이번에 라이트세일 PHP 업그레이드를 하면서 최적화 작업도 함께 진행하기로 마음을 먹고 GTmetrix 사이트로 측정을 해보았습니다. 근데 보고서를 보니 Expires Headers 작동을 하지 않은 것을 발견했습니다.
Expires Headers(만료 헤더)는 브라우저 캐시 또는 소스 자체를 저장하고 가져올 수 있는지 브라우저에 알려주는 기능으로 캐시된 것은 서버에서 가져올 필요가 없기 때문에 사이트 속도가 빨라지게 됩니다.
만료 헤더를 설정하게 되면 HTTP 요청을 줄여 주기 때문에 최적화 작업에서 필수라고 할 수 있기 때문에 저도 이 작업을 위해서 검색을 통해서 알아보았는데 그 과정을 정리해보도록 하겠습니다.
※ 모든 작업은 항상 스냅샷을 만들고 나서 진행을 하셔야 문제 시 복구를 할 수 있습니다.
목차
Expires Headers 작동 확인

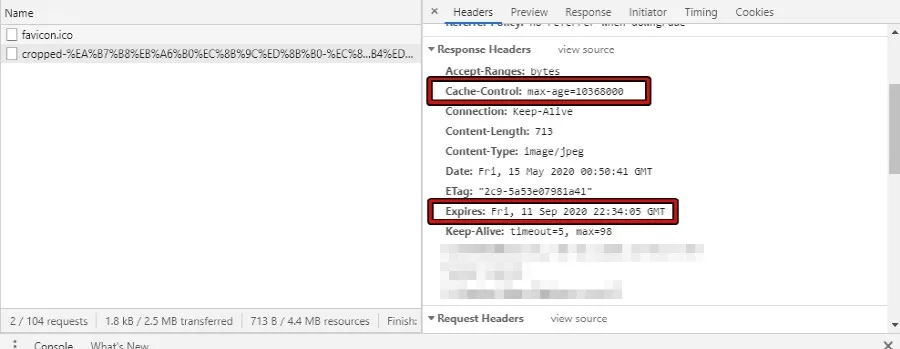
만료 헤더가 동작을 하는지 확인을 하는 방법은 크롬이나 파이어폭스 브라우저에서 F12 버튼을 누른 후에 Network 목록에 나오는 것을 선택하게 되면 위에 보이는 것처럼 Response Headers 정보를 볼 수 있습니다.
여기서 Cache-Control, Expires가 있는지 확인을 하시면 됩니다. 만약에 있다면 제대로 작동을 하고 있는 것입니다. 그러면 표시가 되지 않는 분들을 위해서 제가 설정한 과정을 알려드리겠습니다.
아파치 모듈 활성화
아파치 서버에서 만료 헤더를 사용하기 위해서는 모듈이 활성화되어 있어야 합니다. 기본적으로 bitnami 아파치 서버는 비활성화되어 있기 때문에 이 부분을 수정해야 합니다.
FTP 통해서 수정을 할 수 있지만 프로그램 설치를 안 하거나 연결이 잘 안되시는 분들은 라이트 세일 SSH 사용해서 수정을 할 수 있습니다. 라이트 세일에서 인스턴스를 클릭하게 되면 ” SSH를 사용하여 연결 ” 볼 수 있고 클릭해서 접속을 하시면 됩니다.

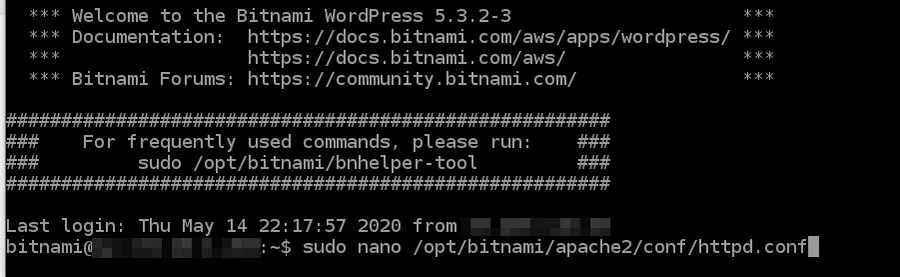
SSH 접속하게 되면 터미널 창이 나오게 되는데 여기서 sudo nano /opt/bitnami/apache2/conf/httpd.conf 입력하시면 됩니다.

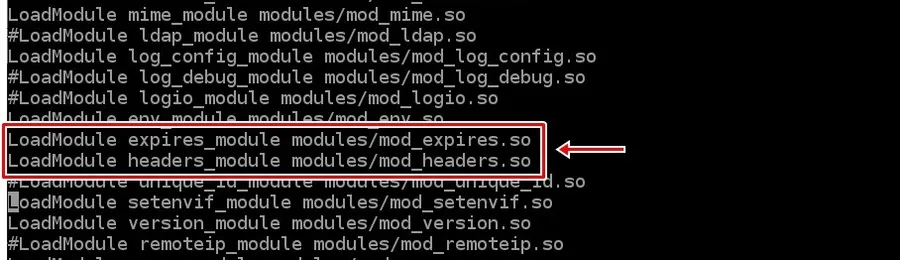
httpd.conf 파일을 열게 되면 모듈의 목록이 나오게 되는데 여기서 위에 표시한 ” mod_expires.so ” , ” mod_headers.so ” 찾아서 앞에 있는 # 제거하시고 Ctrl+x 키를 누르고 y 눌러서 저장하게 되면 모듈 활성화가 됩니다.
설정을 완료하였다면 sudo /opt/bitnami/ctlscript.sh restart apache 입력해서 아파치를 재 시작하시면 모듈 활성화가 적용되게 됩니다.
htaccess 설정
캐시 플러그인을 설치하였다면 설정에서 브라우저 캐싱 기능이 있습니다. 이것을 활성화할 경우에는 코드가 자동으로 추가가 되기 때문에 아래의 사항을 추가할 필요는 없습니다.
htaccess 파일에 다양한 유형의 Expires Headers 리소스를 추가해야 하는데 Yoast Seo 플러그인을 사용하고 있다면 Tool > File editor 에서 htaccess 파일에 추가할 수 있습니다. FTP 연결도 안되고 플러그인도 없다면 위에 모듈 방법과 마찬가지로 SSH 접속해서 추가할 수 있습니다.

