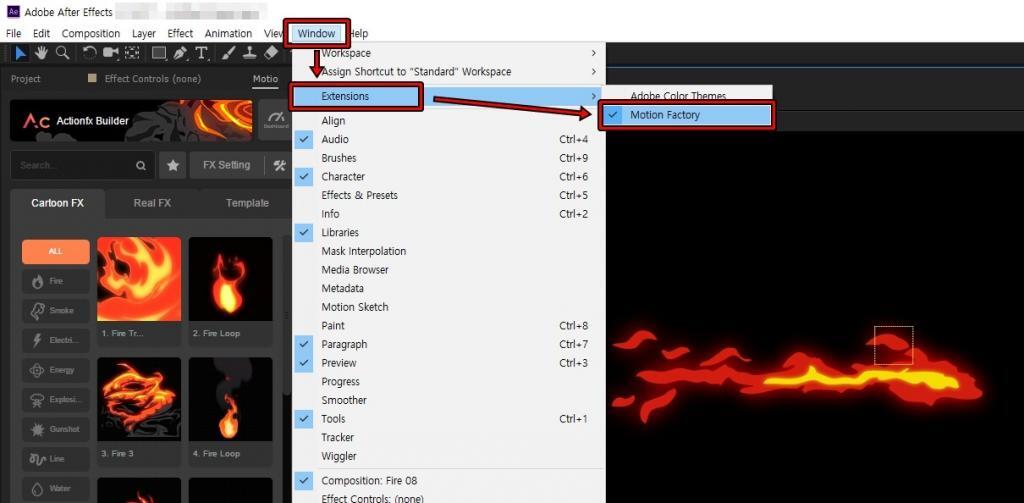
에프터 이펙트 파티클 효과하면 Trapcode 플러그인을 생각할 수 있지만 이번에 사용하게 될 플러그인은 Cycore Fx에 있는 Particle Systems II 입니다. 에프터 이펙트에 기본적으로 설치가 되어지는 플러그인이기 때문에 따로 구할 필요가 없습니다.
하지만 CC Effect가 설치되어 있지 않은 분들이 있을 수 있는데 실험 버전일 경우에는 없지만 정식 등록을 할 경우 사용할 수 있습니다. 그래도 안되시는 분들은 Cycore Fx 홈페이지에서 확인해 보시길 바랍니다.
※ 홈페이지 효과에 대한 문구
CycoreFx HD는 독립형 제품으로 판매되지 않습니다. 모든 CycoreFX HD 기능을 활용하려는 사용자는 최신 After Effect 버전으로 업그레이드해야 합니다.
목차
사전 세팅

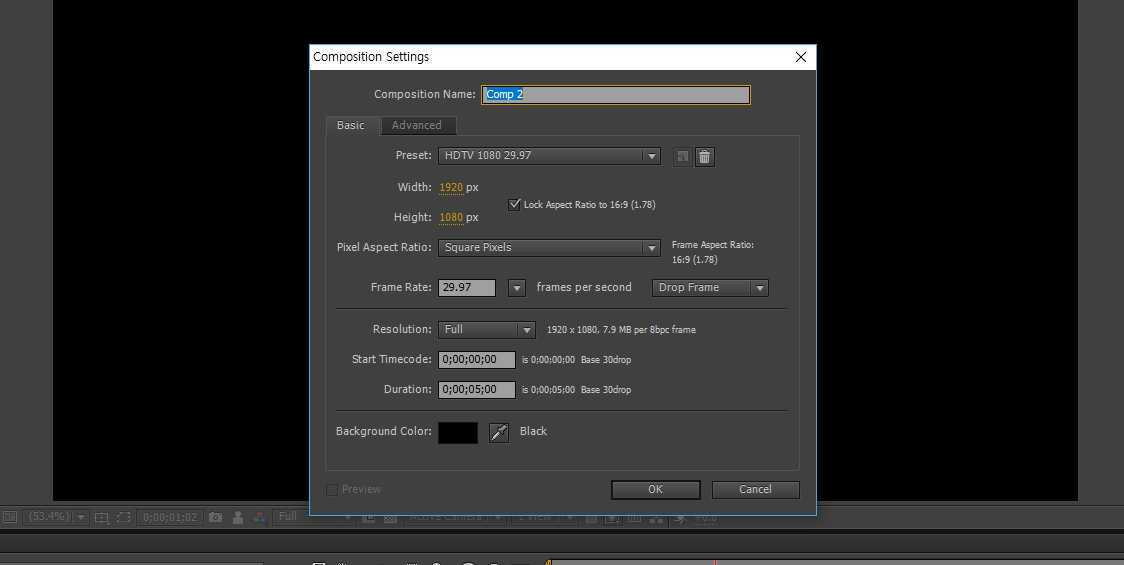
에프터 이펙트를 실행하셨다면 먼저 Composition Settings를 하셔야 합니다. 단축키는 Ctrl+N으로 영상의 사이즈와 전체 영상의 시간(Duration)을 입력하셔서 세팅을 하시면 됩니다.

