최근에 워드프레스 업데이트 이후 이미지와 문단 간격이 없는 문제가 발생해서 플러그인에 의한 문제가 아닌지 확인하기 위해서 모든 플러그인을 비활성화해 보았지만 해결이 되지 않았고 결국 메타 문제로 결론을 내리게 되었습니다.
제가 사용하는 테마는 아스트라(Astra)로 같은 문제가 발생하시는 분들이 없는지 커뮤니티를 확인해 보니 몇 분이 해당 문제가 발생했고 해결 방법을 찾고 있었습니다. 그래서 저는 아스트라 테마를 구매했기 때문에 서포트 요청을 하였고 하루 후에 답변이 도착했습니다.
목차
문단 간격 문제

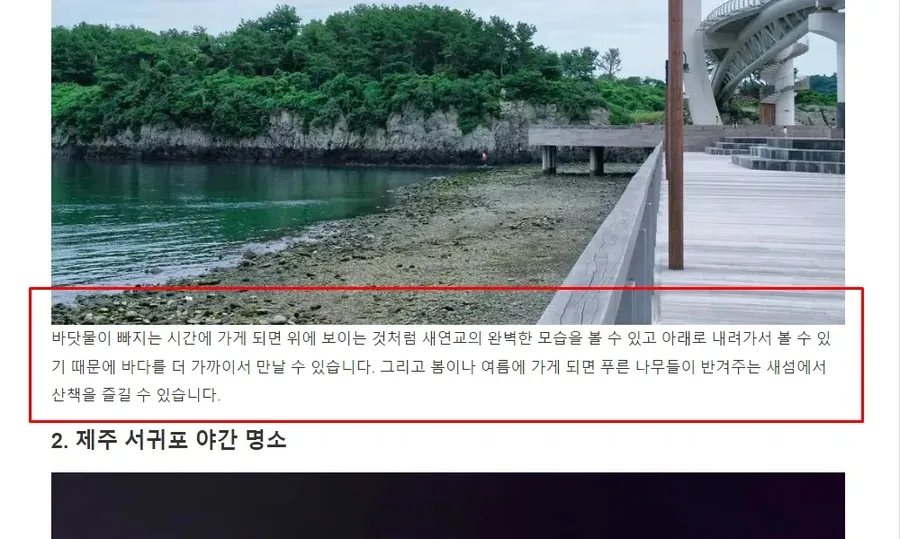
워드프레스 업데이트 이후 발생한 이미지와 문단 간격이 없는 모습입니다. 편집기에서 단락을 추가해도 해결이 되지 않았기 때문에 플러그인을 비활성화해 보았지만 역시 해결이 되지 않았습니다.
근데 테마를 변경하니 이미지와 문단 간격이 생겼고 테마의 문제로 결론이 나서 아스트라 공식 홈페이지에서 질문을 해서 해결 방법을 찾게 되었습니다.
개발자 답변

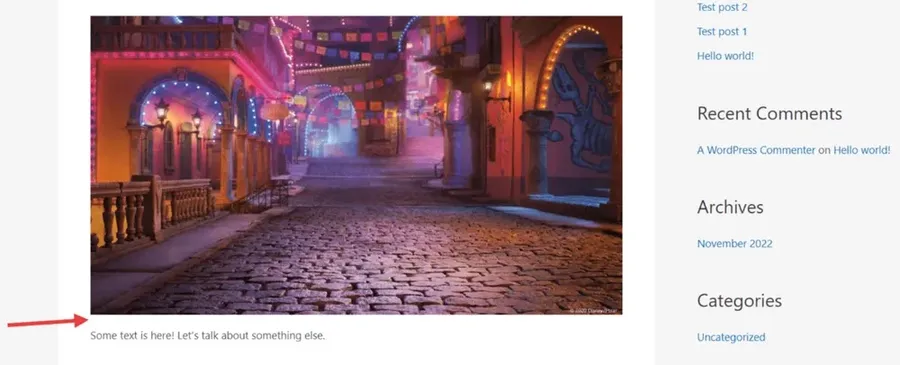
하루 만에 답변이 왔는데 자신의 테스트 사이트에서 확인을 해본 결과 간격이 있음을 확인했다면서 해당 이미지를 첨부하였습니다.
테스트 사이트에서 문제가 생기지 않았다는 것은 제 사이트에서 무엇인지 문제가 발생한 것이지만 알 수가 없기 때문에 해결 방법도 알려주었습니다.
문제 해결 방법

서버, 플러그인 등 다양한 원인으로 인해서 이미지와 문단 간격이 사라졌기 때문에 해당 원인을 찾는다면 좋겠지만 쉽지 않기 때문에 CSS 코드를 추가해서 간격이 생기게 할 수 있습니다.
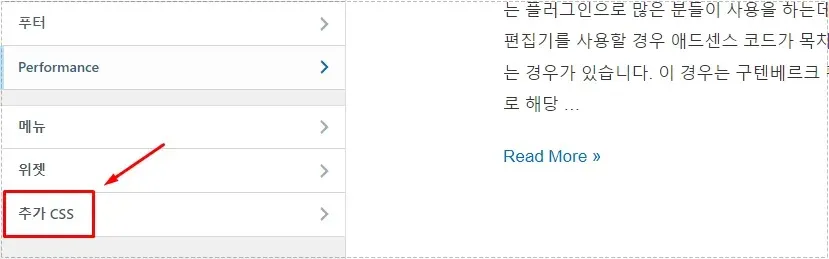
워드프레스 관리자 화면에서 외모 > 사용자 정의하기로 들어가신 후에 하단에 있는 추가 CSS로 들어가시면 됩니다.

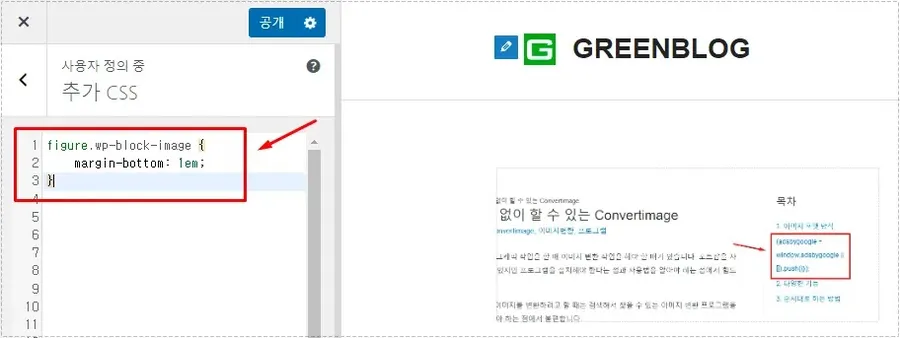
추가 CSS 들어가게 되면 코드를 추가할 수 있는데 여기에 아래의 코드를 추가하게 되면 이미지와 문단 간격이 생기게 됩니다.
figure.wp-block-image {
margin-bottom: 1em;
}
여기서 1em 이라고 되어 있는 부분이 간격을 설정하는 것이기 때문에 숫자를 조정하게 되면 간격을 더 늘릴 수 있습니다.
최근에 나온 테마들은 추가 CSS 기능을 가지고 있기 때문에 아스트라 테마가 아니라도 간격에 문제가 발생했다면 위의 코드를 넣어서 해결을 해보시기 바랍니다.
▶ 아스트라(Astra) 테마 404 페이지를 만드는 방법
▶ 아스트라(Astra)테마 모바일에서 메뉴가 사라지는 현상
▶ 아스트라 테마 – 발췌 길이 0으로 설정해도 남는 부분 제거