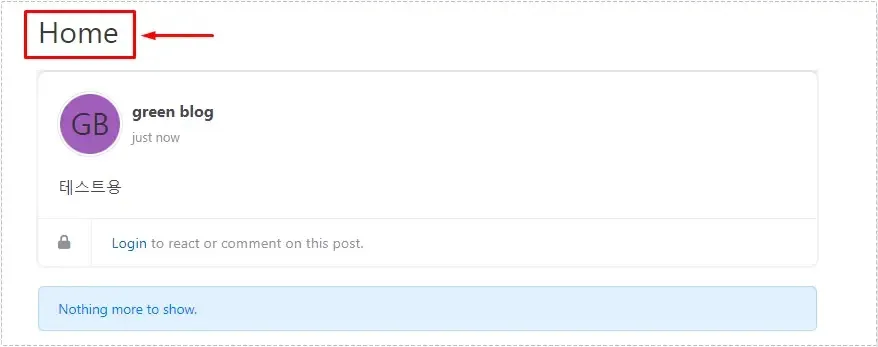
페이지 제목 제거

.page .entry-title {
display: none;
}
로그인 상자와 이미지까지 제거를 한 모습입니다. 근데 상단에 보게 되면 페이지 제목이 나오는 것을 볼 수 있습니다. 이것도 제거를 하고 싶다면 위의 코드를 넣으시면 됩니다.
로그인 상자와 이미지 제거를 할 때 외모 > 사용자 정의하기 > 추가 CSS가 아닌 Code Snippets 플러그인을 사용하시려는 분들이 있을 수 있는데 공식 문서를 보게 되면 해당 방법은 작동하지 않기 때문에 수동으로 넣으라고 설명을 하고 있습니다. – 방문자 로그인 상자 제거 공식 문서 보기
PeepSo Plugin 설치를 하고 커뮤니티 사이트를 만들고 있는데 앞으로 수정하면서 알게 되는 정보도 글을 작성하도록 하겠습니다.
▶ BuddyPress 이미지 추가할 수 있는 플러그인
▶ 워드프레스 Gtranslate 다국어 플러그인 설정 과정
▶ 워드프레스 첨부 파일 기능 사용할 수 있는 플러그인