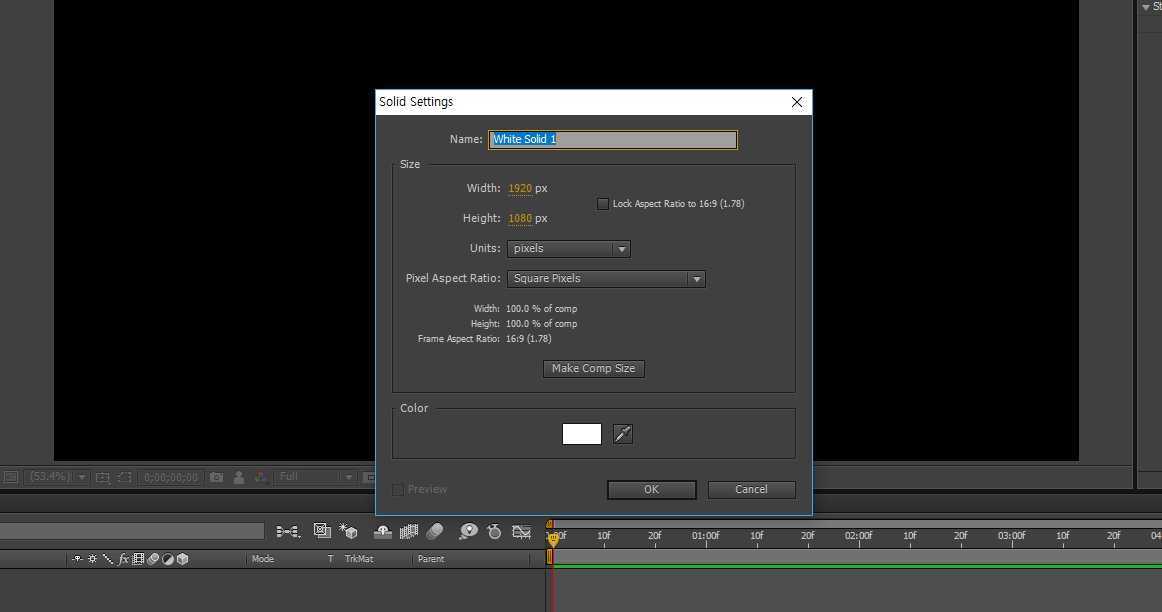
Composition Settings을 했다면 이제 효과를 적용할 솔리드(Solid)를 만들어야 합니다. 사이즈, 색상은 효과를 적용할 것이기 때문에 설정할 필요 없이 만드시면 됩니다. 솔리드 생성 단축키는 Ctrl+Y입니다.
에프터 이펙트 파티클

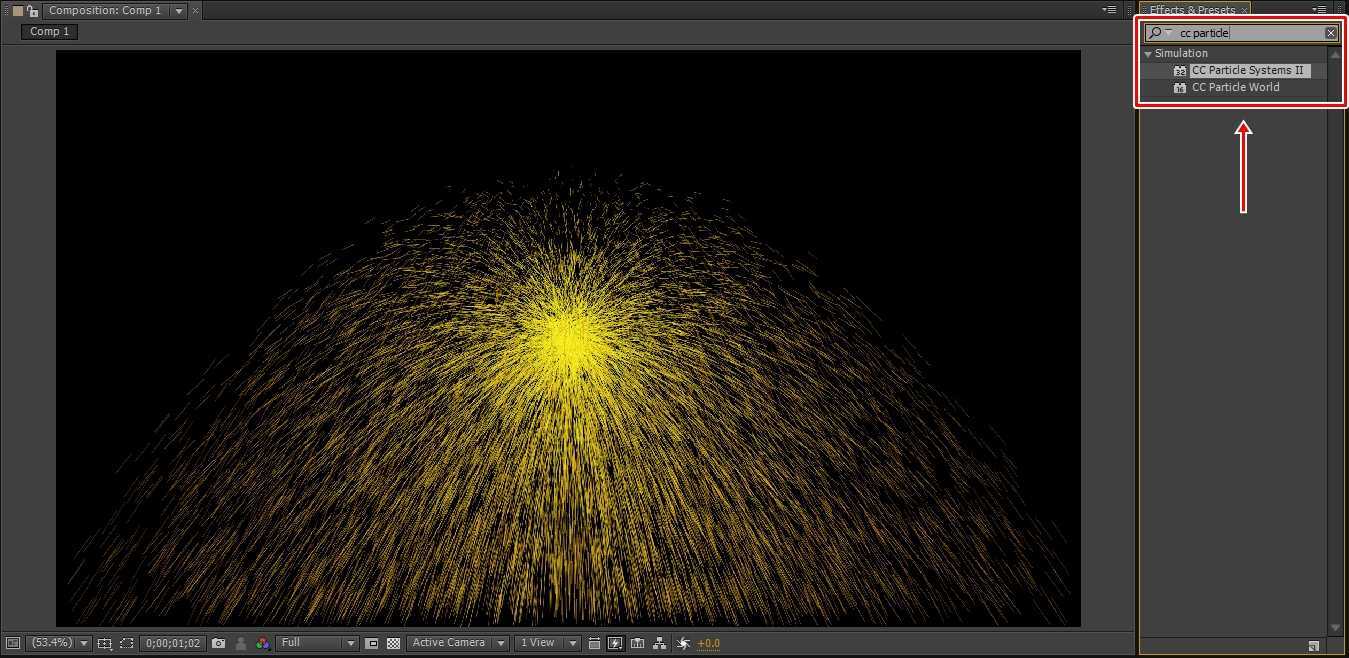
에프터 이펙트 파티클 효과 만들기 위해서는 프로그램을 실행하신 후에 Effects & Presets 효과창에서 CC Particle System이라고 검색을 하게 되면 효과를 찾을 수 있고 이것을 끌어서 화면에 놓게 되면 적용이 됩니다.

