AD Inserter 장치 감지로 애드센스 나오게 설정하는 방법
AD Inserter 플러그인으로 애드센스를 추가할 경우에 기본적으로 모든 장치에 광고가 노출이 됩니다. 근데 고정 크기를 사용할 경우에 모바일은 크기가 조절이 안되기 때문에 벗어나는 경우가 있습니다.
이럴 때 모바일 기준으로 크기를 조정하시는 분들이 있는데 그러면 데스크톱에서 너무 작게 나오기 때문에 AD Inserter 플러그인 장치 감지를 설정하게 되면 특정 장치에서만 보이거나 안 보이게 할 수 있습니다.
저 같은 경우도 상단 애드센스가 모바일에서 큰 공백과 함께 페이지를 넘어서는 경우가 생겨서 장치 감지 설정을 통해서 모바일과 태블릿에서 노출이 되지 않도록 설정을 하였습니다.
AD Inserter 플러그인을 사용하지만 해당 설정에 대해서 모르시는 분들을 위해서 간단한 내용이지만 설명해 보겠습니다.
AD Inserter 설정 위치
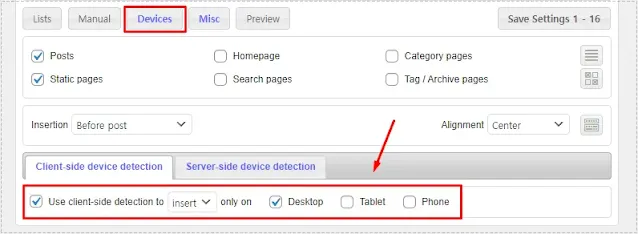
플러그인에서 애드센스를 설정할 때 위와 같은 화면이 나올 것입니다. 여기서 어떤 위치와 정렬 방법까지 설정을 하신 후에 위에 빨간색 박스로 표시한 Devices 버튼을 누르시면 됩니다.
장치 감지 설정
Devies 버튼을 누르게 되면 2가지의 옵션이 나오게 되는데 Client-dis device detection은 클라이언트 예로 브라우저에서 장치를 감지하는 것입니다. 그 다음 Server-side device detection은 서버에서 감지를 하는 것으로 옵션이 다른데 내용은 아래와 같습니다.
- Client-side device detection : 데스크톱, 태블릿, 핸드폰(모바일)
- Server-side device detection : 데스크톱, 모바일, 태블릿, 전화, 데스크톱 및 태블릿, 데스크톱 및 전화
설정 방법은 간단한데 Use Client-side detection to를 체크해서 활성화하신 후에 추가한 애드센스가보여줄 장치를 체크하시면 됩니다.
위의 설정을 하신 후에 캐시를 지우고 모바일이나 데스크콥 장치에서 보게 되면 설정하신 곳에서만 애드센스가 나오는 것을 확인하실 수 있을 것입니다.





Comments
Post a Comment