게시물을 작성하고 삭제하거나 URL 주소를 잘 못 입력할 경우 요청하신 페이지가 없다는 오류 화면이 나오게 됩니다. 기본 오류 페이지가 나오게 되면 방문자는 바로 이탈을 하기 때문에 404 페이지를 만들어서 검색을 할 수 있도록 하는 것이 SEO에 도움이 됩니다.
404 페이지를 만드는 방법에는 플러그인을 활용할 수도 있지만 플러그인 사용은 되도록이면 줄이는 것이 좋기 때문에 제가 소개하려는 방법은 아스트라 테마 프로를 사용하고 있는 분들이 플러그인 설치 없이 만들 수 있는 방법을 알려드릴까 합니다.
해당 방법은 아스트라 테마 공식 사이트에서도 소개가 되어 있는데 한글 지원이 안 되기 때문에 복잡하게 생각하시는 분들도 있어서 조금 더 쉽게 설명해 보겠습니다.
- 아스트라 옵션에서 사용자 정의 레이아웃 활성화
- 외모 > 아스트라 옵션 > Custom Layouts 들어가기
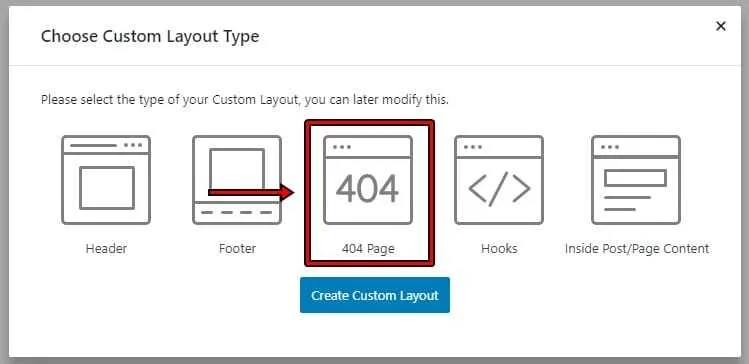
- Add New 누른 후에 404 page 선택
- 404 page 를 만들고 공개
목차
사용자 정의 레이아웃

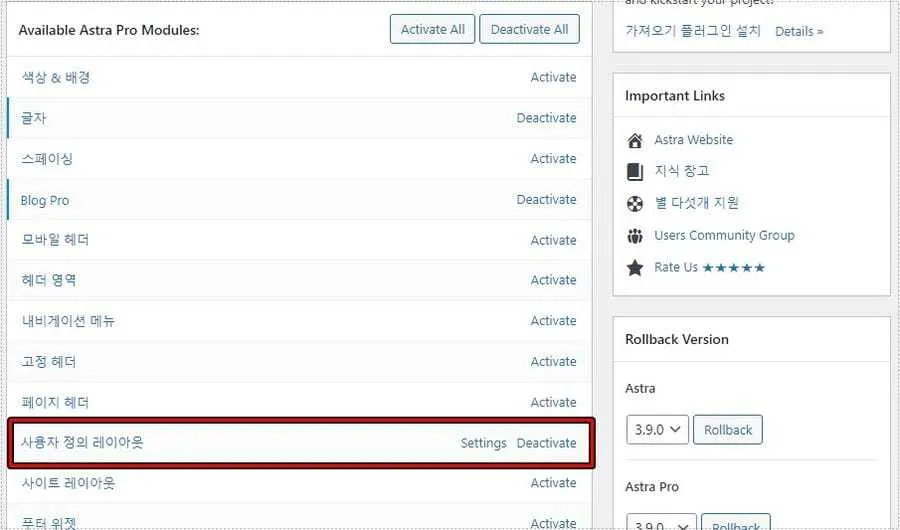
아스트라 테마 프로를 사용하고 있다면 외모 > 아스트라 옵션으로 들어가게 되면 Available Astra Pro Modules 를 보실 수 있을 것입니다.
프로 버전을 사용하고 있는 분들한테 제공하는 모듈로 여기서 404 페이지를 만들기 위해서는 사용자 정의 레이아웃이 필요하기 때문에 Activate 클릭해서 활성화해 주시면 됩니다.