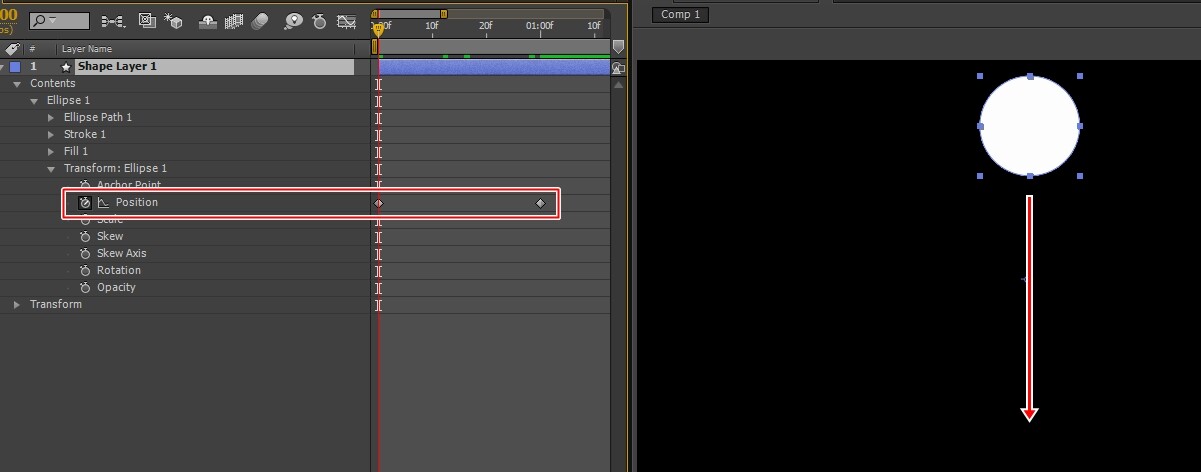
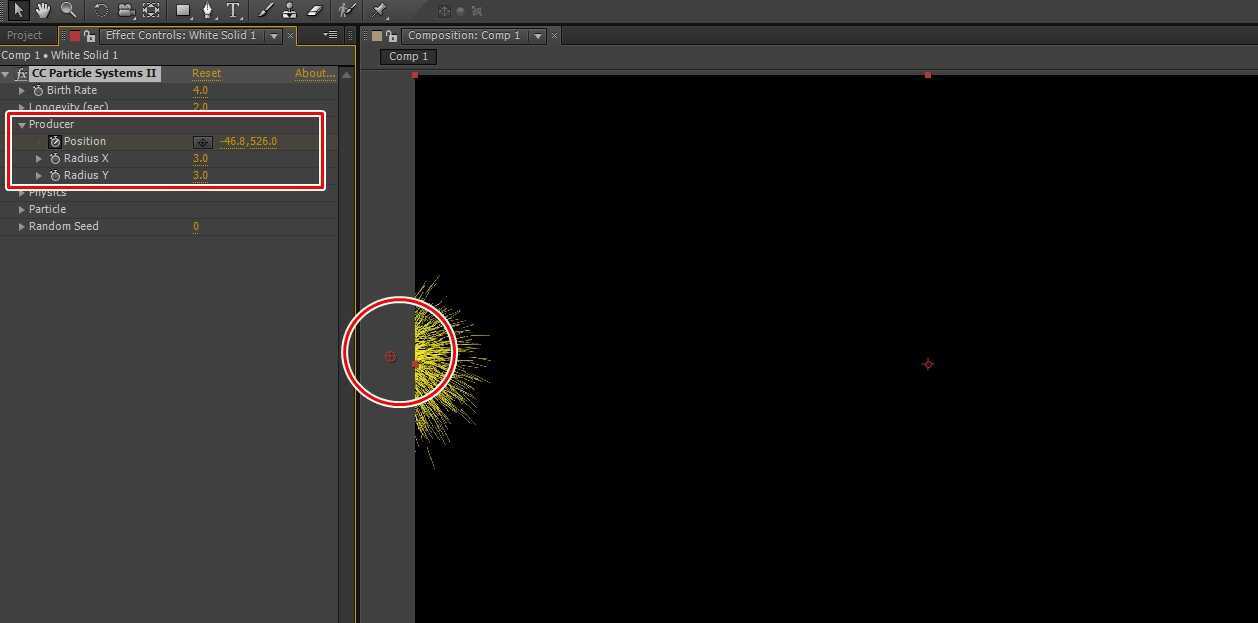
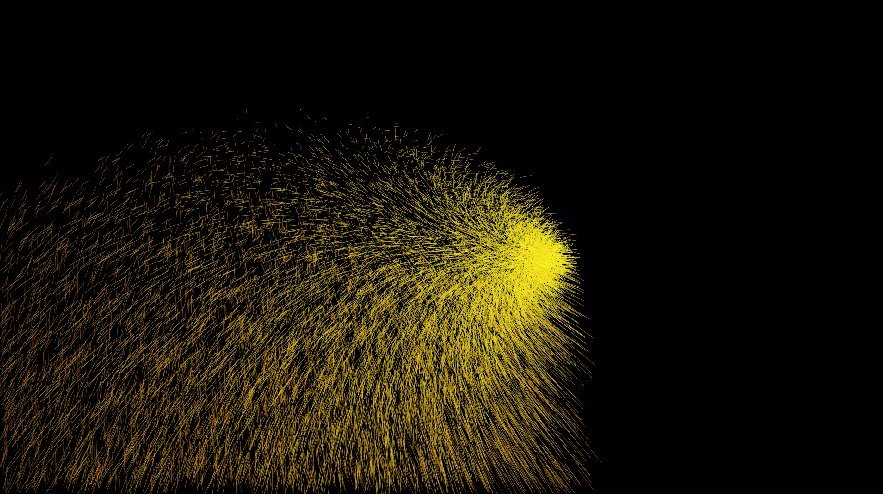
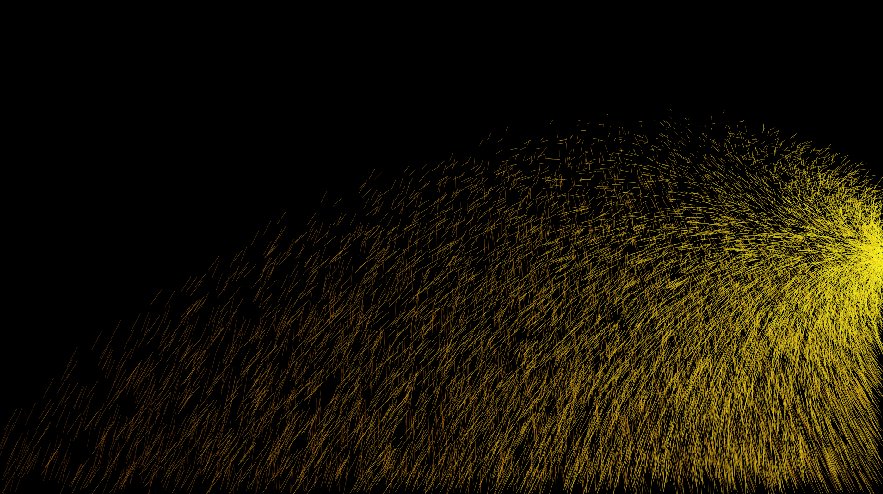
CC Particle System II 효과를 적용하게 되면 Effect Controls에 옵션을 볼 수 있는데 왼쪽에서 오른쪽으로 입자가 이동하는 것을 표현할 것이기 때문에 Producer 옵션을 열고 Position 키프레임을 활성화합니다. 