커뮤니티 사이트를 만들 때 가장 많이 사용되는 플러그인은 BuddyPress일 것입니다. 하지만 BuddyPress는 기본적으로 이미지를 추가하는 기능이 없기 때문에 추가적인 플러그인을 설치해야 합니다.
Youzify, BuddyBoss 같은 플러그인을 사용하게 되면 이미지, 링크, 파일 등 다양하게 추가할 수 있지만 디자인이 바뀌기 때문에 기본을 사용하고 싶은 분들은 MediaPress 플러그인을 설치하게 되면 이미지, 오디오, 비디오를 추가할 수 있습니다.
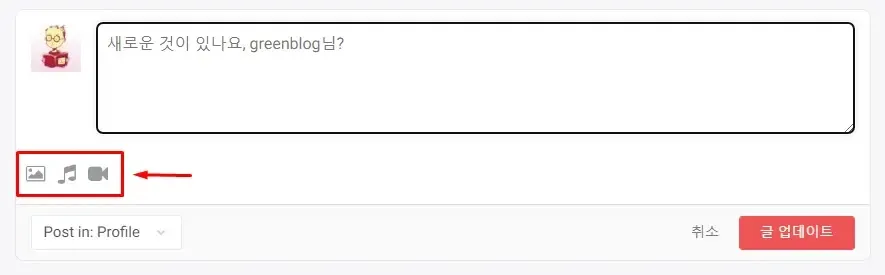
MediaPress 플러그인을 설치하게 되면 하단에 아이콘으로 표시가 되며 클릭해서 파일을 업로드 할 수 있습니다. 링크를 넣고 싶은 분들도 있는데 URL를 넣게 되면 자동으로 카드 형식으로 나오게 됩니다.
그러면 추가를 할 경우 어떤 아이콘이 추가가 되는지 알아보겠습니다.
목차
MediaPress 플러그인

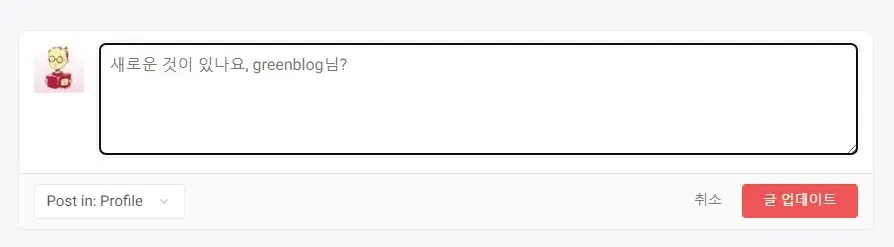
MediaPress를 설치하지 않을 경우 위에 보이는 것처럼 글을 작성할 때 추가할 수 있는 아이콘이 없기 때문에 글만 작성할 수 있습니다.

MediaPress 플러그인을 설치하게 되면 위에 보이는 것처럼 이미지, 오디오, 비디오 아이콘이 생겨서 클릭해서 파일을 업로드 할 수 있습니다.
MediaPress 플러그인은 BuddyPress가 없어도 작동을 하는데 갤러리, 원격 미디어 링크, 대시 보드 갤러리, 미디어 파일 개인 보호 등의 기능을 제공합니다.
BuddyPress 제공 기능
- 동영상, 오디오, 사진 BuddyPress 업로드 제공
- 사진 갤러리, 비디오 갤러리, 오디오 갤러리 제공
- 유튜브, 페이스북, 사진 추가
- 링크를 통한 이미지, 비디오 추가
- 개인 정보 보호 시스템
- 드래그 앤 드롭 업로드
- 단축 코드 지원
- 위젯 지원
BuddyPress 와 함께 사용할 경우에 위의 기능을 제공합니다.
MediaPress 설정

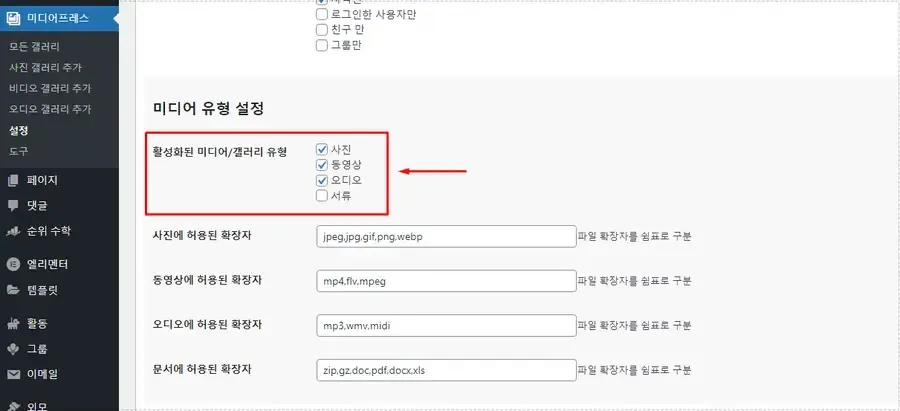
MediaPress 플러그인을 설치하게 되면 미디어 사용에 대해서 설정을 해야 하는데 워드프레스 관리자에서 미디어 프레스 > 설정으로 들어가시면 됩니다.
영어로 나오기 때문에 크롬 브라우저나 웨일을 사용하고 있다면 한글로 번역해서 사용하시면 편하실 것입니다.
설정으로 들어가서 일반에 보시게 되면 미디어 유형 설정이 있습니다. 여기서 사용할 미디어 유형을 체크하시고 바로 아래에 확장자에서 자주 업로드 할 파일 확장자를 추가해주시면 됩니다.
예를 들어 Webp 이미지 형식을 자주 업로드한다면 사진에 허용된 확장자에 쉼표로 구분해서 webp를 추가해주시면 됩니다.

미디어 유형 아래에 보시게 되면 업로드할 때 설정이 있는데 링크, 다른 사이트 링크 추가, oembed 지원 등의 설정을 할 수 있습니다.
다른 사이트의 미디어를 불러오는 설정은 고민을 해봐야 하는데 만약에 상대방 사이트에서 이미지를 삭제할 경우 이미지가 나오지 않게 됩니다.
Youtube, facebook, vimeo 영상도 해당 채널에서 삭제를 할 경우 나오지 않기 때문에 방문자가 들어왔을 때 재생이 되지 않을 수 있습니다.
직접 모든 것을 업로드 한다면 상관이 없지만 방문자가 글을 작성할 수 있도록 커뮤니티 사이트를 만드는 것이기 때문에 미디어 추가/ 업로드는 고민을 하시고 설정하시기 바랍니다.
이 밖에도 다양한 설정이 있지만 너무 많기 때문에 중요한 부분만 설명을 드렸습니다. BuddyPress를 통해서 커뮤니티 사이트를 만든다면 모든 것이 되어 있는 Youzify, BuddyPress 같은 플러그인을 사용하거나 MediaPress 플러그인을 통해서 미디어 업로드가 가능하게 해보시기 바랍니다.
▶ 워드프레스 Gtranslate 다국어 플러그인 설정 과정
▶ 워드프레스 첨부 파일 기능 사용할 수 있는 플러그인