워드프레스에 AMP를 모든 설정을 마친 후에 제대로 작동한다면 마지막으로 애드센스를 적용하게 됩니다. 근데 AMP for WP 플러그인을 사용해서 적용을 하였다면 애드센스 광고를 넣는 것이 어렵지 않지만 공식 AMP 플러그인을 사용할 경우 자동 광고 적용부터 어려우신 분들이 있습니다.
공식 AMP 플러그인을 사용하는 이유는 기존 테마를 그대로 사용하고 싶고 데스크톱에서도 AMP 적용하고 싶은 분들이 사용하게 되는데 애드센스 넣는 방법에 대한 설명이 있지만 이해하기 어렵기 때문에 처음에 당황하게 됩니다.
그래서 아스트라 테마를 기준으로 AMP 자동 광고를 넣는 방법에 대해서 정리해 볼까 합니다. 아래의 설명은 아스트라 테마 프로 기준으로 공식 설명을 참고해서 작성하였습니다.
목차
자동 광고 코드

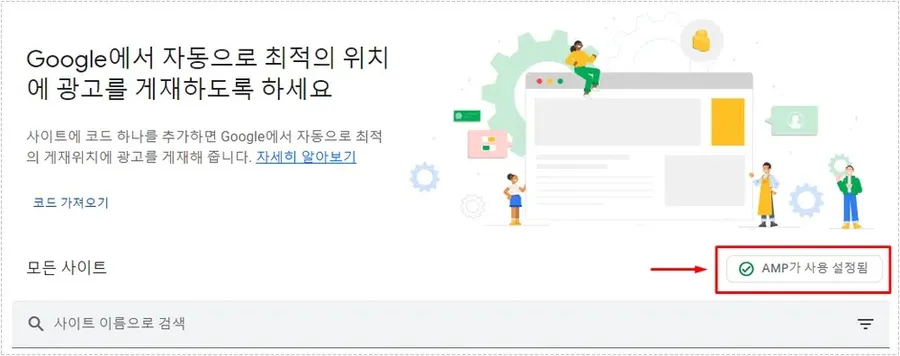
AMP는 기존의 광고 코드는 적용되지 않기 때문에 자동 광고 전용 코드를 사용해야 합니다. 애드센스 홈페이지로 들어가신 후에 좌측 카테고리 광고로 들어가서 위에 표시한 AMP가 사용 설정됨 버튼을 클릭하시면 됩니다.

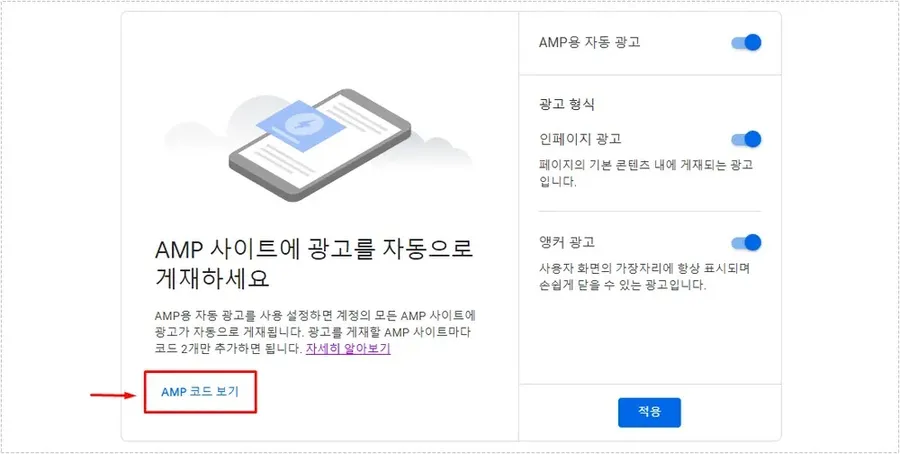
AMP가 사용 설정됨 버튼을 누르게 되면 어떤 광고를 표시할 것인지 설정할 수 있으며 광고 코드는 위에 빨간색 박스로 표시한 AMP 코드 보기를 클릭하시면 됩니다.