그 다음 원으로 표시한 효과를 타임 라인 시작에서 왼쪽 끝으로 이동한 다음 타임 라인 시간을 끝으로 이동 후 오른쪽으로 이동해주시면 됩니다.

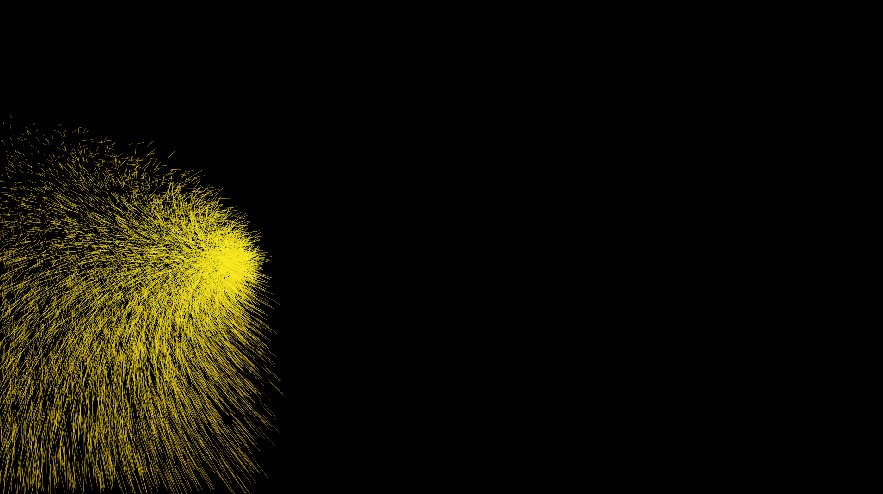
키프레임을 적용해서 이동 애니메이션을 만들게 되면 위의 화면처럼 이동하는 것을 만들 수 있습니다. 위에 적용한 것은 2초로 했는데 느리게 표현하고 싶다면 끝 지점 키프레임을 3초, 4초로 늦게 이동해주시면 됩니다.
