아스트라(Astra) 테마를 사용하고 있는데 데스크톱에서는 문제가 없지만 모바일 화면에서는 메뉴가 사라졌다가 스크롤을 조금 내리면 다시 나타나는 현상이 최근까지 발생하고 있었습니다.
이 문제에 대해서 해결을 하기 위해서 로고, 타이틀, 메뉴 크기까지 조정을 해보았지만 해결이 되지 않았으며 플러그인에 의해서 이런 현상이 생기지 않았을까 하는 생각에 모두 비활성화를 해보기도 했습니다.
하지만 해결이 되지 않았으며 간혹 캐시를 삭제할 때 일정 시간 정상적으로 돌아오는 경우도 있었습니다. 그리고 새롭게 만든 사이트는 모바일에서 메뉴가 사라지는 현상이 생기지 않았습니다.
기존과 같은 구성으로 만든 사이트임에도 불구하고 같은 현상이 없다는 것에 더 큰 혼란이 일어나서 테마 고객센터에 질문을 한 후에 몇 가지 작업을 했는데 해결이 되었습니다.
그 동안 생각하지 못한 방법으로 해결을 하였는데 간단한 방법이며 모바일에서 메뉴가 사라지는 현상은 자주 일어나는 현상이 아니며 다양한 이유가 있기 때문에 아래의 방법은 참고만 하시기 바랍니다.
목차
문제점

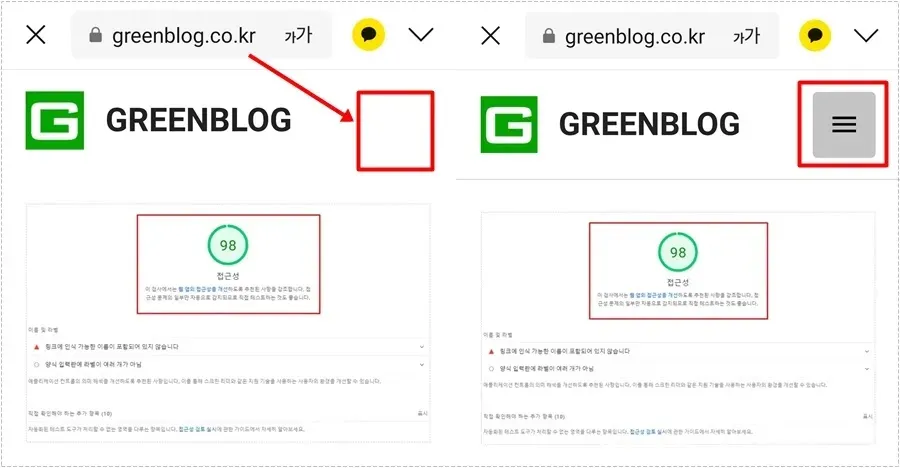
먼저 제가 겪은 문제에 대해서 설명을 드리면 처음 사이트에 접속하게 되면 위에 빨간색 박스로 표시한 것처럼 메뉴가 나오지 않고 아래에 있는 구분선도 나오지 않습니다.
그 다음 스크롤을 조금 내리게 되면 오른쪽에 보이는 것처럼 메뉴와 함께 구분선이 나오는 문제입니다. 사이트를 접속할 때 큰 문제가 있는 것은 아니지만 순간적으로 메뉴와 구분선이 나오는 것이기 때문에 사용자 경험에서 안 좋을 수 있습니다.
그래서 수정을 위해서 노력을 한 것인데 저 같은 경우라면 아래의 방법을 해보시기 바랍니다.
아스트라 차일드 테마 업데이트