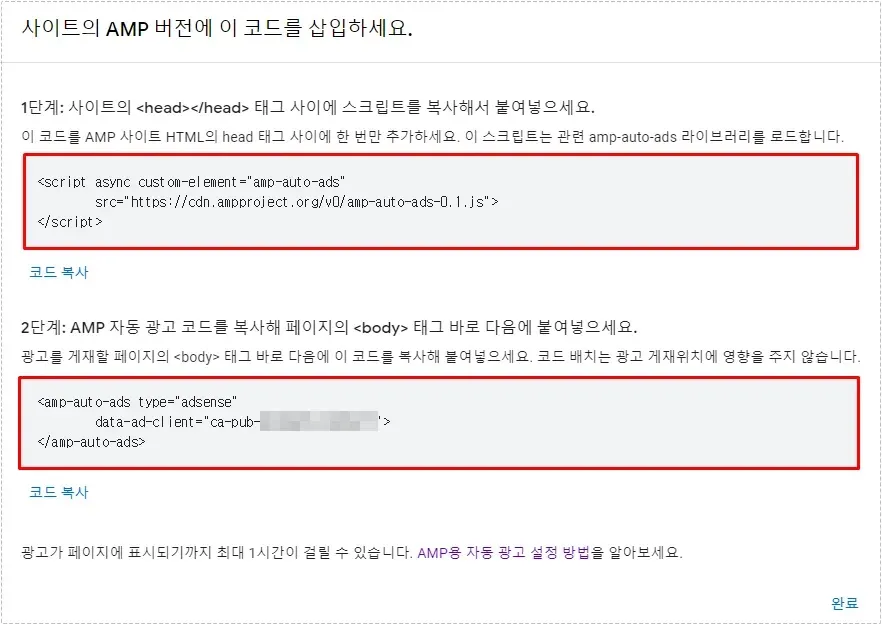
AMP 코드 보기를 클릭하게 되면 2개의 코드가 나오게 되는데 1단계는 <head></head> 사이에 추가하시면 되고 2단계는 <body> 태그 바로 다음에 추가를 해주시면 됩니다.
그러면 아스트라 테마 기준으로 위의 코드를 추가하는 방법을 정리하겠습니다.
head 태그에 추가

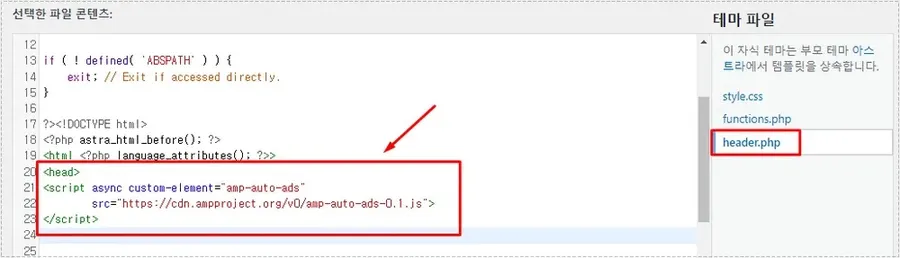
1단계 광고 코드를 복사하신 후에 워드프레스 관리자에서 외모 > 테마 편집기로 들어가서 header.php 테마 파일로 들어가시면 됩니다.
그 다음 <head> 부분을 찾으신 후에 그 아래에 1단계 광고 코드를 복사한 것을 붙여 넣기 하시면 됩니다.
테마 파일에 추가를 할 경우 테마가 업데이트하게 되면 제거가 될 수 있기 때문에 차일드 테마(자식 테마)를 이용하시는 것이 좋습니다.
body 태그에 추가