파티클 모습 바꾸기

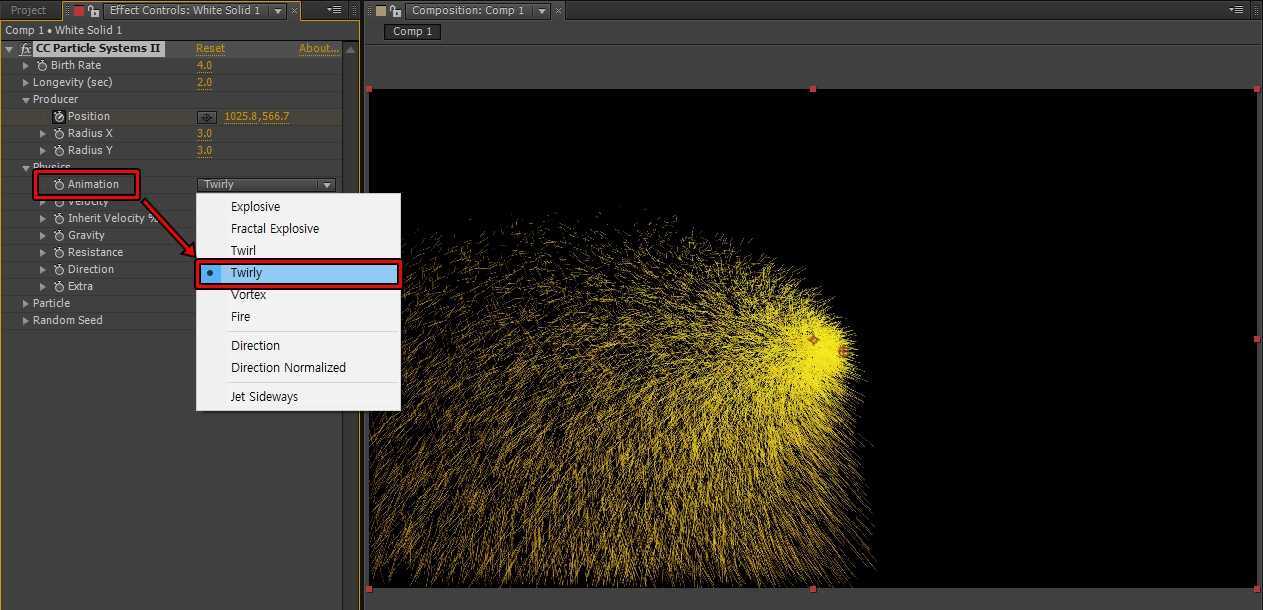
CC Particle Systems II에서 Physics 옵션은 에프터 이펙트 파티클 어떤 움직임을 보여줄 것인지 정하는 것으로 Animation에서 Twirly를 선택하게 되면 회오리처럼 도는 움직임을 만들 수 있습니다.

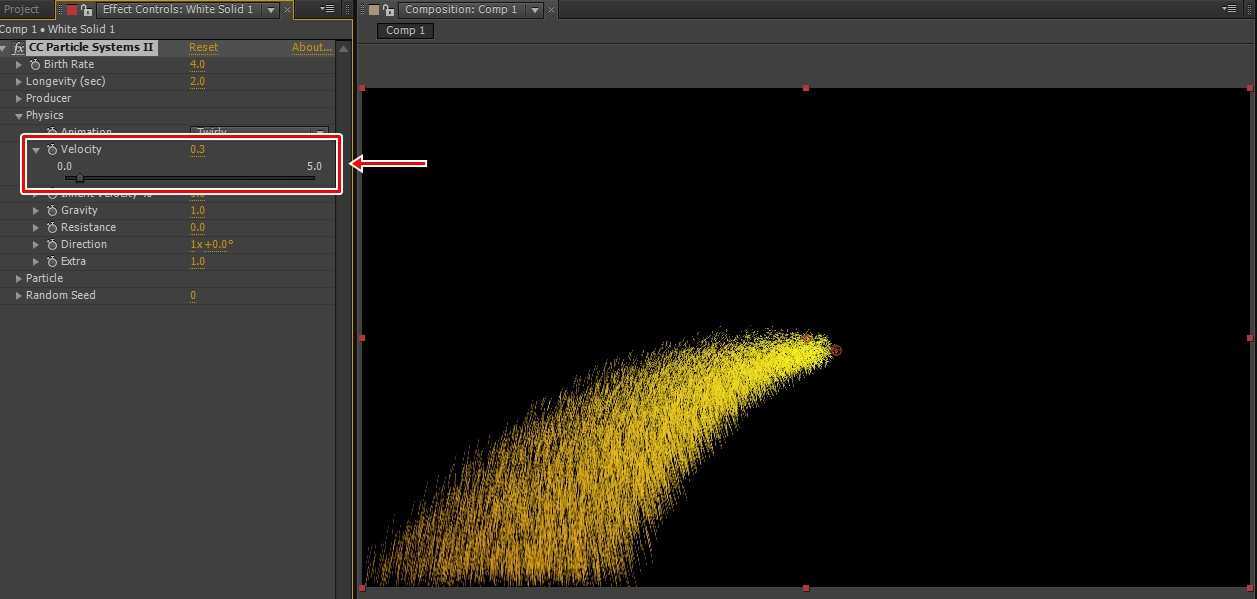
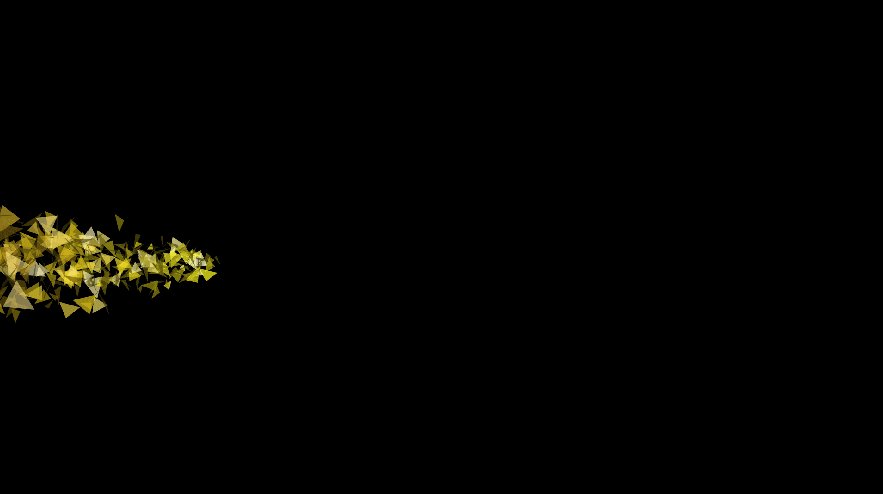
그 다음 바로 아래에 있는 옵션인 Velocity를 줄여서 입자를 좁게 만드셔야 합니다. 이것은 속도를 뜻하는 것으로 줄이게 되면 줄이게 되면 위의 화면처럼 바뀌게 됩니다.

