“홈 화면(글보관함)과 검색 결과의 제목을 두껍게(굵게)하는 CSS 코드”
아스트라(Astra Theme)는 빠른 테마 순위에서 항상 상위권에 있으면서 많은 사용자를 가지고 있는 테마입니다. 기본적으로 무료로 사용할 수 있지만 프로 버전을 사용하게 되면 다양한 기능들을 사용할 수 있습니다.
프로 버전을 사용하지 않으면 사용자 정의하기에서 수정이 안 되는 것들이 있는데 그 중에서 글 보관함/ 검색 결과의 폰트는 프로 버전에서만 수정이 가능합니다.
그래서 프로 버전 결제에 대해서 고민을 하시는 분들이 있는데 다른 기능들이 아닌 글 보관함(글 목록), 검색 결과의 폰트를 위한 결제라면 하지 않아도 CSS 추가만으로 폰트를 수정할 수 있습니다.
CSS 추가라고 한다면 테마를 편집하는 어려운 과정이라고 생각할 수 있지만 테마 > 사용자 정의하기로 들어가게 되면 CSS 추가 기능이 있는데 그곳에 아래에 보여주는 코드를 추가하면 글 보관함/ 검색 결과의 제목을 굵게 할 수 있습니다.
목차
사용자 정의하기 (CSS추가)

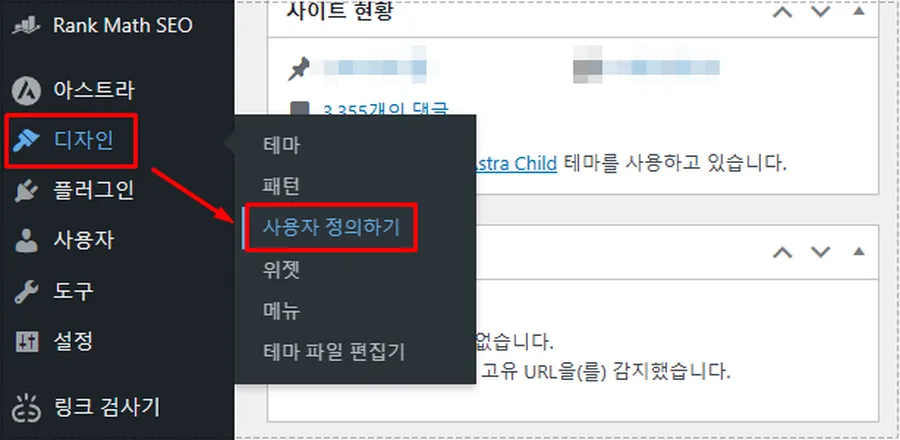
CSS추가를 할 때 플러그인을 활용할 수도 있지만 아스트라 테마에 CSS 추가 기능이 있기 때문에 그것을 이용하는 것이 좋습니다. CSS 추가로 들어가는 방법은 아스트라 메뉴 > 사용자 정의하기를 하거나 디자인 > 사용자 정의하기로 들어가시면 됩니다.

