네이버, 구글 같은 검색 엔진에 소유권 인증을 할 때 <Head></Head> 사이에 소유권 인증을 위한 메타 태그를 추가하게 되는데 테마가 업데이트 될 경우 제거가 됩니다. 그래서 워드프레스를 운영할 때는 자식 테마를 만드는 것이 편합니다.
자식 테마는 기존에 적용한 테마의 디자인과 기능을 그대로 물려 받은 것으로 이곳에 소유권 인증 같은 것을 추가하게 되면 테마가 업데이트가 되더라도 제거되지 않습니다. 그리고 부모 테마가 업데이트 되면 자식 테마에도 반영되기 때문에 추가적인 업데이트 작업을 할 필요가 없습니다.
테마 수정, 소유권 인증, 애널리틱스, 애드센스 등 다양한 것을 추가하기 위해서 플러그인을 사용했다면서 자식 테마를 만들게 되면 플러그인 숫자를 줄일 수 있습니다.
플러그인은 사이트 속도를 느리게 하는 요인이기 때문에 최대한 줄이는 것이 좋습니다. 설명을 보게 되면 만드는 방법이 어려울 것이라는 생각이 드신 분들이 있을 것입니다. 하지만 플러그인을 활용한다면 몇 번의 클릭만으로 만들 수 있습니다.
목차
플러그인 설치

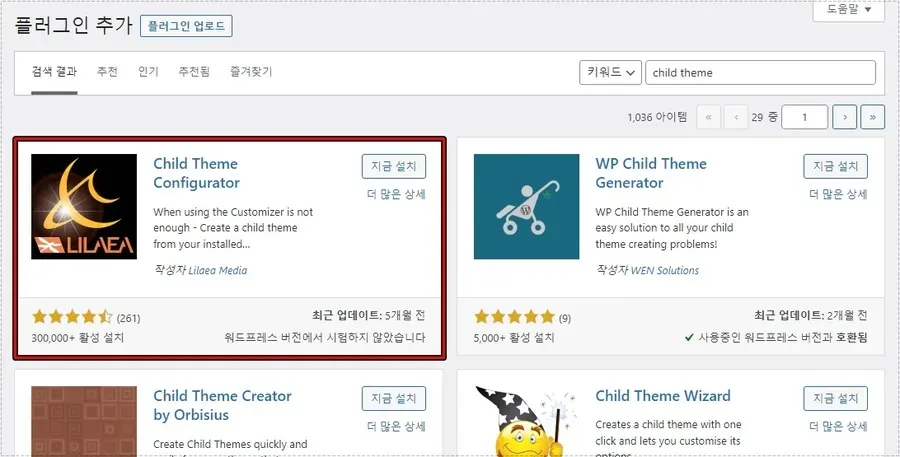
관리자 화면에서 플러그인 > 새로 추가 > Child Theme 검색을 하게 되면 위에 보이는 Child Theme Configurator 플러그인을 찾을 수 있을 것입니다. 지금 설치하시고 활성화 해주시면 됩니다.
자식 테마 만들기

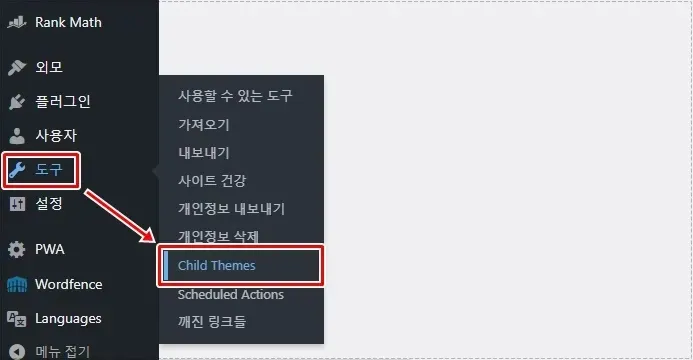
플러그인을 설치하고 목록에서는 설정으로 들어가려고 하면 해당 메뉴가 없기 때문에 관리자 화면에서 도구 > Child Themes로 들어가시면 됩니다.

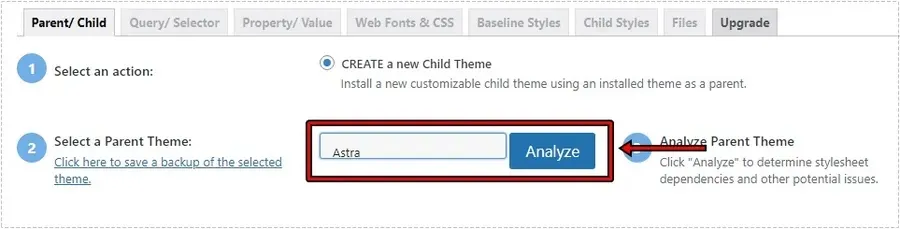
Child Themes 플러그인 설정으로 들어가면 위와 같은 화면이 나오게 되는데 여기서 2번에서 자신이 사용하고 있는 테마를 선택하신 후에 Analyze 버튼을 누르시면 됩니다.