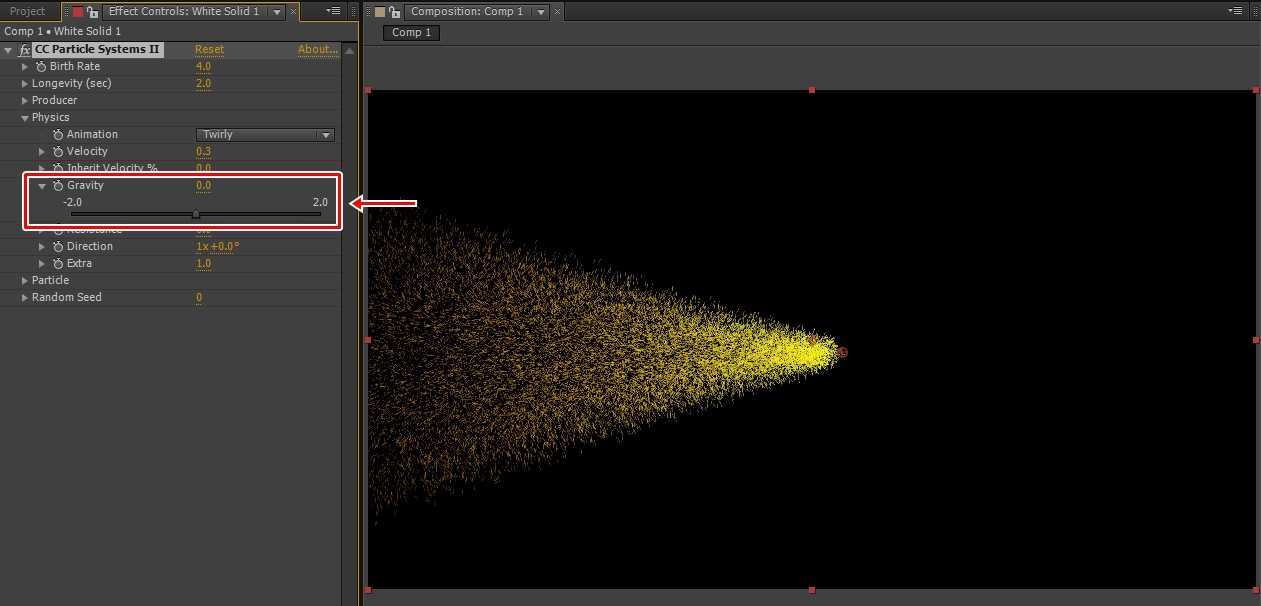
그 다음 왼쪽에서 오른쪽으로 이동하는 것이기 때문에 파티클의 모습도 왼쪽으로 퍼지는 것을 만들어야 합니다. Gravity(중력) 수치가 1로 되어 있는데 0으로 바꾸시면 위의 화면처럼 바뀌게 됩니다.