로고, 메뉴, 타이틀 크기까지 변경을 하고 캐시 플러그인 제거까지 했을 때도 해결이 되지 않았는데 아스트라(Astra) 차일드 테마 업데이트가 되지 않아서 문제가 되고 있지 않나 생각을 하게 되었습니다.
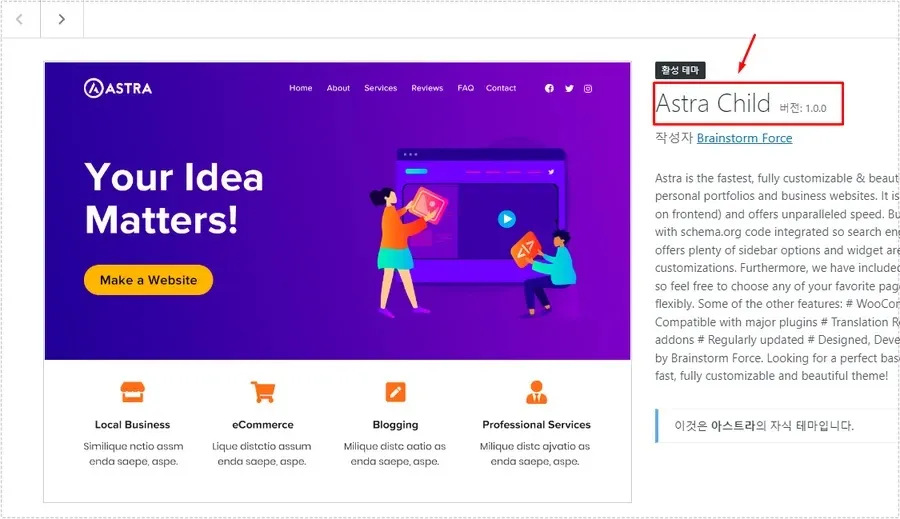
그래서 사용하고 있는 차일드 테마(자식 테마)의 버전을 확인하게 되었습니다. 그런데 차일드 테마는 업데이트가 되지 않기 때문에 구 버전을 사용하고 있었고 최신 버전으로 설치를 한 이후에 문제가 해결이 되었습니다.

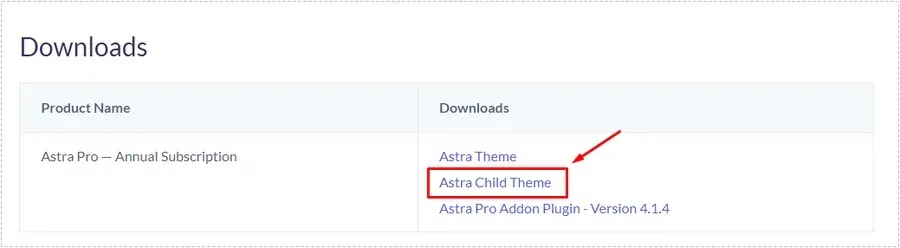
아스트라(Astra) 테마를 구매해서 사용하고 있다면 공식 홈페이지(구매 페이지)에서 최신 버전의 차일드 테마를 다운로드 할 수 있습니다.
차일드 테마를 새롭게 설치하기 전에 주의해야 하는 사항이 있는데 차일드 테마에 검색 엔진 인증을 위한 코드, 애드센스 코드 등 추가한 코드는 차일드 테마를 설치하게 되면 사라지기 때문에 메모장에 복사해서 설치 완료 후에 추가해 주셔야 합니다.
그렇지 않으면 모든 인증 코드를 찾아서 다시 입력해야 하기 때문에 시간이 많이 걸리게 됩니다.
CSS 코드 추가

차일드 테마 업데이트 이후 일정 시간은 문제가 없었지만 다음 날 다시 확인을 해보니 여전히 모바일 접속하게 되면 처음에 메뉴와 구분선이 나오지 않는 현상이 있었습니다.
그래서 다시 해결 방법을 찾게 되었는데 추가 CSS에 코드를 넣는 방법으로 해결을 하였습니다.
.ast-mobile-menu-buttons {
position: relative !important;
}
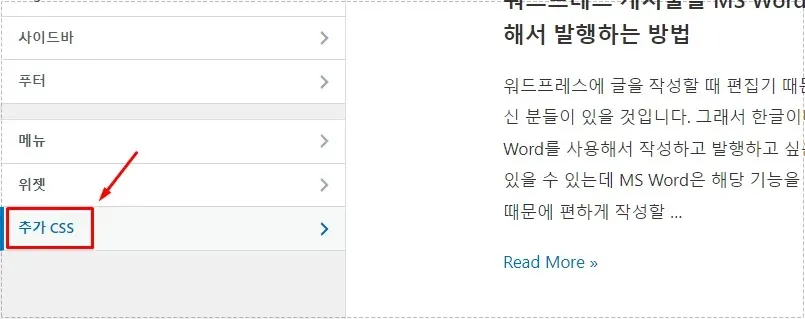
위의 코드를 아스트라(Astra) 테마 > 사용자 정의하기 > 추가 CSS로 들어가신 후에 붙여 넣기를 하시면 됩니다. 그러면 모바일 첫 화면에서 메뉴와 구분선이 나오지 않는 문제가 해결이 되실 것입니다.
WP Rocket