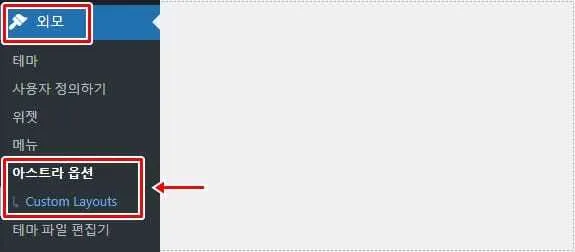
사용자 정의 레이아웃을 활성화하게 되면 외모 > 아스트라 옵션 > Custom Layouts 라는 메뉴가 생성된 것을 확인할 수 있을 것입니다.

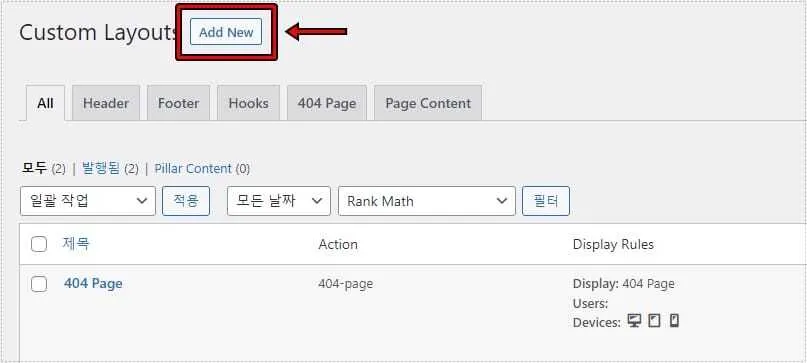
Custom Layouts 로 들어가서 상단에 있는 Add New를 클릭해서 404 오류가 발생할 때 보여줄 페이지를 만들어 주시면 됩니다. 근데 고전 편집기를 사용하고 있다면 더 좋은 페이지를 만들 수 있도록 잠시 비활성화 해주시면 좋습니다.

고전 편집기를 비활성화하게 되면 구텐베르크 편집기로 나오게 되는데 첫 화면은 다양한 종류의 레이어 타입이 나오게 됩니다. 여기서 404 Page 선택해주시면 됩니다.
404 페이지 만들기