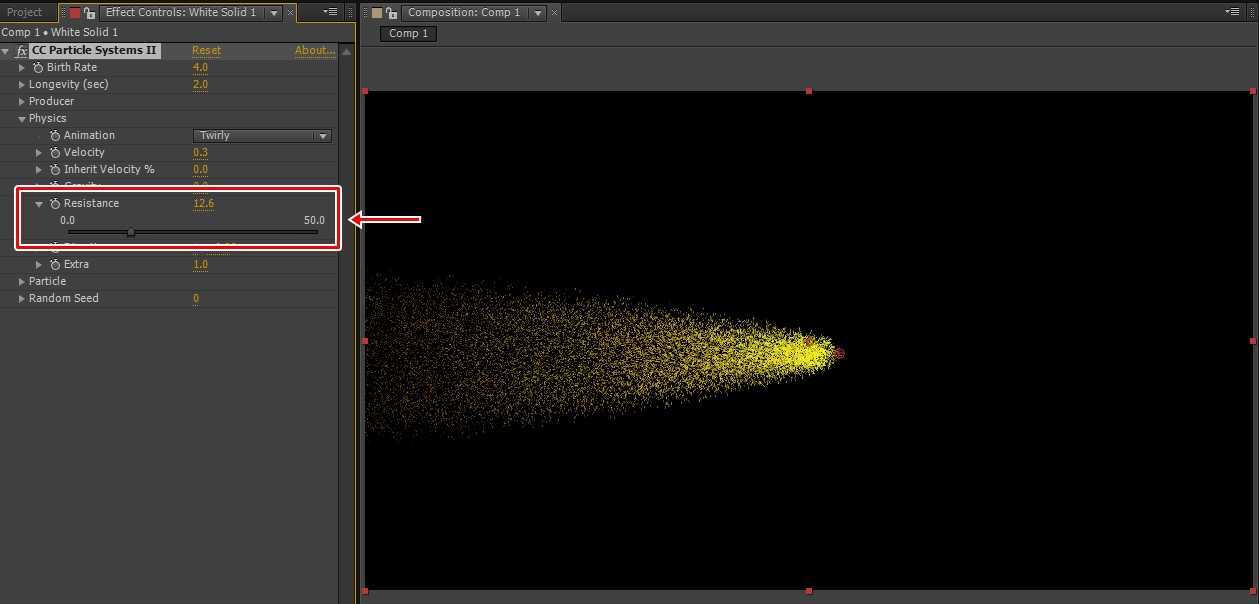
그 다음 퍼지는 모습을 더욱 좁게 만들기 위해서 Resistance 수치를 줄여주시면 됩니다. 그러면 위의 화면처럼 바뀌게 됩니다.

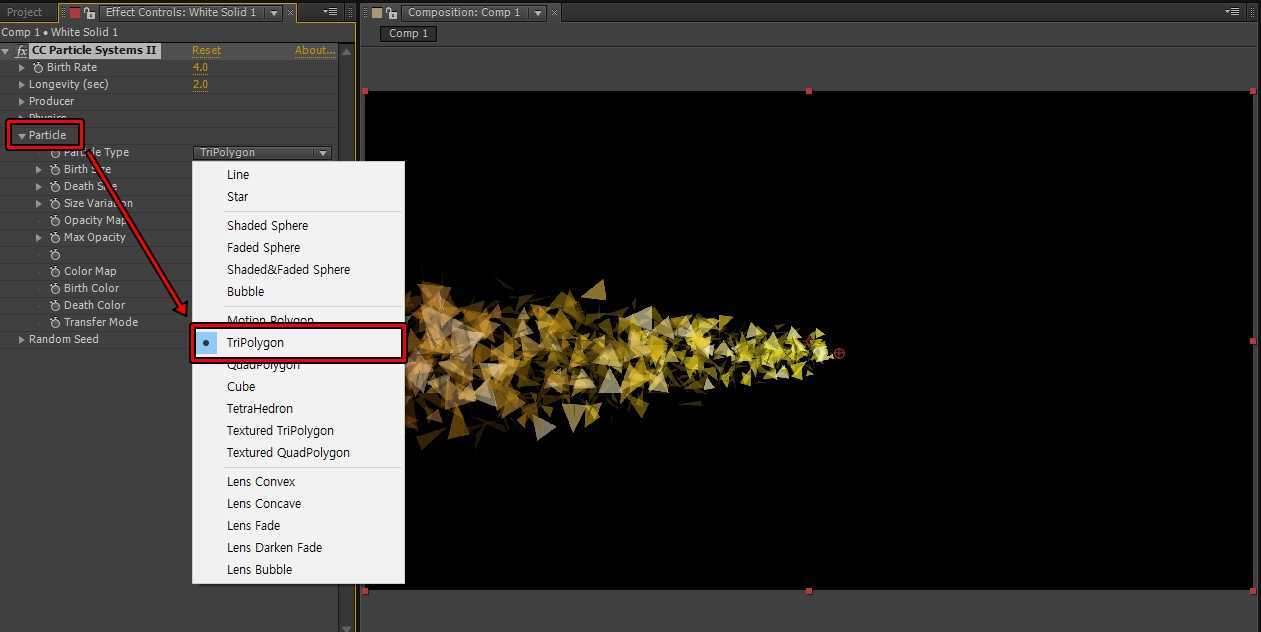
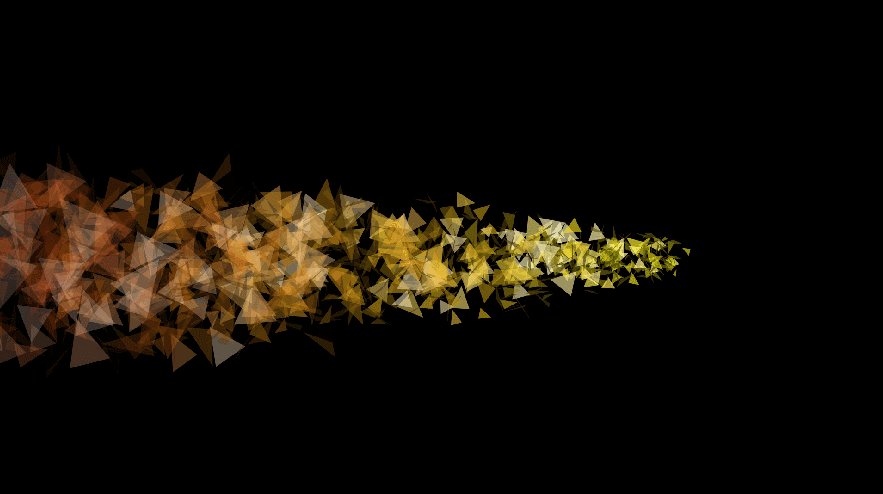
이제 마지막으로 점으로 되어 있는 모양을 다르게 바꿀 수 있는데 Particle 옵션에서 Type을 선택하게 되면 다양한 것들이 있습니다. 이 중에서 제가 마음에 들었던 것은 TriPolygon이라서 이것으로 만들어보았습니다.

