“블로그 스팟에 업로드한 이미지 앨범을 찾는 방법”
블로그 스팟에 글을 작성할 때 이미지를 업로드 하게 되는데 기본적으로 원본 사이즈가 아닌 블로그 사이즈에 맞게 크기를 조절하게 됩니다. 이럴 경우 블로그에서 이미지를 다운로드 할 경우 작은 사이즈로 다운로드 하게 됩니다.
그래서 글을 옮기거나 정리를 해둔 사진을 보고 싶을 때 사이즈가 작을 경우 안 좋기 때문에 업로드 할 당시의 원본 사이즈를 보고 싶을 것입니다. 다행히 블로그 스팟은 업로드 한 이미지들을 정리한 곳이 있기 때문에 그곳에서 전체 사진을 보고 다운로드 할 수 있습니다.
근데 블로그 스팟 메뉴에 보인다면 어렵지 않게 찾을 수 있지만 설정으로 들어가서 찾아야 하기 때문에 모르시는 분들이 많습니다. 그래서 못 찾는 분들을 위해서 간단하지만 설명을 드려 볼까 합니다.

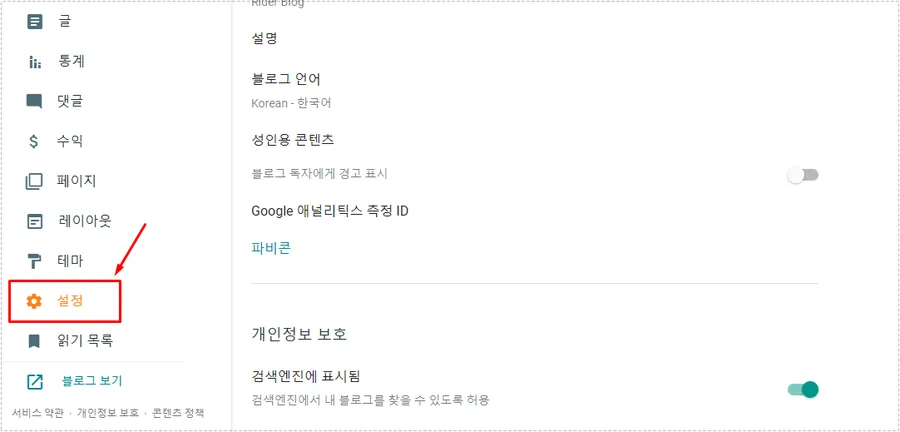
블로그 스팟 관리자 페이지로 들어가서 왼쪽 메뉴를 보게 되면 설정이 있습니다. 이곳으로 들어가시면 됩니다.

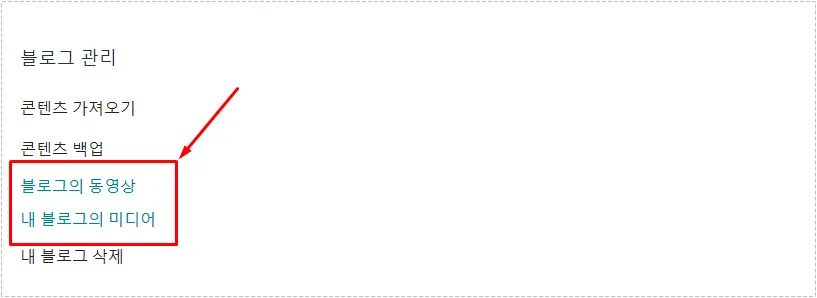
설정으로 들어가신 후에 스크롤을 내리게 되면 블로그 관리를 볼 수 있습니다. 여기서 블로그의 동영상, 내 블로그의 미디어가 있는데 사진은 내 블로그의 미디어로 들어가시면 됩니다.

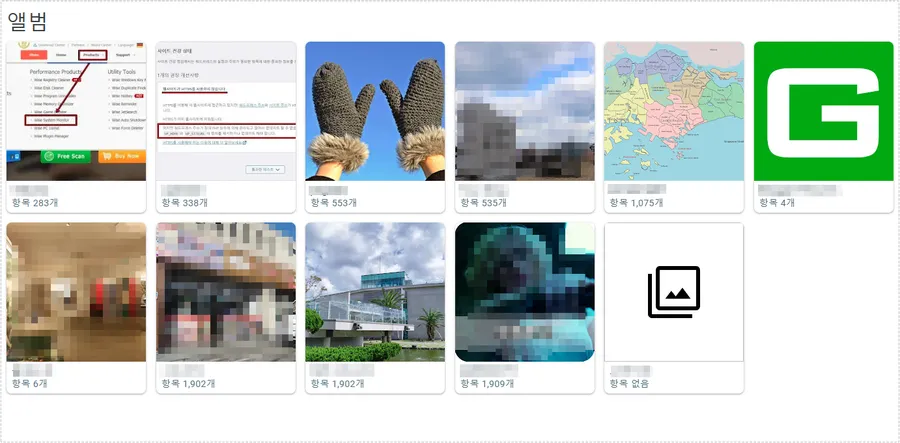
내 블로그의 미디어로 들어가게 되면 위에 보이는 것처럼 앨범이 나오게 됩니다. 여기에 보게 되면 블로그들로 나뉘어서 폴더로 정리가 되어 있습니다. 만약에 블로그 스팟을 삭제하더라도 앨범에는 남게 됩니다.

앨범으로 들어가게 되면 업로드 순서대로 나오게 됩니다. 여기서 마우스 우 클릭을 해서 다운로드 하게 되면 웹페이지를 저장하는 것이기 때문에 클릭을 하신 후에 다른 이름으로 저장을 해야 합니다.

앨범에서 사진을 클릭하게 되면 새 탭으로 크게 열리게 됩니다. 여기서 마우스 우 클릭을 한 후에 이미지를 다른 이름으로 저장 눌러서 저장하시면 됩니다.
블로그를 만들고 글을 작성할 때 사진을 업로드하게 되면 블로그를 삭제하더라도 앨범에 저장이 됩니다. 그래서 나중에 사진이 필요할 경우에는 위의 설명한 설정으로 들어가서 필요한 사진을 다운로드 하시기 바랍니다.
▶ 블로그 스팟(Blogspot) 리디렉션를 설정하는 방법
▶ 블로그 스팟 테마 폰트 크기, 굵기를 조정하는 방법