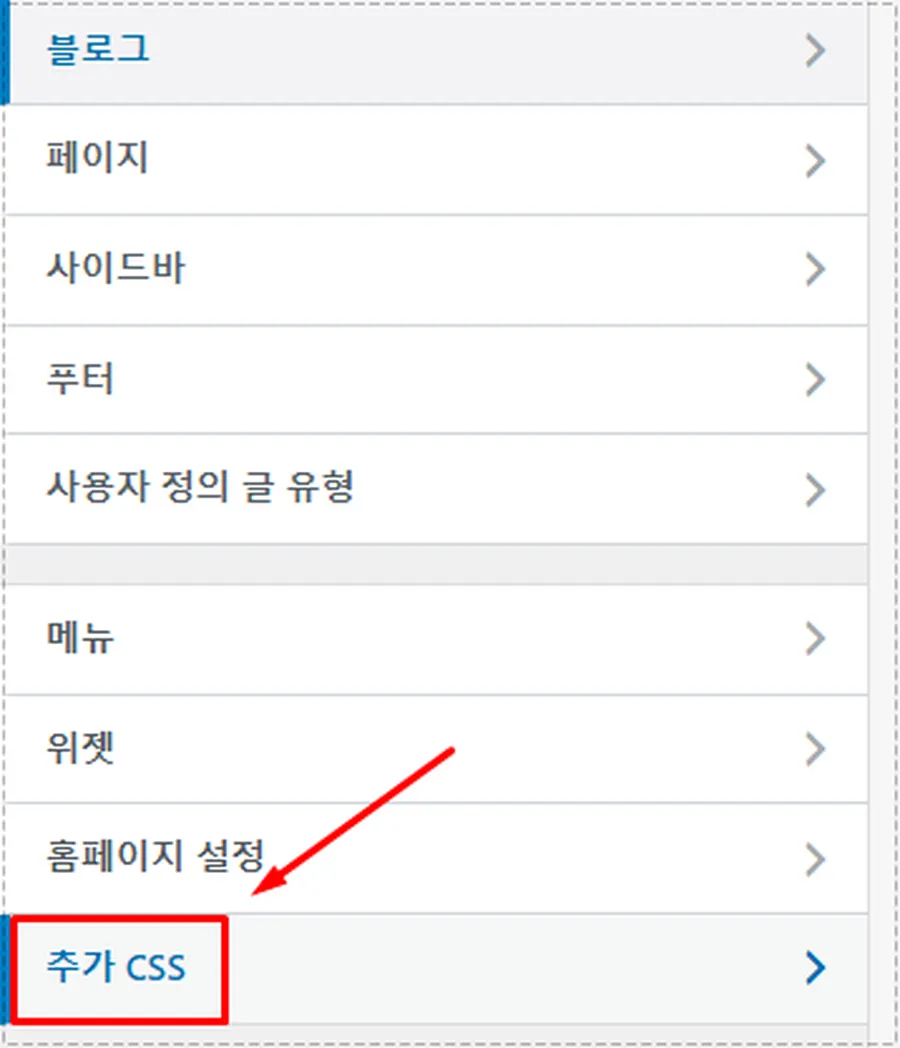
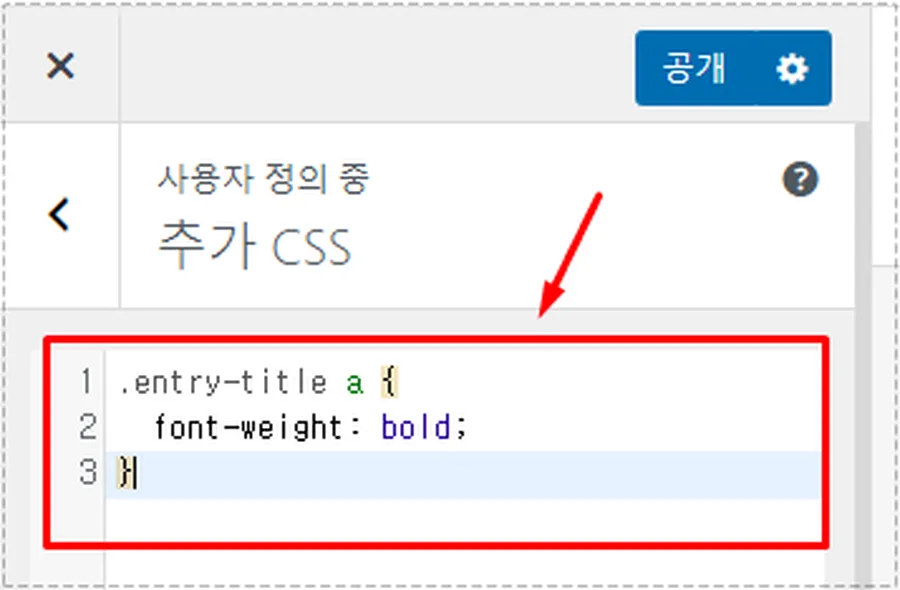
사용자 정의하기로 들어가게 되면 테마 수정할 수 있는 화면이 나오게 되는데 여기서 제일 하단에 있는 추가 CSS로 들어가시면 됩니다.
추가 CSS – 코드 넣기

추가CSS로 들어가게 되면 빈 공간이 있는데 이곳에 글 보관함(글 목록)/ 검색 결과의 제목을 굵게(두껍게)하는 코드를 넣으시면 됩니다.
.entry-title a {
font-weight: bold;
}
위의 코드를 복사해서 붙여 넣기 하신 후에 공개 버튼을 누르고 캐시를 지우신 후에 사이트를 확인하면 제목이 굵게(두껍게) 나오는 것을 확인하실 수 있을 것입니다.
.entry-title a {
font-weight: bold;
color: #ff0000;
}
만약에 색상을 넣고 싶다면 color: 를 추가하고 색상 코드를 입력만 하시면 됩니다. 만약에 색상 코드를 모르신다면 Picker 사이트에서 원하는 색상을 찍고 코드를 확인하시면 됩니다.

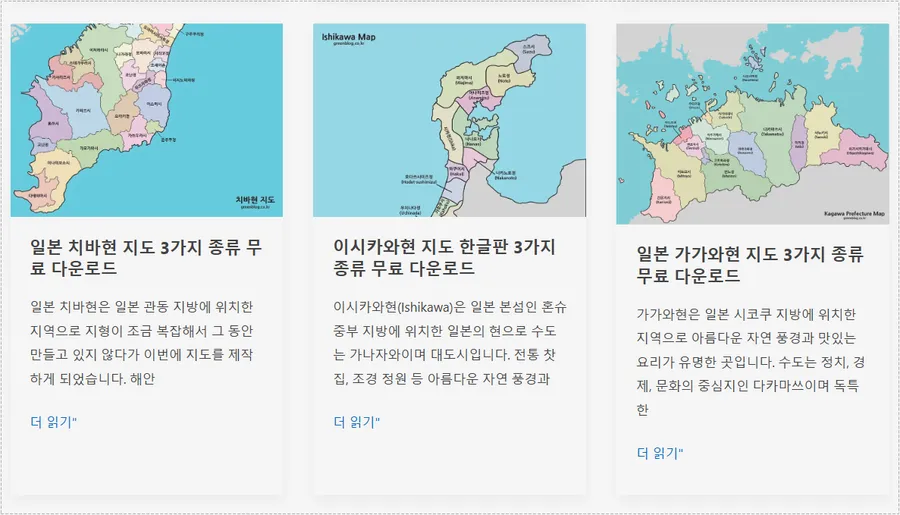
설명한 방법으로 CSS에 코드를 추가하고 캐시를 지운 후에 사이트를 확인하게 되면 위에 보이는 것처럼 제목이 굵게(두껍게) 나오는 것을 확인할 수 있습니다.
추가CSS 기능을 이용하게 되면 아스트라 테마의 다양한 부분을 수정하실 수 있습니다.
▶ 아스트라(Astra) 테마 404 페이지를 만드는 방법