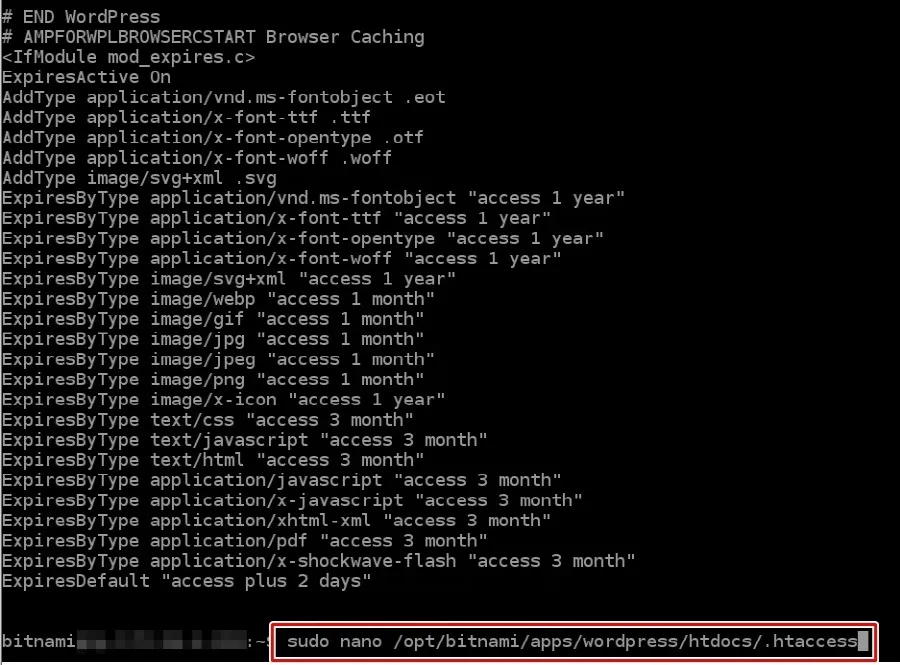
라이트세일 SSH 접속하신 후에 sudo nano /home/greenblog.co.kr/public_html/.htaccess 입력하게 되면 파일에 접속할 수 있습니다. 그 다음 아래의 사항을 추가하시면 됩니다.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType image/webp “access plus 1 year”
ExpiresByType image/svg+xml “access plus 1 year”
ExpiresByType image/x-icon “access plus 1 year”
ExpiresByType video/mp4 “access plus 1 year”
ExpiresByType video/mpeg “access plus 1 year”
ExpiresByType text/css “access plus 1 month”
ExpiresByType text/javascript “access plus 1 month”
ExpiresByType application/javascript “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
</IfModule>
htaccess 적용 안될 시
위의 내용을 추가하였는데 적용이 안되는 경우가 있다는 글을 볼 수 있었습니다. 그 이유를 보니 htaccess 적용 안되게 설정이 되어 있는 것으로 이것을 허락해줘야 한다고 합니다.
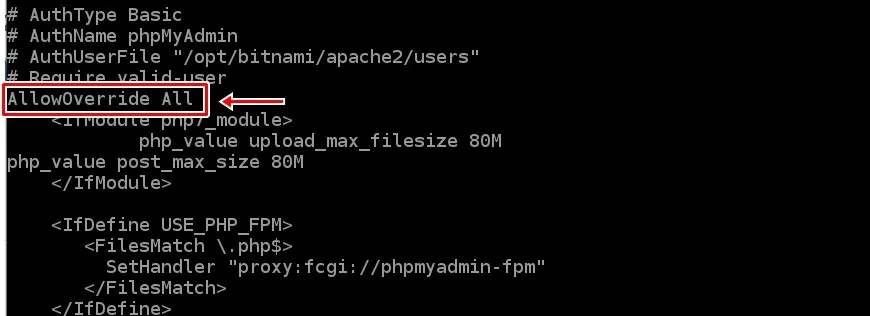
sudo nano /opt/bitnami/apps/phpmyadmin/conf/httpd-app.conf

httpd-app.conf 에서 AllowOverride 상태를 none가 아닌 All로 바꿔주셔야 합니다.
라이트세일 Expires Headers 오류에 대해서 알아본 내용들을 정리해보았는데 워드프레스 최적화를 위해서 해결을 하는 것이 좋기 때문에 위의 설명을 보시고 오류가 있다면 수정해보시길 바랍니다.
▶ 라이트세일(Lightsail) 이미지 업로드 오류 해결
▶ 구글 뉴스(Google News)에 블로그를 등록하는 방법
▶ GTmetrix 검사 결과에서 fa-solid-900 오류 해결하는 방법