Font Swap PageSpeed insight 해결 방법
최근에 워드프레스 최적화를 위해서 다양한 검사 사이트를 사용해서 어떤 문제가 있는지 알아보았는데 그 중에서 PageSpeed insight 검사 과정에서 Font Swap 오류를 발견하게 되었습니다.
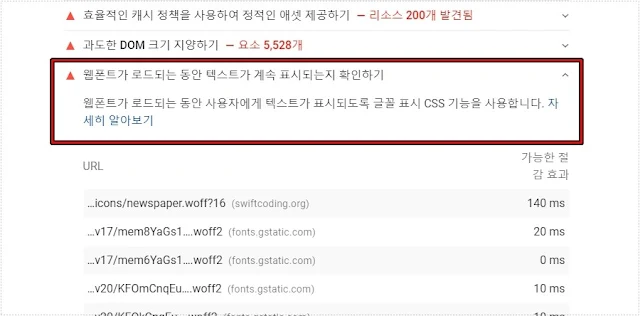
” 웹폰트가 로드되는 동안 텍스트가 계속 표시되는지 확인하기 ” 라는 내용인데 이 이유에 대해서 다양한 문서를 참고하였는데 기본적으로 익스플로러에서는 FOUT 방식을 사용하지만 다른 브라우저에서는 FOIT 방식을 사용하기 때문에 글꼴이 번쩍이는 현상이 생길 수 있어서 FOUT 방식으로 변경을 하라는 내용입니다.
추가적으로 설명을 드린다면 FOUT 방식은 웹폰트 로딩 여부와 관계없이 텍스트가 보이지만 FOIT 방식은 웹폰트가 로딩이 되지 않으면 보이지 않게 됩니다. 그래서 자신의 사이트 로딩이 될 때 텍스트가 웹폰트 로딩을 기다리지 않고 텍스트가 표시가 되게 방식을 변경하라는 것입니다.
처음 워드프레스를 구성할 때 이 오류를 알고 다양한 외국의 문서를 참고하면서 수정을 하려고 했지만 그 당시에는 초보였기 때문에 수정하는 작업이 어려웠습니다.
하지만 이제는 다양한 오류들을 처리하면서 어느 정도 알게 되면서 최근에 이 부분을 어렵지 않게 처리하였습니다. 그러면 아시는 분들은 어렵지 않은 내용일 수 있지만 저 같이 어려우신 분들을 위해서 Font Swap 해결 방법 몇 가지 소개해드리겠습니다.
플러그인 활용
예전에 이 문제를 해결하기 위해서 플러그인을 찾아서 설치한 적이 있었는데 그 당시에는 플러그인이 제대로 작동하지 않아서 삭제를 한 적이 있는데 외국의 글들을 보면 가장 많이 추천을 하고 있었습니다.
그래서 추천을 받는 플러그인과 함께 제가 최근에 알게 된 플러그인을 소개해드리겠습니다.
Google 글꼴 표시 교체
먼저 외국에서 해당 오류를 검색하게 되면 가장 많이 추천하는 Swap Google Fonts Display 플러그인입니다. 이것은 최근까지 업데이트를 진행했고 호환 작업도 되어 있기 때문에 안전하게 사용할 수 있습니다.
호환이 되지 않는 플러그인은 사이트에 안 좋은 영향을 줄 수 있기 때문에 플러그인을 설치할 때는 이 부분을 꼭 확인하시고 사용하시길 바랍니다.
위의 플러그인을 설치하게 되면 Font Swap 자동으로 처리가 되기 때문에 설정을 할 필요가 없습니다.
자산 정리
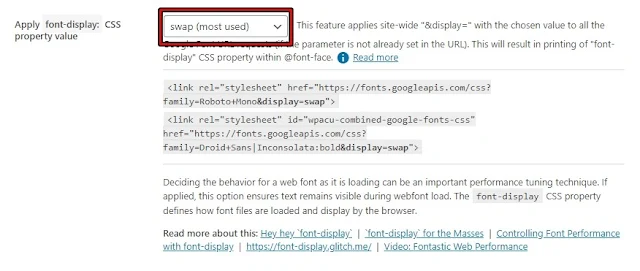
워드프레스 최적화 플러그인 가운데서 Asset CleanUp은 다양한 기능들을 가지고 있는데 그 중에서 웹폰트 Display 설정을 Swap로 바꿀 수 있는 기능이 포함되어 있습니다.
플러그인을 설치하고 설정을 보게 되면 구글 폰트 설정이 있는데 이곳에서 위에 보이는 Apply font-display : Css property value 설정을 Swap 적용하시면 됩니다.
해당 플러그인의 최적화 기능을 사용한다면 설치를 추천 드릴 수 있지만 그렇지 않고 font swap 오류 해결을 위한 용도로만 사용한다면 추천을 드리지 않고 마지막으로 소개하는 방법으로 하시길 바랍니다.
플러그인 사용은 최대한 줄이는 것이 사이트 최적화에 좋기 때문입니다.
Font Swap CSS 수정
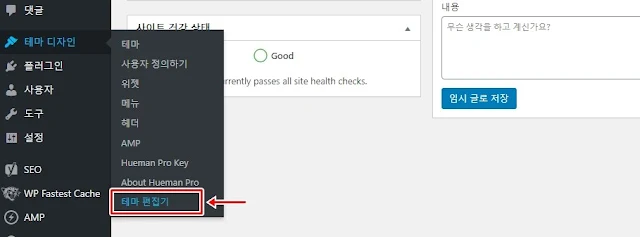
플러그인 사용은 최대한 줄이는 것이 사이트 최적화에 좋기 때문에 가장 추천하는 방법은 직접 CSS 수정하는 것입니다. 워드프레스 관리자에서 테마 디자인 > 테마 편집기로 들어가시면 됩니다.
테마 편집기로 들어가서 자신의 테마 CSS에서 @font-face 찾으셔서 위에 보이는 것처럼 font-display: swap; 추가해주시면 됩니다. Font Swap 설정은 FOUT와 동일하게 작동하는 옵션입니다.
근데 테마마다 다르기 때문에 해당 부분을 찾는 것이 힘들 수 있는데 구글에서 사용하는 테마 이름을 입력하시고 @font-face 부분을 검색하시면 외국 유저들의 글들 중에서 위치를 찾을 수도 있을 것입니다.
플러그인으로 해결을 할 수 있다면 편해서 좋지만 플러그인은 최대한 줄이는 것이 좋기 때문에 PageSpeed insight 같은 검사 사이트의 오류는 플러그인 사용 없이 수정을 하는 것을 추천 드립니다.








댓글
댓글 쓰기