404 페이지는 자신의 원하는 모습으로 만들어주시면 되는데 참고하실 수 있도록 제가 만든 과정을 말씀 드리겠습니다.
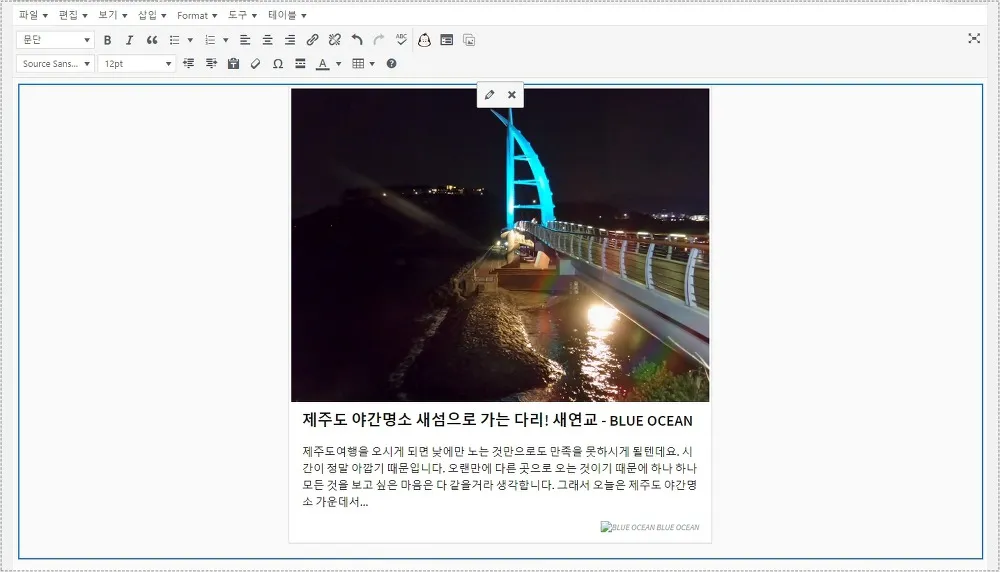
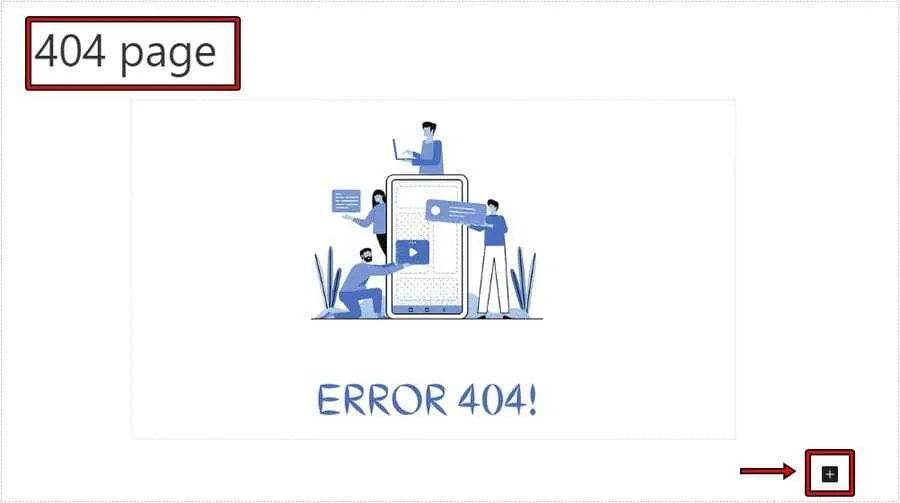
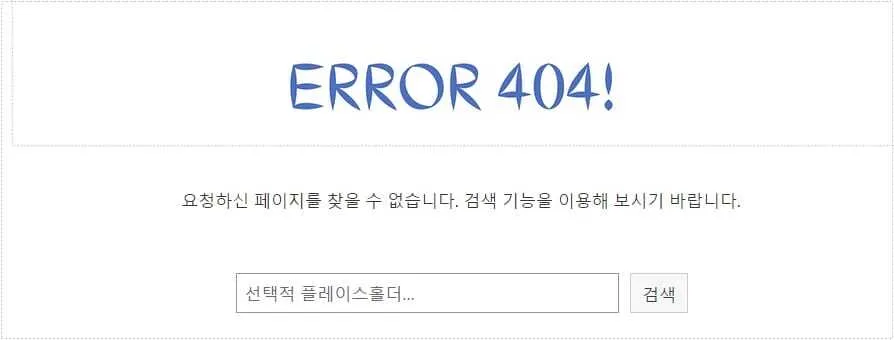
구텐베르크 편집기에서 제목을 입력해주시고 왼쪽 상단 + 혹은 편집기에서 + 버튼을 눌러서 404 오류를 알려줄 수 있는 이미지를 추가해주시면 됩니다.

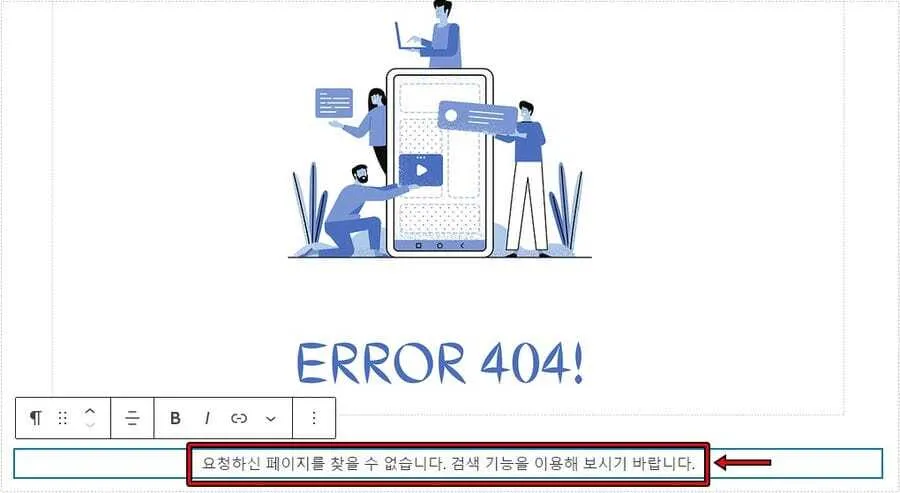
이미지를 추가했다면 하단에 가장 많이 쓰는 ” 요청하신 페이지를 찾을 수 없습니다. 검색 기능을 이용해 보시기 바랍니다. ” 라는 문구를 추가해주시면 됩니다.