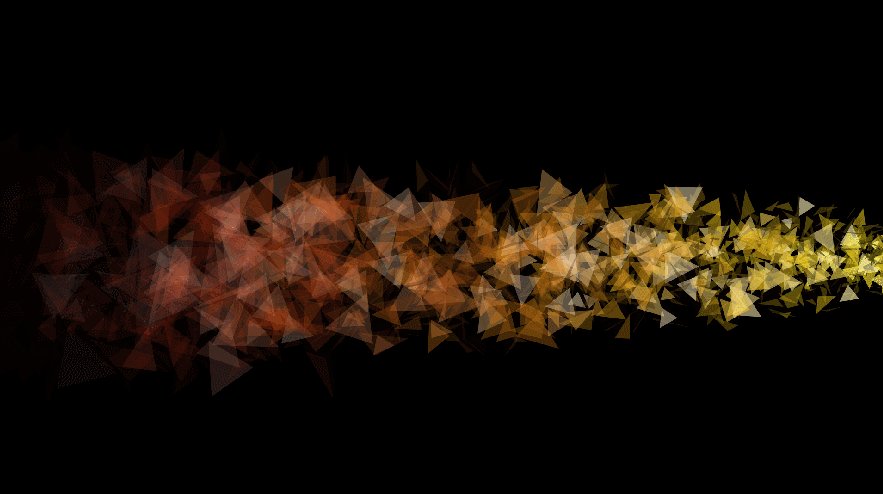
에프터 이펙트 기본 플러그인이라고 할 수 있는 CC Particle System II를 이용하여서 만들어본 결과입니다. 타이틀 제작을 할 때 많이 쓰이는 효과로 Trapcode Particular로 만드는 분들이 많지만 구매를 해야 하는 플러그인이기 때문에 기본 플러그인을 활용한 방법을 사용해 보시길 바랍니다.
에프터 이펙트 파티클 효과는 이 밖에도 다양한 모습으로 표현할 수 있기 때문에 옵션들을 조절하면서 멋진 효과를 만들어보시길 바랍니다.
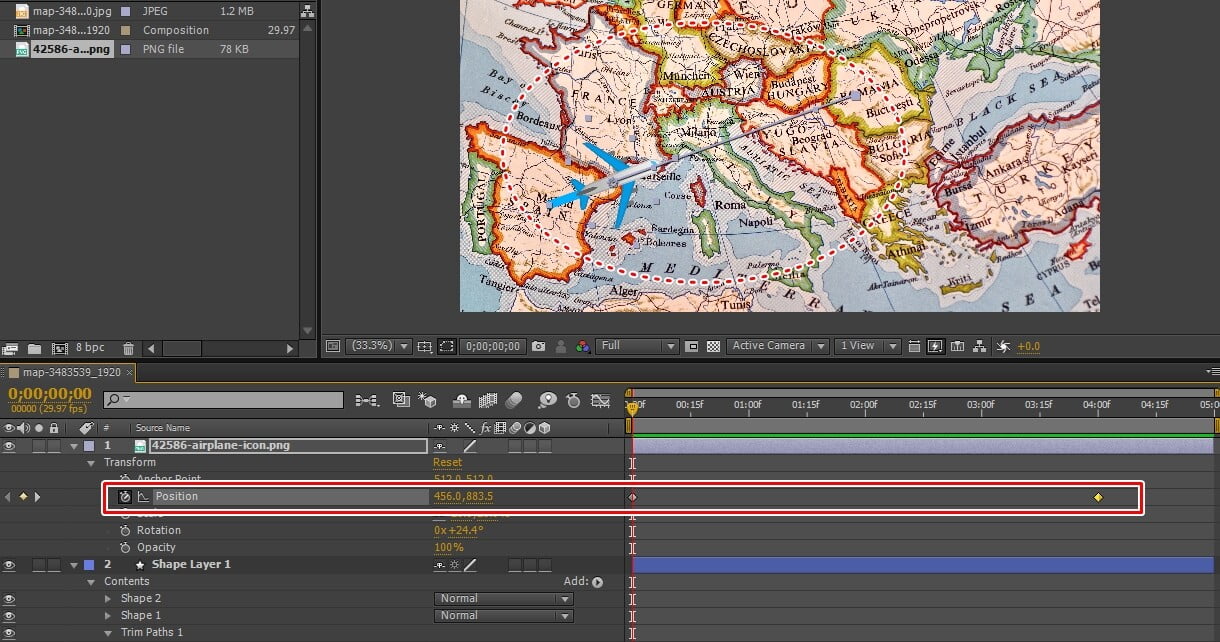
▶ Keylight 플러그인 활용한 전투기 액션 장면 만들기
▶ 에프터 이펙트 Unmult 플러그인으로 검은색 배경 지우기