아스트라 테마는 테마 편집기에서 <body> 태그에 추가를 할 수 없기 때문에 아스트라 공식 설명을 보게 되면 프로 버전에서 사용할 수 있는 사용자 정의 레이아웃을 통해서 추가를 하라고 설명하고 있습니다.
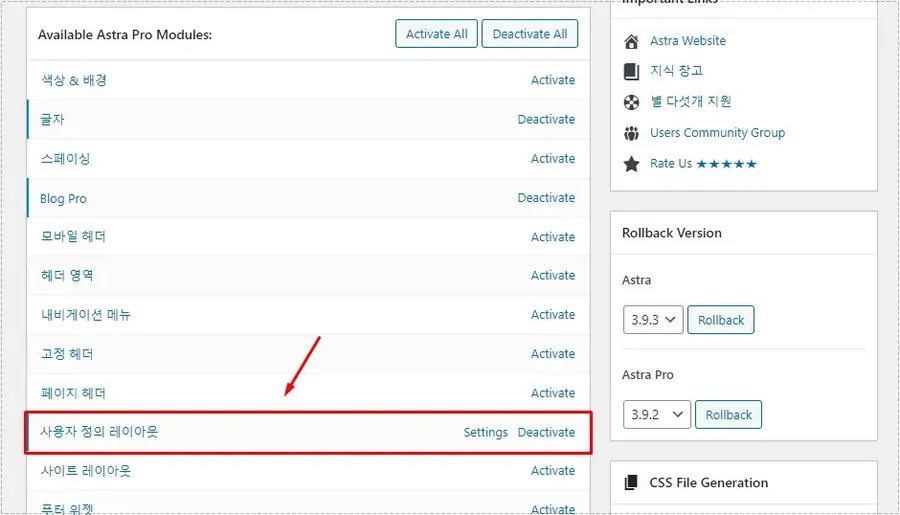
외모 > 아스트라 옵션으로 들어가신 후에 위에 보이는 사용자 정의 레이아웃을 활성화 해주시면 됩니다.

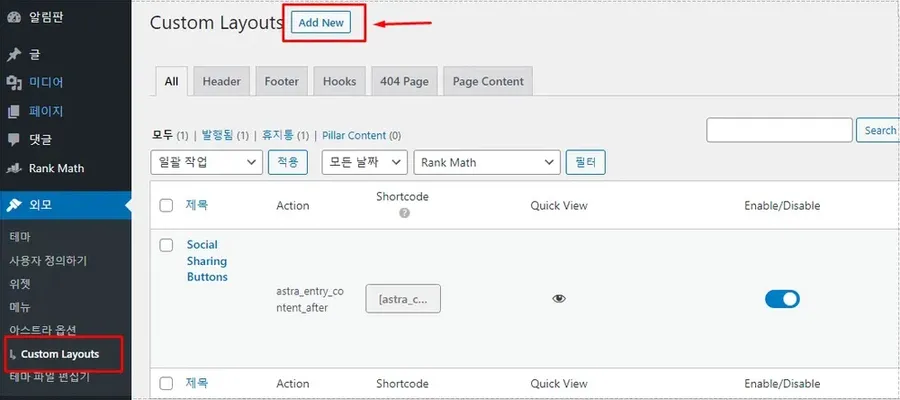
사용자 정의 레이아웃을 활성화하게 되면 외모 > 아스트라 옵션에 custom layouts 메뉴가 생성되고 들어가신 후에 Add New 버튼을 누르시면 됩니다.

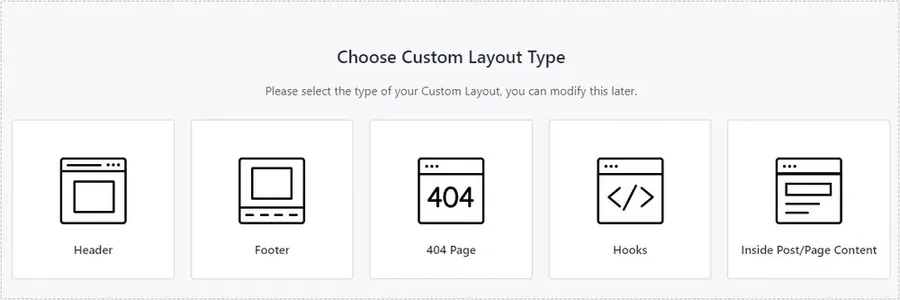
Add New 버튼을 누르게 되면 레이아웃 타입 선택이 나오게 되는데 여기서 Hooks를 선택하시면 됩니다.