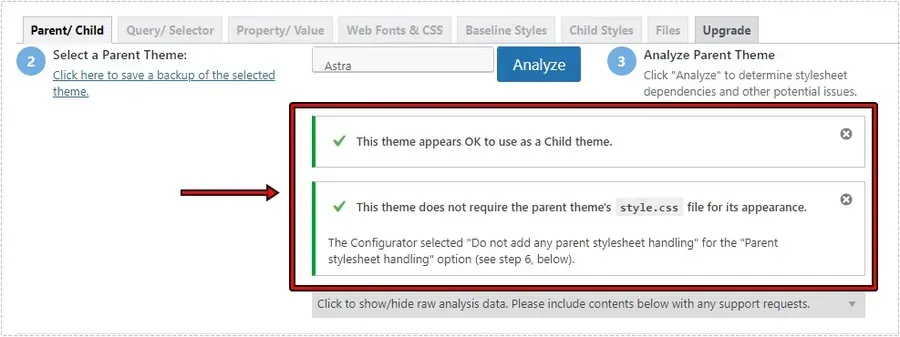
Analyze 버튼을 누르고 성공하게 되면 위와 같은 화면이 나오게 되는데 만약에 오류가 생겼다면 해당 부분을 읽어 보시고 수정을 해주시면 됩니다.
저 같은 경우 font-display:swap 적용한 부분에서 오류가 생겼다는 안내가 있어서 해당 부분을 제거하고 나서 다시 실행하니 성공하였습니다.

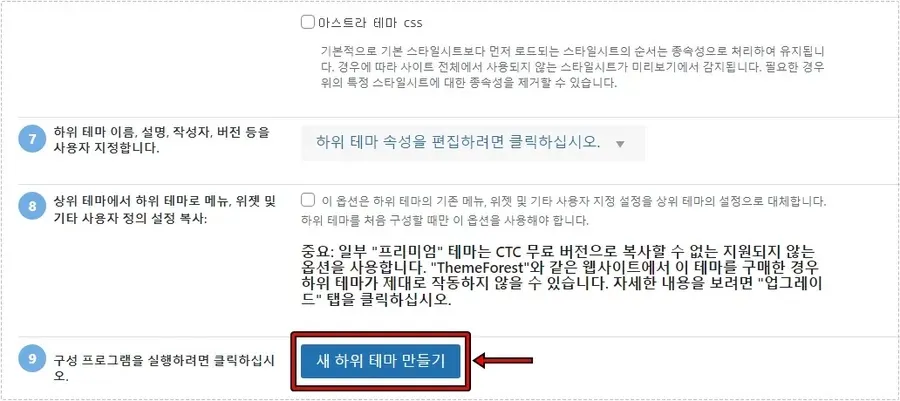
나머지 옵션들은 필요하신 분들만 설정해주시면 되고 보통은 아무 설정을 하지 않고 제일 아래에 있는 새 하위 테마 만들기 버튼을 누르게 되면 플러그인 설정 과정은 끝나게 됩니다.
자식 테마 활성화

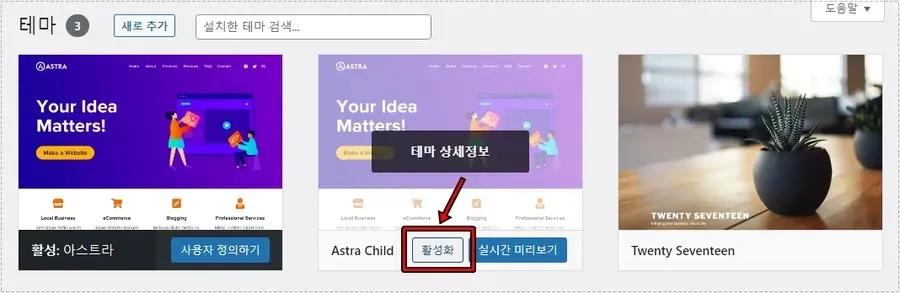
외모 > 테마로 들어가시게 되면 플러그인을 통해서 만든 하위 테마가 만들어진 것을 볼 수 있고 활성화 버튼을 눌러 주시면 모든 과정이 끝나게 됩니다.

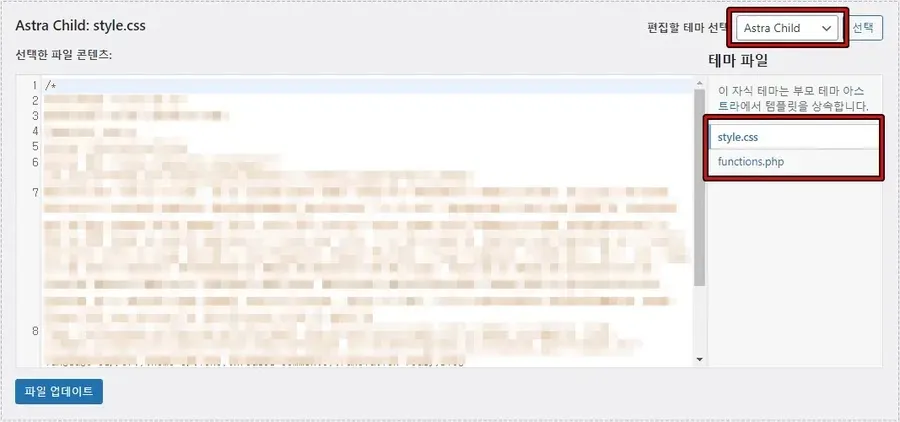
이제 테마 파일 편집기로 들어가게 되면 위에 보이는 것처럼 Style.css, functions.php 가 있어서 이곳에 추가를 하게 되면 테마 업데이트가 되어도 제거되지 않고 적용됩니다.
header.php 같은 경우는 플러그인으로는 추가할 수 없고 파일 질라 같은 프로그램으로 서버에 접속한 후에 생성된 자식 테마 폴더에 복사해서 옮겨 주셔야 합니다.
해당 과정은 저도 찾아보면서 진행을 하였는데 구글에서 자신이 사용하는 서버와 테마에 맞는 설명을 찾으셔서 진행하시길 추천 드립니다. – 구글 header.php 추가 방법 검색 목록