위에 소개한 방법은 검색을 통해서 알아낸 방법으로 한 동안은 제대로 작동하는 것처럼 보였지만 게시물에서는 메뉴가 나왔지만 홈 화면에서는 다시 메뉴가 나오는 현상이 생겼습니다.
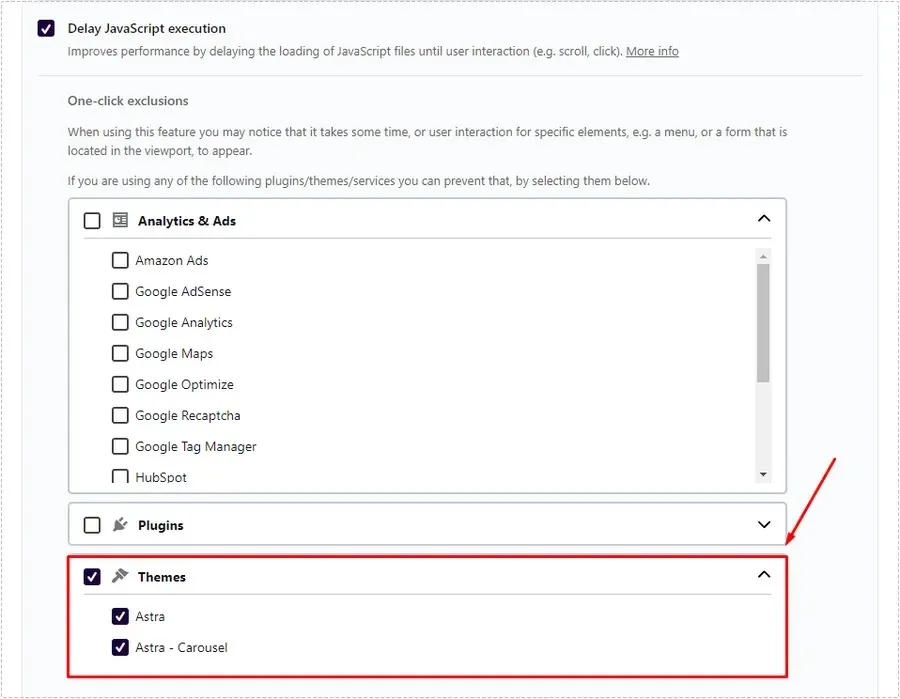
그래서 더 이상은 방법을 찾을 수 없어서 고객 센터에 문의를 한 결과 WP Rocket 캐시 플러그인을 사용할 경우 발생하는 문제라는 것을 알게 되었습니다. 해결 방법은 간단한데 설정에서 Delay JavaScript execution 에서 Themes를 선택해서 제외를 하시면 됩니다.
이 이후에는 더 이상 아스트라 테마에서 메뉴가 사라지는 현상이 사라졌습니다. 저 같이 WP Rocket 캐시 플러그인을 사용하고 있다면 위의 기능을 알아두셨다가 지연 현상으로 인해서 문제가 발생한다면 제외를 해보시기 바랍니다.
자주 발생하는 문제가 아니기 때문에 검색을 했을 때 해결 방법이 나오지 않았는데 혹시나 저 같은 문제가 발생하시는 분들을 위해서 해결한 방법을 정리해보았습니다.
▶ 아스트라 Font Swap 문제 공식 설명서를 보고 해결하기
▶ 아스트라 테마 – 발췌 길이 0으로 설정해도 남는 부분 제거