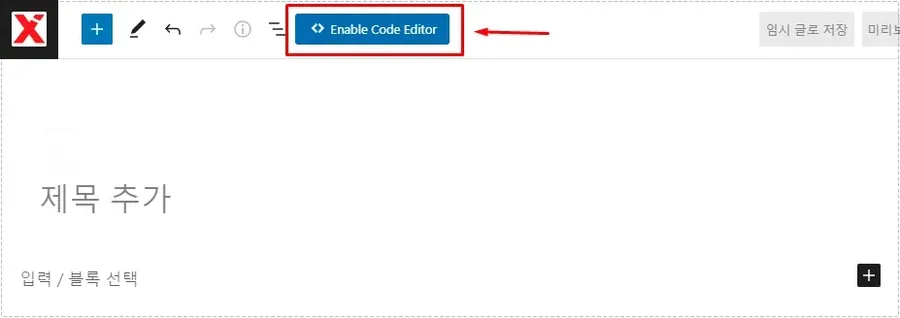
Hook 레이아웃 타입을 선택하게 되면 편집기로 들어가게 되면 구텐베르크 편집기를 사용하고 있다면 상단에 Enable Code Editor 버튼을 클릭하시면 됩니다.

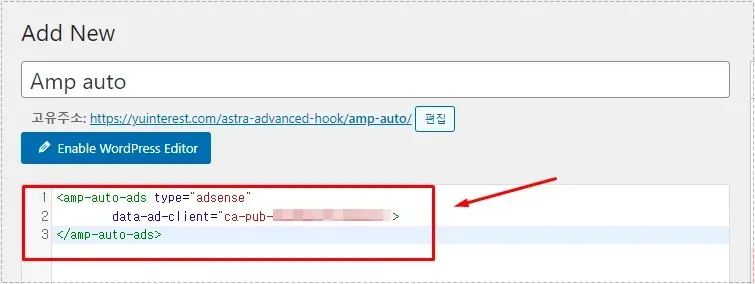
Enable Code Editor 버튼을 누르게 되면 예전 편집기가 나오게 되는데 제목을 입력하신 후에 2단계에서 복사한 코드를 위에 표시한 빨간색 박스에 넣으시면 됩니다.

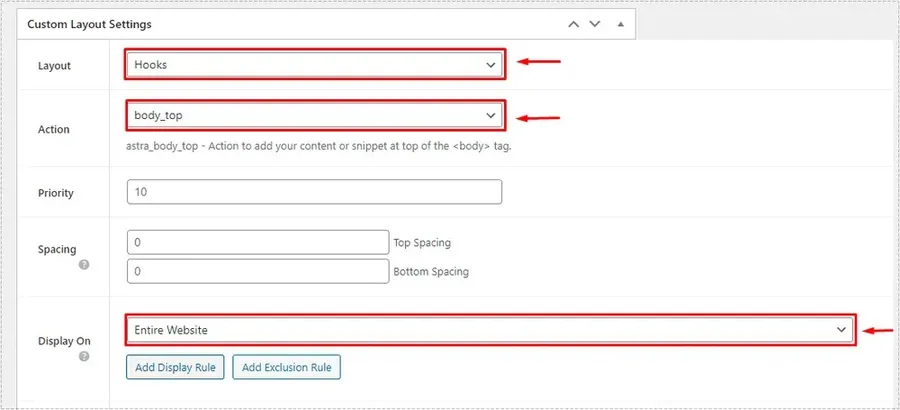
2단계 코드를 추가하였다면 스크롤을 내려서 Custom Layout Settings 에서 설정을 해줘야 합니다.
Layout : Hooks
Action : body_top
Display On : Entire Website
위의 설정으로 바꿔주신 후에 게시물을 게시하시면 됩니다. 이제 모든 코드 추가와 설정이 끝났으며 일정 시간이 지나게 되면 AMP 페이지에서 자동 광고가 나오는 것을 확인할 수 있을 것입니다.
위의 방법으로 오류가 발생하거나 자동 광고가 아닌 원하는 위치에 나오게 하시면 Ad inserter 같은 AMP 광고를 변환을 해주는 플러그인 을 활용하시면 됩니다.
▶ AD Inserter 플러그인 AMP 전용 애드센스 추가하는 방법
▶ 아스트라 테마 – 발췌 길이 0으로 설정해도 남는 부분 제거