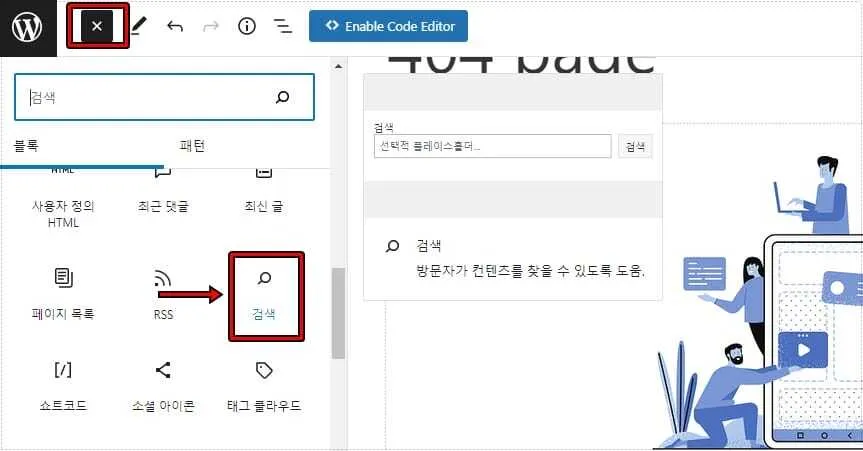
검색 기능을 이용해 보시기 바랍니다. 문구를 넣었기 때문에 검색 기능을 추가해줘야 하는데 왼쪽 상단 + 버튼을 눌러서 스크롤을 내려서 보게 되면 검색을 찾을 수 있을 것입니다.

이미지, 문구, 검색 기능까지 추가를 해주게 되면 위에 보이는 것처럼 404 페이지가 완성되었습니다. 공개를 눌러주시고 편집기 왼쪽 상단 워드프레스 마크를 눌러서 관리자로 나오시면 됩니다.
고전 편집기를 사용하고 있었다면 이제 다시 활성화 해주시고 마지막 어떤 기기에서 노출을 할 것인지 설정만 하시면 모든 과정이 끝나게 됩니다.

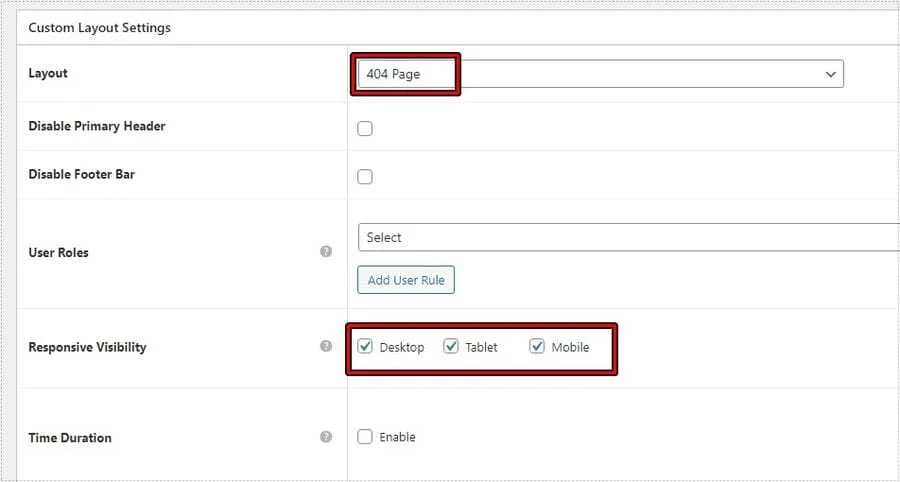
위에서 만든 404 page 편집으로 들어가게 되면 고전 편집기 기준으로 스크롤을 내리면 Custom Layout Settings라는 설정을 보실 수 있을 것입니다. 여기서 Responsive Visibility 부분에서 어떤 기기에서 표시를 할 것인지 설정하시면 됩니다.
모든 과정이 끝났습니다. 이제 게시물 주소를 조금 틀리게 입력하게 되면 만든 404 페이지가 나오는 것을 확인하실 수 있을 것입니다. 만약에 나오지 않을 경우 Ctrl + F5 눌러서 확인을 했을 때 제대로 나온다면 캐시 만료가 되면 시점부터는 제대로 표시가 될 것입니다.
▶ 워드프레스 글 사이에 관련 게시물 추가하는 플러그인
▶ 아스트라 테마 – 글 보관함/검색 결과 제목을 굵게 하는 방법