아스트라 테마를 사용하다 보면 구글 콘솔에서 모바일 사용 편의성에 대한 오류가 발생할 때가 있습니다. 저도 수정을 하지 않은 상태인데 이런 오류가 발생할 때마다 검사를 하면 문제가 없다고 나왔습니다.
그래서 수정 검사를 신청해서 오류를 제거하는 방법을 사용했는데 계속 발생하기 때문에 신경이 쓰이게 되고 수정을 하지 않을 경우 한 동안 오류가 있는 상태가 됩니다.
디자인의 문제가 있는 것이 아닌가 하고 콘텐츠 폭과 함께 수정을 하였지만 계속 같은 문제가 발생하였습니다. 잊을만 하면 발생했기 때문에 구글 콘솔에서 잘못 측정이 되는 것인가 생각했는데 아스트라 매뉴얼을 보다가 해결 방법을 찾았습니다.
모바일 사용 편의성에서 발생하는 문제를 알아보고 어떻게 수정하는지 정리하겠습니다.
- 클릭 가능한 요소가 너무 가깝습니다.
- 텍스트가 너무 작아 읽을 수 없습니다.
- 화면보다 넓은 콘텐츠
이 같은 문제는 직업 CSS를 수정하거나 테마 디자인을 잘못 설정할 경우 발생하기도 하지만 아스트라 테마 자체 문제로 일어나는 경우가 있습니다. 이때는 아래의 방법으로 CSS를 추가하게 되면 해결이 됩니다.
목차
모바일 사용 편의성 오류 수정

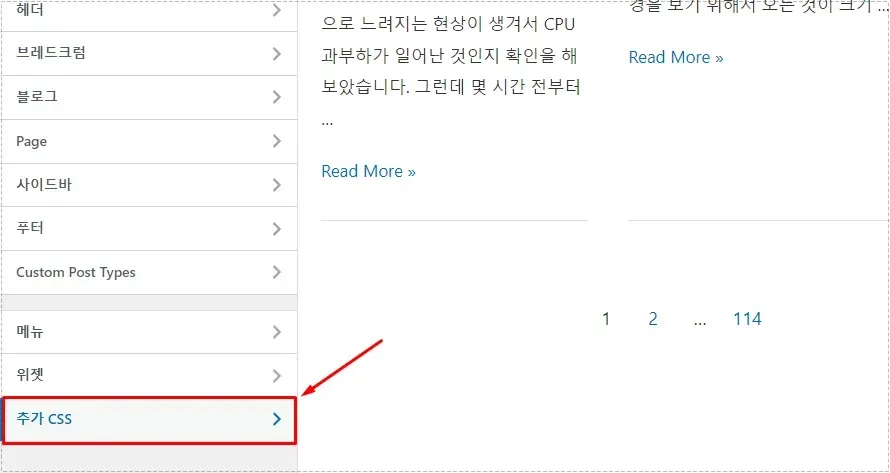
아스트라 테마 매뉴얼에서 제공하는 코드를 추가하면 해당 문제를 해결할 수 있는데 추가하는 방법은 2가지로 첫 번째는 외모 > 사용자 정의하기 > 추가 CSS로 들어가서 추가하는 것입니다.
:where(body, iframe, pre, img, svg, video, canvas, select) {
max-width: 100%;
overflow: auto;
word-break: break-word;
}
위의 코드를 추가 CSS에 붙여 넣기를 하시면 됩니다. 이 기능은 콘텐츠가 표시 영역을 강제로 확장하는 것을 방지하는 것으로 매뉴얼을 보게 되면 모바일 사용 편의성 문제 해결을 위해 아래와 같은 역할을 하는 코드입니다.
- max-width : 100%는 요소가 뷰포트보다 넓어지는 것을 방지합니다.
- overflow : auto는 요소 내부의 콘텐츠가 너비 제한을 초과하여 요소를 밀어내지 않도록 합니다.
- word-break : 뷰포트 너비를 넘어 확장할 때 다음 줄로 줄바꿈 되도록 합니다.
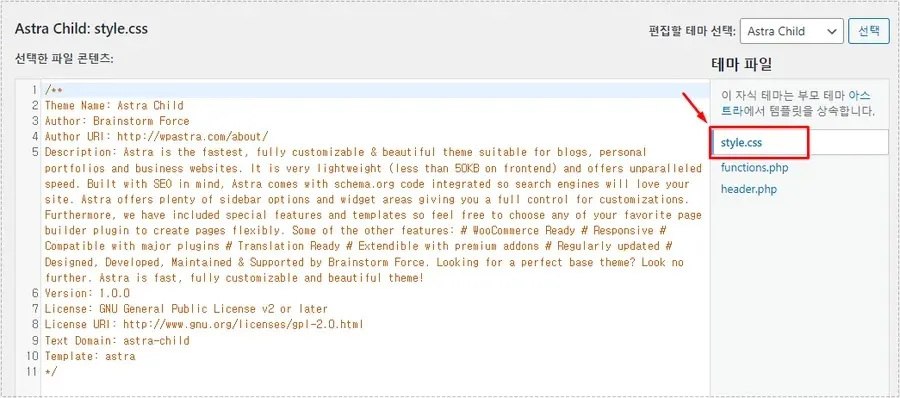
Style.css 추가

사용자 정의하기 > 추가 CSS에 추가를 할 수도 있지만 외모 > 테마 편집기 > style.css 에 추가해도 됩니다. 어느 곳에 추가를 할 것인지는 여러분들이 선택하시면 됩니다.
해당 코드를 추가함으로써 이제 모바일 사용 편의성 오류가 발생하지 않고 있습니다. 해당 문제가 발생하지 않는 분들도 있겠지만 만약에 발생한다면 위의 코드를 추가해 보시기 바랍니다.
▶ WPML 번역 플러그인 메모리 제한을 설정하는 방법